- Home ›
- Google Analyticsの使い方 ›
- HERE
トラッキングコードの確認と設置
ブログやWebサイトへ訪問した閲覧者のデータをAnalyticsで収集するにはトラッキングコードと呼ばれる短いコードをブログなどの各ページに記述する必要があります。ここではトラッキングコードをAnalyticsの画面で確認する方法、そしてトラッキングコードの記述方法について解説します。
1.トラッキングコードの確認
2.サイトへのトラッキングコードの記述
Analyticsでは対象となるサイト毎にプロパティを作成します。そしてトラッキングコードはプロパティ単位で用意されます。通常は同じサイトに含まれる全ページに同じトラッキングコードを記述することになります。
それではプロパティ毎に用意されたトラッキングコードを確認します。Analyticsにログインして下さい。(ログインした時にレポート画面が表示された時は、画面左上の「ホーム」をクリックして下さい)。

画面上部の「アナリティクス設定」と書かれたリンクをクリックして下さい。

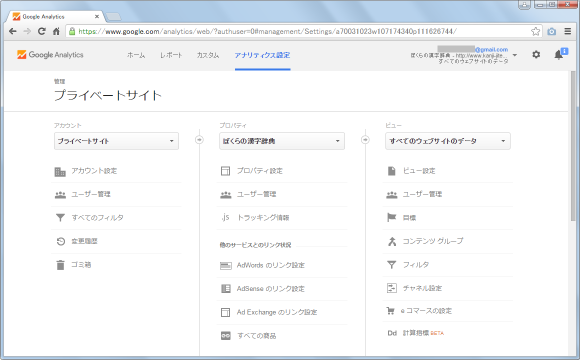
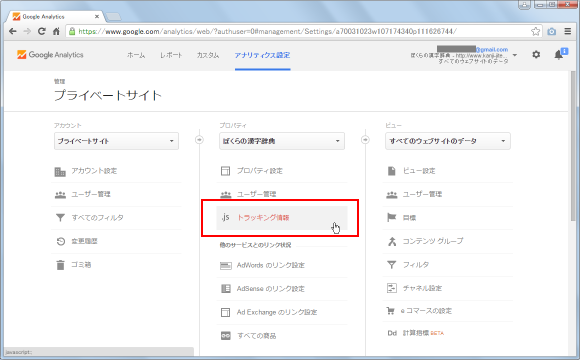
次のような画面が表示されます。

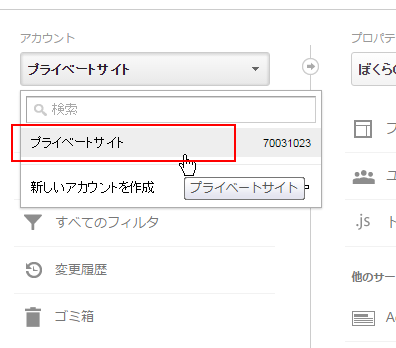
トラッキングコードはプロパティ毎に用意されています。左側のブロックでアカウント一覧の中から対象のプロパティが含まれているアカウントを選んで下さい。

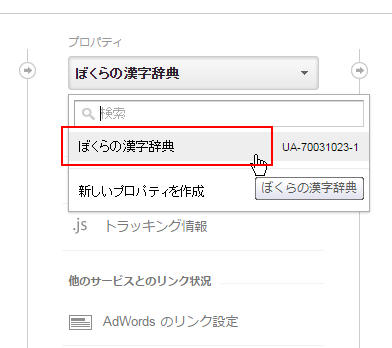
次に中央のブロックで先ほど選択したアカウントに含まれるプロパティ一覧の中から対象のプロパティを選択して下さい。

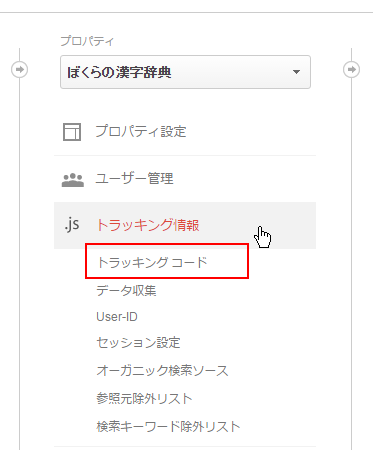
プロパティの選択が終わったら中央のブロックにある「トラッキング情報」と書かれたメニューをクリックして下さい。

追加で表示されたメニューの中から「トラッキングコード」と書かれたメニューをクリックして下さい。

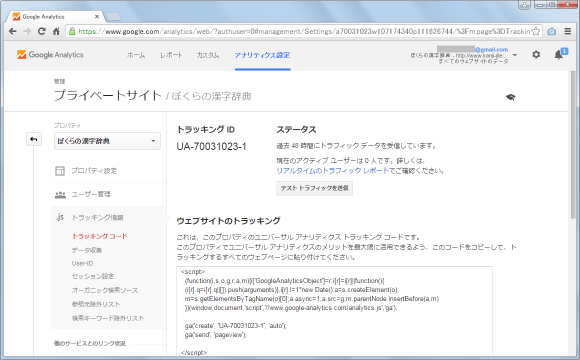
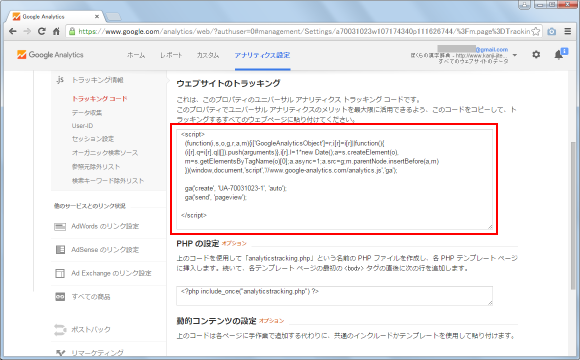
「トラッキングコード」画面が表示されます。画面に表示されているのがトラッキングコードです。


トラッキングコードは実際には次のようなものです(2015年11月現在)。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
このコードを対象のサイトのアクセス解析を行いたい全てのページに設置していくことになります。
それではトラッキングコードを記述してみます。設置する場所は</head>よりも前の部分です。例えば次のように記述します。
<html>
<head>
....
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
</head>
<body>
....
</body>
</html>
トラッキングコードを記述したら、ページをサーバにアップロード等行って下さい。データの収集が開始されるまで少しだけ時間がかかることもありますが、これで準備は完了です。
トラッキングコードが記載されたページしかアクセス解析は行われませんので、解析の対象にしたい全てのページにトラッキングコードを設置して下さい。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb