- Home ›
- Google Analyticsの使い方 ›
- HERE
BloggerおよびGoogleサイトでAnalyticsを利用する
Analyticsを使ってサイトのアクセス解析などを行うには、通常のサイトの場合はトラッキングコードを設置する必要があります。ただGoogle社が提供しているBloggerで作成したブログやGoogleサイトで作成したサイトの場合はもう少し簡単にAnalyticsを利用することができます。ここではその方法について解説します。
1.BloggerでのAnalytics利用
2.GoogleサイトでのAnalytics利用
Bloggerで作成したブログでAnalyticsを利用する方法です。次のようなブログを例に手順を確認します。

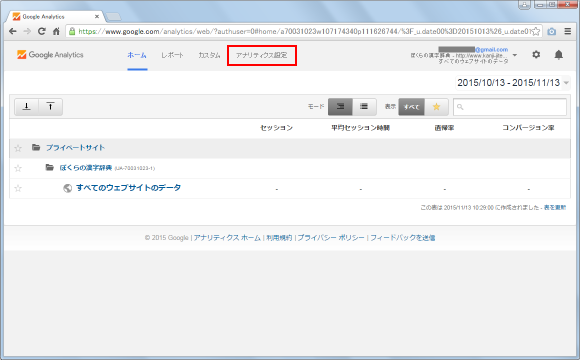
プロパティを追加するまでの手順は同じです。Analyticsにログインし、画面上部の「アナリティクスの設定」と書かれたリンクをクリックして下さい。

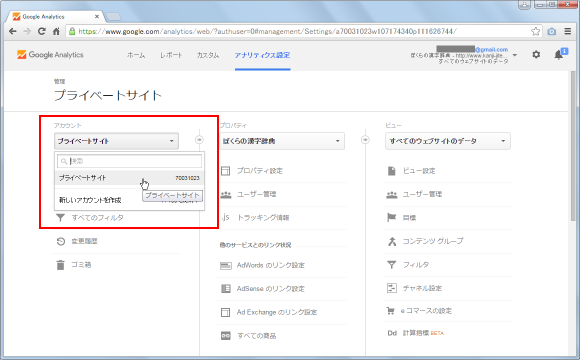
表示された画面でまず追加するプロパティの親となるアカウントを選択するか新しく作成して下さい(新しいアカウントを作る場合はここでは詳しい手順は記載しません。別のページを参照して下さい)。

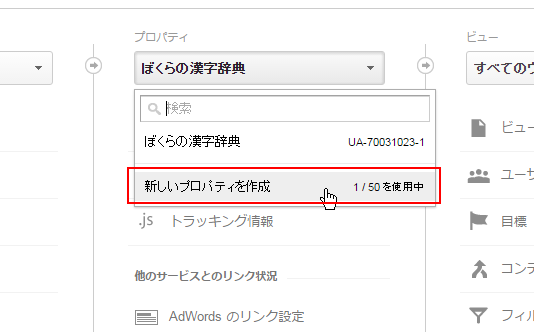
中央のブロックでドロップダウンメニューをクリックし、「新しいプロパティを作成」をクリックして下さい。

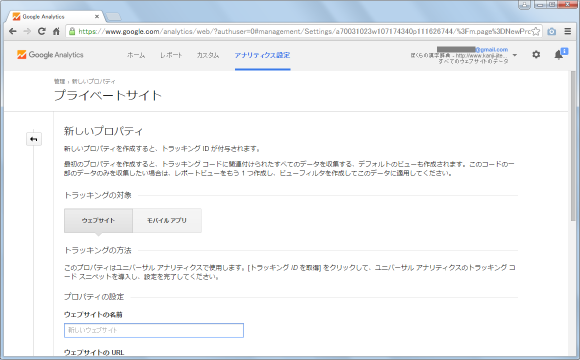
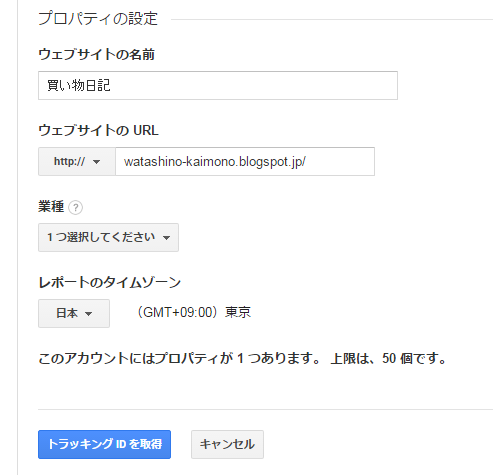
新しいプロパティの作成画面が表示されます。

新しく作成するプロパティに付ける名前を指定し、Analyticsを利用するBloggerで作成したブログのURLを入力して下さい。入力が終わりましたら「トラッキングIDを取得」ボタンをクリックして下さい。

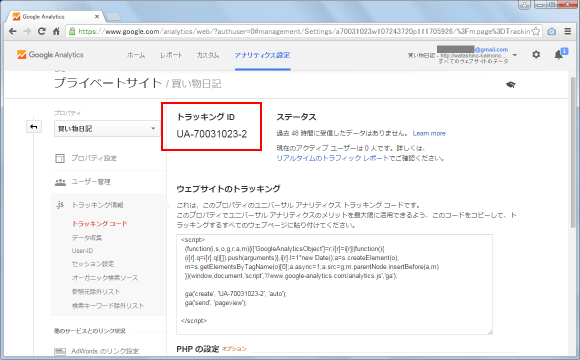
プロパティの追加が完了し次のような画面が表示されます。通常であればここに表示されているトラッキングコードをWebサイトやブログに設置するのですが、Bloggerのブログの場合はトラッキングIDを使用します。画面に表示されているトラッキングID(UA-XXXXXXXX-Y) をメモして下さい。

Analytics側の準備はこれで完了しました。続いてBlogger側の設定を行います。Bloggerにログインし、管理画面を表示して下さい。

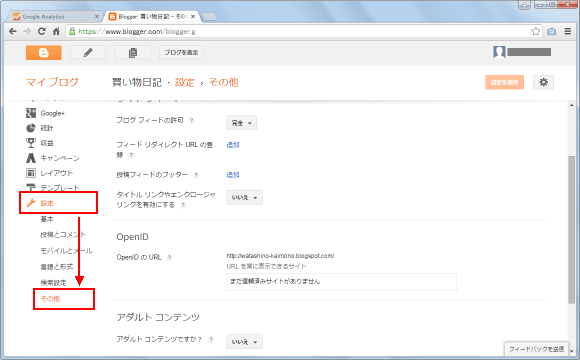
画面左側のメニュー一覧の中から「設定」メニューをクリックし、さらに「その他」メニューをクリックして下さい。

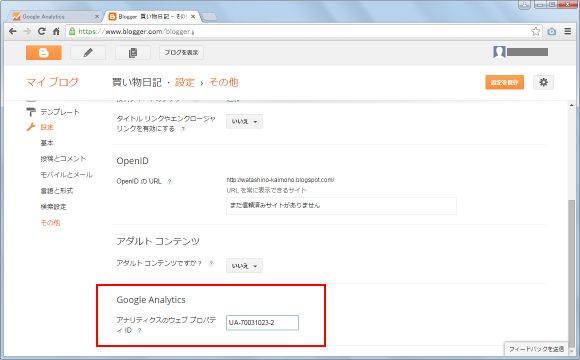
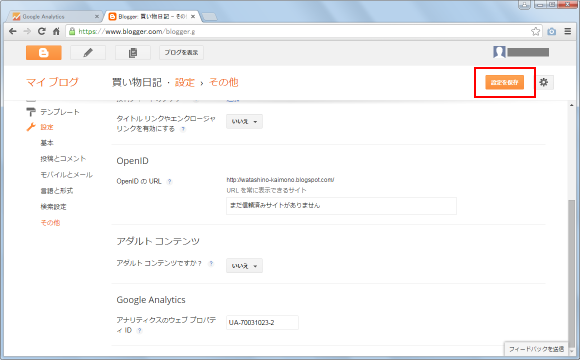
表示された画面の一番下にAnalyticsのトラッキングIDを入力するテキストボックスがありますので、先ほどAnalycisで追加したプロパティの画面で表示されていたトラッキングID(UA-XXXXXXXX-Y)を入力して下さい。

画面右上に表示されている「設定を保存」と書かれたリンクをクリックして下さい。

以上でBlogger側の設定も完了です。これでBloggerのどの記事に対するアクセスもAnalyticsの解析の対象となります。

次にGoogleサイトで作成したサイトでAnalyticsを利用する方法です。次のようなサイトを例に手順を確認します。

プロパティを追加するまでの手順はBloggerの場合と同じなので手順は省略します。最終的に追加されたプロパティのトラッキングIDをメモしておいて下さい。

続いてGoogleサイト側の設定を行います。Googleサイトにログインし、管理画面を表示して下さい。

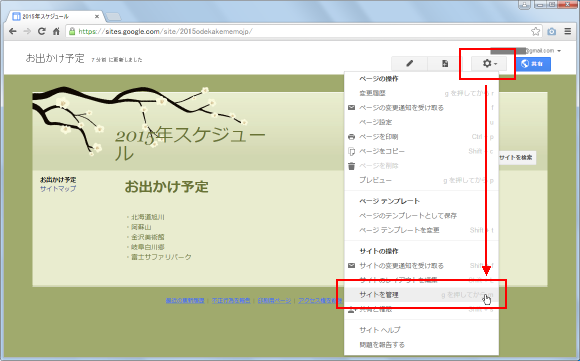
画面右上に表示されている歯車アイコンをクリックし、表示去れたメニューの中から「サイトを管理」メニューをクリックして下さい。

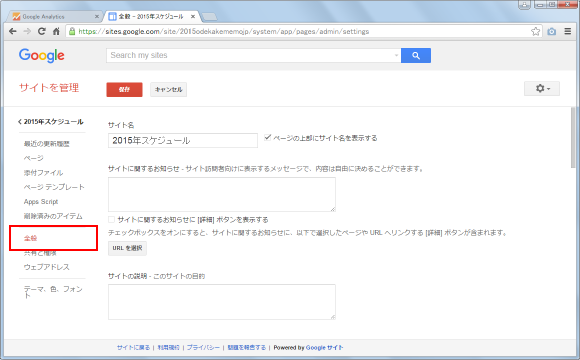
画面左側のメニューの中から「全般」メニューをクリックして下さい。

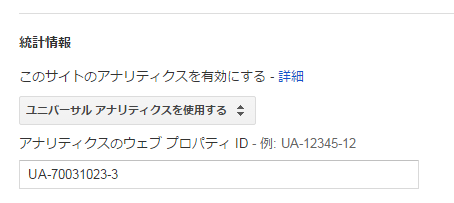
表示され画面で下の方へスクロールしていくと「統計情報」というブロックがあります。最初のドロップダウンメニューで「ユニバーサルアナリティクスを使用する」を選択し、その下にあるテキストボックスにAnalycisで追加したプロパティの画面で表示されていたトラッキングID(UA-XXXXXXXX-Y)を入力して下さい。

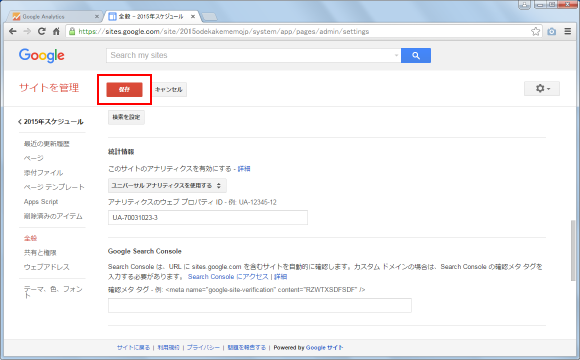
画面上部の「保存」と書かれたリンクをクリックして下さい。

以上でGoogleサイト側の設定も完了です。これでGoogleサイトのどのページに対するアクセスもAnalyticsの解析の対象となります。

-- --
このようにBloggerで作成したブログやGoogleサイトで作成したサイトの場合、設定項目の中にあらかじめ作成したトラッキングIDを設定するだけで済みますので比較的簡単にAnalyticsを利用することができます。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb