- Home ›
- Bloggerの使い方 ›
- Bloggerで独自ドメインを使う ›
- HERE
独自ドメインの設定
Bloggerで作成したブログへ自分で取得した独自ドメインを使ったURLでアクセス出来るようにする設定方法について解説します。
1.独自ドメインの設定
2.ホスト名無しのURL(example.com)をリダイレクトする
3.表示確認
4.リダイレクトは301か302か
今回独自ドメインを設定するブログは次のブログです。

ブログ閲覧者の人の地域にもよるのですが現在このブログのURLは「http://mylittlezakkashop.blogspot.jp/」となっています。これを「http://www.littleshop.jp.」というURLでアクセスできるように設定します。
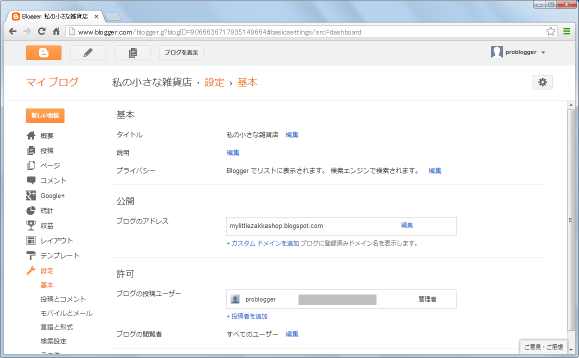
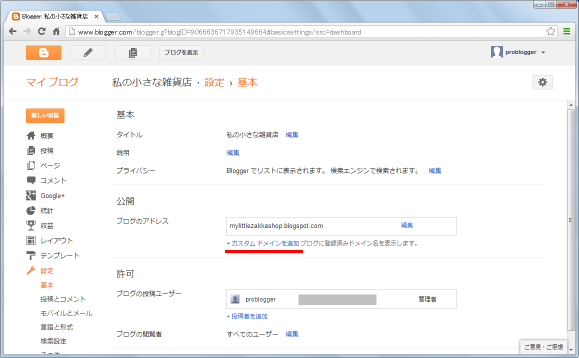
それでは対象のブログの管理画面を表示し、「設定」メニューの中の「基本」メニューの画面を表示して下さい。

「公開」と書かれたブロックに現在のブログのURLが表示されています。その下に表示されている「+ カスタム ドメインを追加 」と書かれたリンクをクリックして下さい。

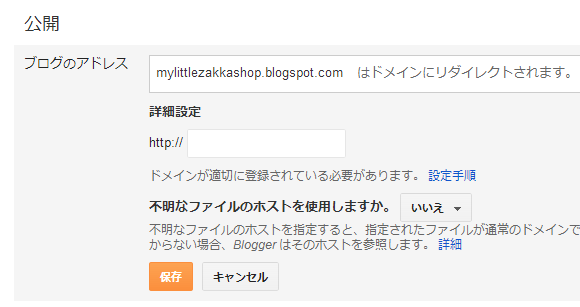
設定する独自ドメインを使ったURLを入力するテキストボックスが表示されます。

独自ドメインを使ったURLを設定して下さい。例えば www.example.com や blog.example.jp などです。入力が終わった後に「設定手順」と書かれたリンクをクリックして下さい。

次のようなダイアログが表示されます。ここは気にされずに「このページを離れる」ボタンをクリックして下さい。

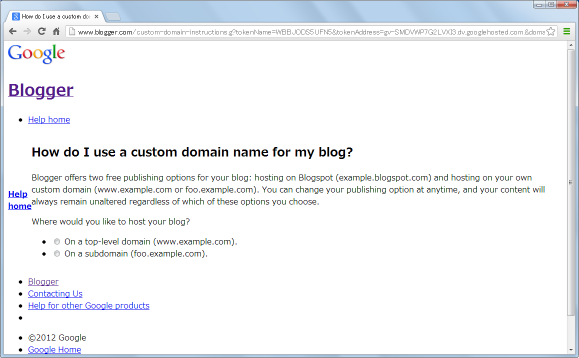
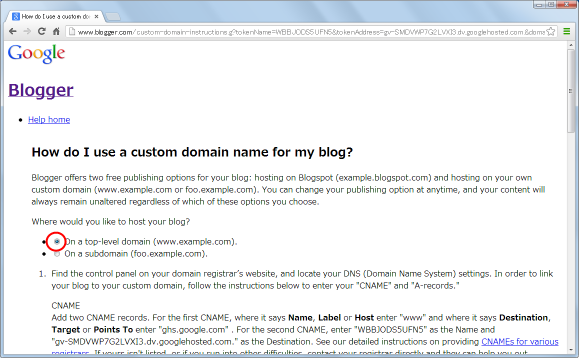
次のような画面が表示されます。(CSSか何か設定されていないような画面ですが気にされないで下さい)。

画面上に「On a top-level domain (www.example.com).」と「On a subdomain (foo.example.com).」のどちらかを選択する箇所があります。今回は www.example.com のような形式のURLなのでこちらを選択します。

すると使用する独自ドメインのDNSに設定する内容が画面に表示されます。設定する値はそれぞれ異なるので下記で表示した値をそのまま設定するのではなく、必ず画面に表示された値を設定して下さい。
CNAME
Add two CNAME records. For the first CNAME, where it says Name, Label or Host enter "www" and where it says Destination, Target or Points To enter "ghs.google.com" . For the second CNAME, enter "WBBJODS5UFN5" as the Name and
"gv-SMDVWP7G2LVXI3.dv.googlehosted.com." as the Destination. See our detailed instructions on providing CNAMEs for various registrars. If yours isn't listed, or if you run into other difficulties, contact your registrar directly and they can help you out.
A-records (optional)
The following action links your naked domain (example.com) to your actual site (www.example.com). If you skip this step, visitors who leave off the "www" will see an error page.
Enter your domain name in the format example.com, and list the I.P. addresses shown below in the "A" section. You'll need to create four separate A-records which point to four different Google IPs.
216.239.32.21
216.239.34.21
216.239.36.21
216.239.38.21
設定はCNAMEレコードを2つ設定します。具体的には以下の設定を行います。
www IN CNAME ghs.google.com. WBBJODS5UFN5 IN CNAME gv-SMDVWP7G2LVXI3.dv.googlehosted.com.
※ 2行目のCNAMEの値は必ずご自身の環境で表示された値を設定されて下さい。
また「http://www.example.com/」だけでなく「http://example.com/」のようなURLでもブログを表示させたい場合は次のようにAレコードを4つ追加で設定して下さい。
@ IN A 216.239.32.21 @ IN A 216.239.34.21 @ IN A 216.239.36.21 @ IN A 216.239.38.21
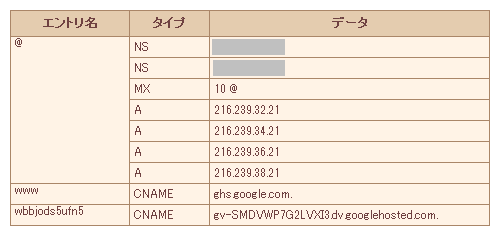
では実際に今回使用する独自ドメインに対するDNSサーバに設定を行って下さい。(ご自身が使っている独自ドメインのDNSサーバに対する設定方法がなどが不明な場合は、ドメインの管理をされている業者さんなどにご相談されてみて下さい)。下記は今回例として使っているさくらインターネットで用意されているDNSサーバに設定した場合です。

DNSの設定は以上で終了です。
DNSの設定が終わりましたら改めてブログの管理画面を表示し、「設定」メニューの中にある「基本」メニューの画面を表示して下さい。そして「公開」ブロックの箇所にある「+ カスタム ドメインを追加」と書かれたリンクをクリックして下さい。

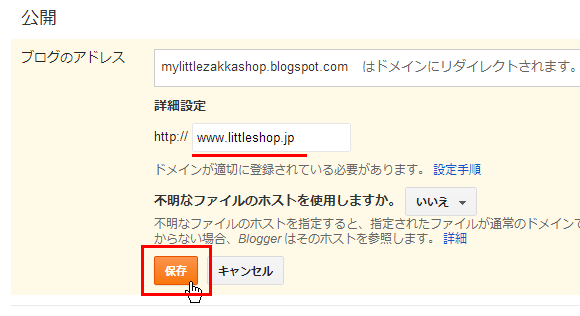
改めて独自ドメインを使ったURLを設定し、その後で「保存」ボタンをクリックして下さい。

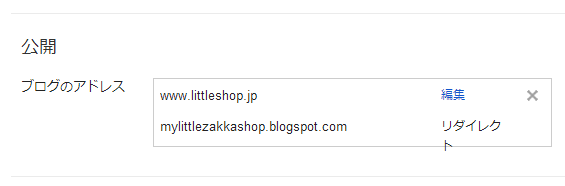
DNSの設定が正しく行われていれば、次のように表示がされます。

これで独自ドメインを使ったURLの設定は完了です。
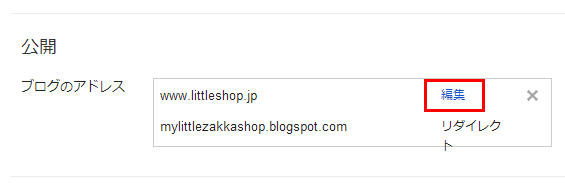
オプションのAレコードを登録した場合には http://www.example.com/ の形式だけでなく http://example.com/ の形式でもブログにアクセスすることができます。ただその為にはもう一つ設定が必要です。「公開」ブロックで、先ほど設定したURLの右側に表示されている「編集」と書かれたリンクをクリックして下さい。

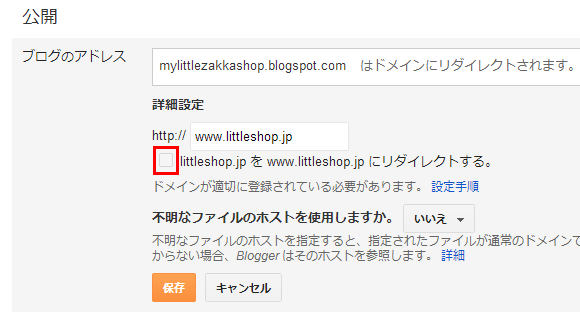
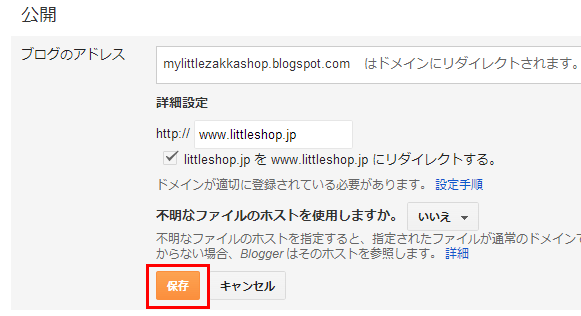
「example.jp を www.example.jp にリダイレクトする。」という表示がある左側のチェックボックスをチェックして下さい。

チェックが終わりましたら「保存」ボタンをクリックして下さい。

これでリダイレクトの設定は完了です。
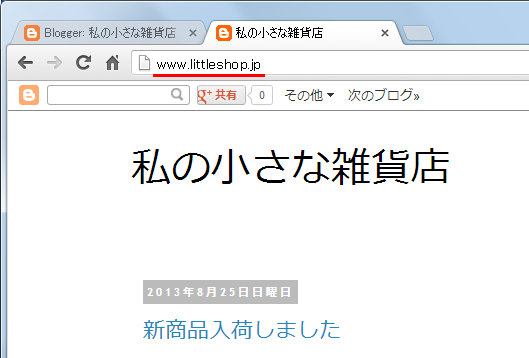
それでは実際に独自ドメインを使ったURLでアクセスしてみます。まずは「http://www.example.jp/」の形でアクセスしてみます。すると無事ブログが表示されました。

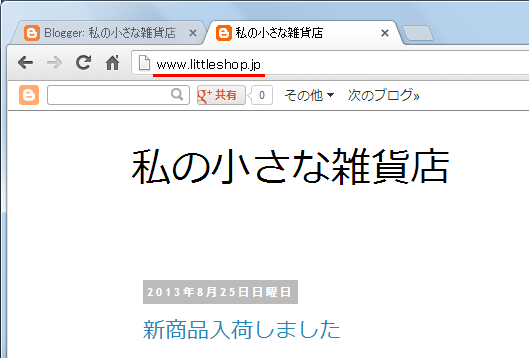
続いて「http://example.jp/」の形でアクセスしてみます。この場合は「http://www.example.jp/」へリダイレクトされ、そして先ほどと同じように表示されることが分かります。

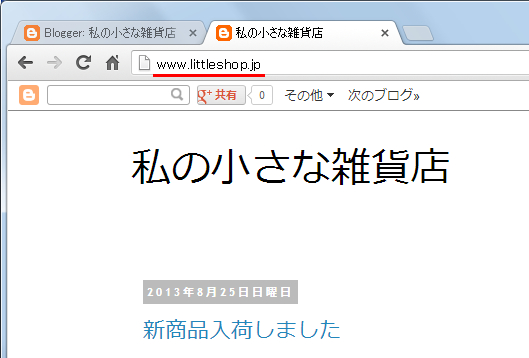
最後に元々のBloggerで割り当てていたURLである「http://example.blogspot.com/」へアクセスしてみます。この場合も「http://www.example.jp/」へリダイレクトされ、そして先ほどと同じように表示されることが分かります。

このように自分で指定した独自ドメインを使ったURLでブログを表示させることができました。
ブログに元々設定してあったURLへアクセスした時、どのようにリダイレクトをしているのかを確認してみました。
C:\>curl -i http://mylittlezakkashop.blogspot.jp/
HTTP/1.1 301 Moved Permanently
Content-Type: text/html; charset=UTF-8
Location: http://www.littleshop.jp/
Date: Sun, 25 Aug 2013 14:58:41 GMT
Expires: Sun, 25 Aug 2013 14:58:41 GMT
Cache-Control: private, max-age=0
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Server: GSE
Alternate-Protocol: 80:quic
Transfer-Encoding: chunked
<HTML>
<HEAD>
<TITLE>Moved Permanently</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#000000">
<H1>Moved Permanently</H1>
The document has moved <A HREF="http://www.littleshop.jp/">here</A>.
</BODY>
</HTML>
C:\>
上記の通り301リダイレクトによって設定した独自ドメインのURLへリダイレクトしているようです。
同じようにホスト名なしのURLへアクセスした時、どのようにリダイレクトをしているのかも合わせて確認してみました。
C:\>curl -i http://littleshop.jp/
HTTP/1.1 301 Moved Permanently
Location: http://www.littleshop.jp/
Date: Sun, 25 Aug 2013 15:07:10 GMT
Content-Type: text/html; charset=UTF-8
Server: ghs
Content-Length: 222
X-XSS-Protection: 1; mode=block
X-Frame-Options: SAMEORIGIN
Alternate-Protocol: 80:quic
<HTML><HEAD><meta http-equiv="content-type" content="text/html;charset=utf-8">
<TITLE>301 Moved</TITLE></HEAD><BODY>
<H1>301 Moved</H1>
The document has moved
<A HREF="http://www.littleshop.jp/">here</A>.
</BODY></HTML>
C:\>
先ほど同じく301リダイレクトによってホスト名ありのURLへリダイレクトしているようです。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb