- Home ›
- Bloggerの使い方 ›
- 投稿エディタの使い方 ›
- HERE
見出し、リスト、引用、配置の設定
投稿エディタに用意されているツールバーを使って記事の本文の中に見だしやリストや引用を設定する方法について解説します。
1.表示形式(見出し)の設定
2.番号付きリストと箇条書き
3.引用
4.配置の設定
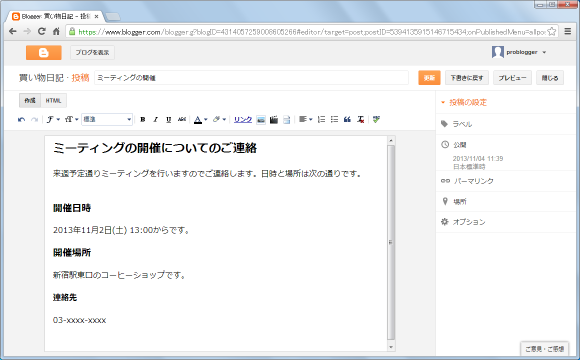
まず最初に表示形式(見出し)の設定です。

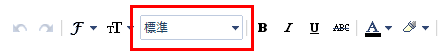
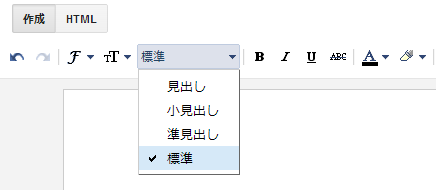
表示形式の種類は「見出し」「小見出し」「準見出し」「標準」の4種類用意されておりその中から1つ選択します。特に設定しない場合は「標準」が設定されています。

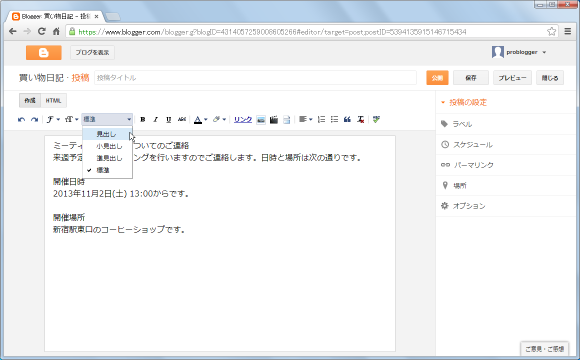
表示形式の設定は「文」単位です。例えば「見出し」を設定したい場合には設定したい文にカーソルを合わせてから「見出し」をクリックして下さい。

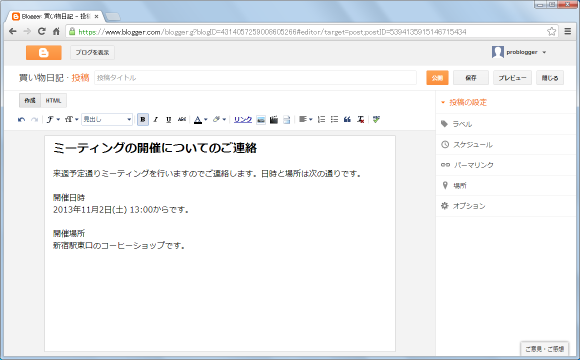
カーソルがある位置の文全体に「見出し」が設定されます。

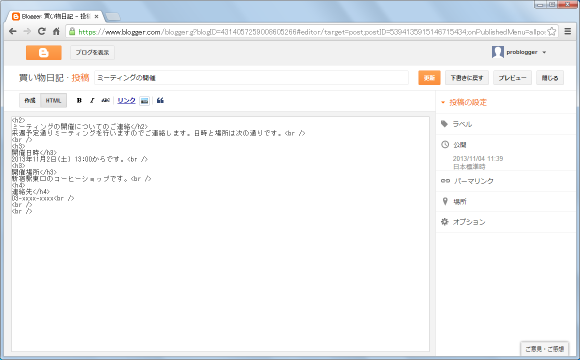
表示形式を設定すると実際にはどのようなHTMLが作成されるのか確認してみます。まず「小見出し」や「準見だし」もそれぞれ設定してみます。

HTMLモードにして確認してみると、「見出し」が「<h2>~</h2>」、「小見出し」が「<h3>~</h3>」、「準見出し」が「<h4>~</h4>」になるようです。

実際にブログ上でどのように表示されるのかは<h2>や<h3>にどのようなスタイルが設定されているかによります。
次に「番号付きリスト」と「箇条書き」です。どちらも複数の行に分かれた文をリストの形で表示するために使います。
![]()
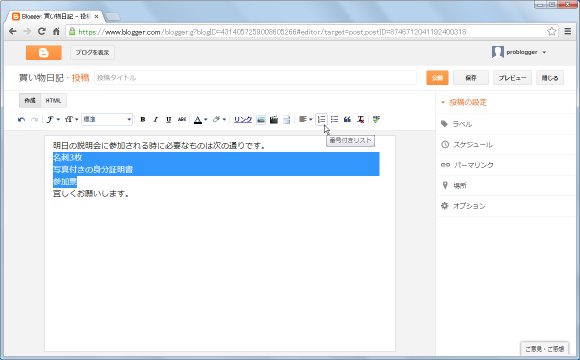
「番号付きリスト」は番号が自動で付けられるリストを作成する時に使用します。リストとして表示したい複数の文を選択した上で「番号付きリスト」をクリックして下さい。

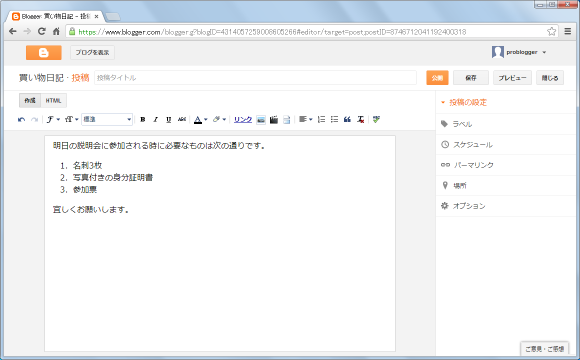
選択していた複数の文が番号付きリストとして表示されます。

HTMLモードで確認してみると「番号付きリスト」は「<ol><li>データを保存する</li><li>...</li></ol>」となります。
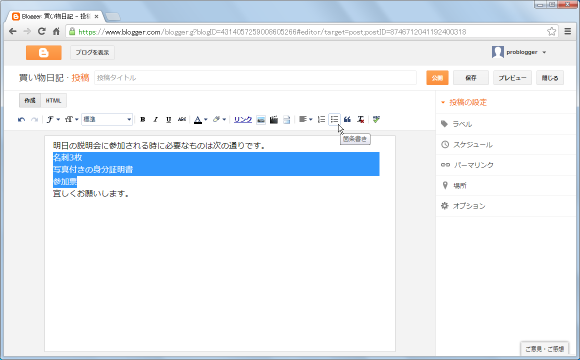
「箇条書き」は番号が付かないリストを作成する時に使用します。リストとして表示したい複数の文を選択した上で「箇条書き」をクリックして下さい。

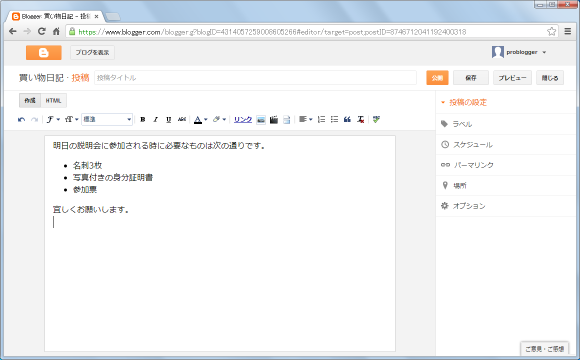
選択していた複数の文が箇条書きとして表示されます。

HTMLモードで確認してみると「箇条書き」は「<ul><li>名刺3枚</li><li>...</li></ul>」となります。
次は引用です。他から文章などを引用した場合に引用した部分がどこなのかを明示的に表示する場合に使用します。
![]()
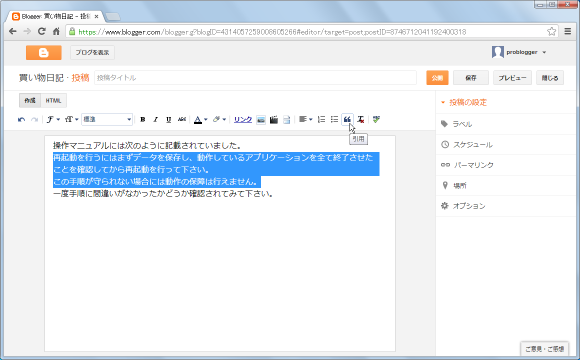
引用として表示したい1つ又は複数の文を選択した上で「引用」をクリックして下さい。

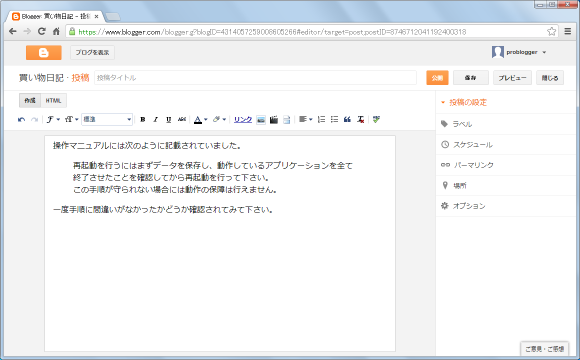
選択していた複数の文が引用として表示されます。

HTMLモードで確認してみると「引用」は「<blockquote class="tr_bq">...</blockquote>」となります。
最後は配置です。本文中に入力された文をどのように配置するのかについて設定します。
![]()
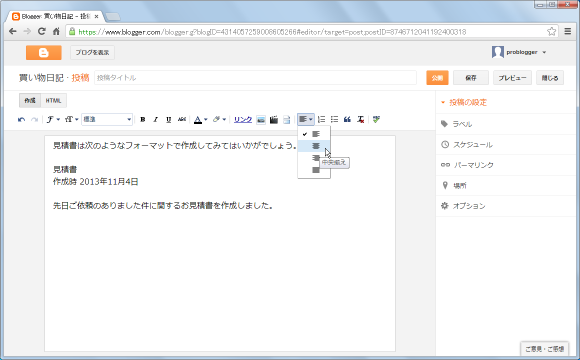
ツールバーに表示された「配置」をクリックすると「左揃え」「中央揃え」「右揃え」「均等割り付け」の4つの中から配置方法を選択することができます。

設定する場合は配置を設定したい文のどこかにカーソルを合わせた上で「配置」をクリックして設定する配置方法を選択して下さい。

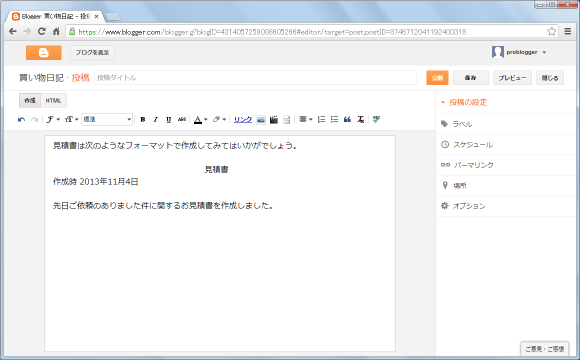
カーソルがあった文が指定した配置(今回は「中央揃え」)に設定されます。

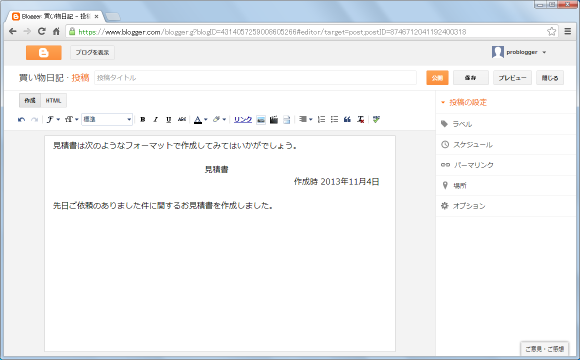
同じ手順で次の文の配置を「右揃え」にしました。

HTMLモードで確認してみると「中央揃え」は「<div style="text-align: center;">見積書</div>」となり、「右揃え」は「<div style="text-align: right;">作成時 2013年11月4日</div>」となりました。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb