- Home ›
- Bloggerの使い方 ›
- 投稿エディタの使い方 ›
- HERE
リンクの設定
投稿エディタを使えば記事に入力したテキストなどに対し外部のサイトへのリンクを設定することが簡単にできます。リンクを新しいウィンドウで開くように設定したりnofollow属性の設定も行えます。ここではリンクの設定方法について解説します。なお画像に対してリンクを貼る場合には少し注意が必要です。詳しくは「Bloggerで画像にリンクを設定する場合の手順」を参照して下さい。
1.リンクの設定
2.リンクの変更と解除
3.リンクをクリックした時に新しいウィンドウで開く
4.nofollow属性の設定
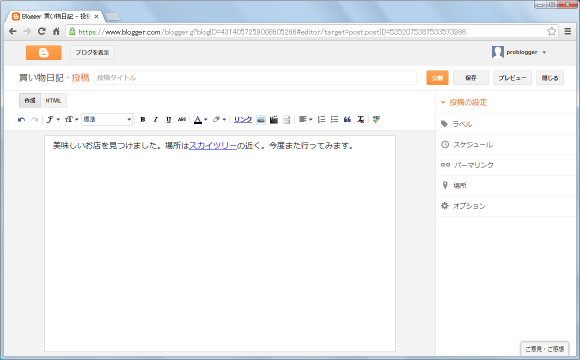
本文に入力したテキストや画像にリンクを設定するにはツールバーの「リンク」を使います。

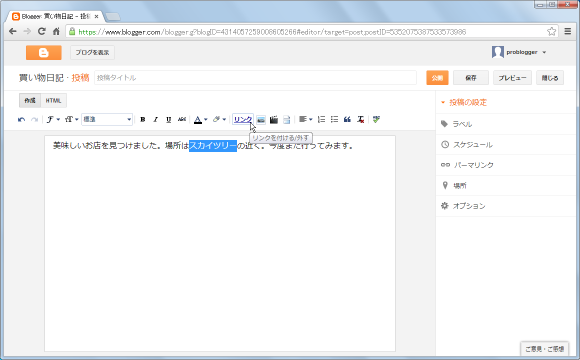
リンクを設定したいテキストを選択してから「リンク」をクリックして下さい。

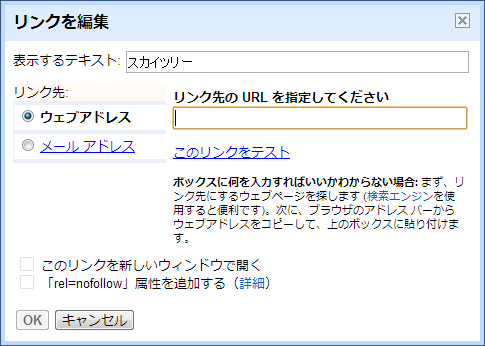
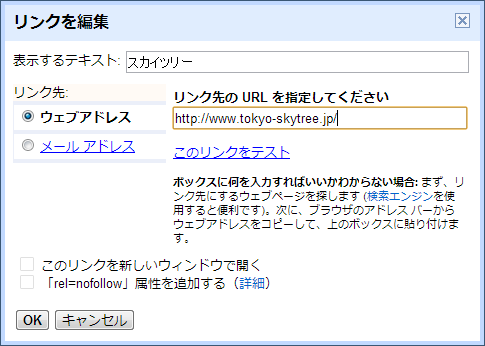
「リンクを編集」ウィンドウが表示されます。

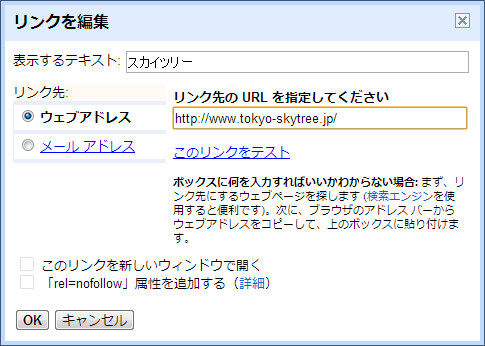
「リンク先のURLを指定して下さい」と書かれた下のテキストボックスにリンク先のURLを入力して下さい。入力が終わったら「OK」ボタンをクリックして下さい。

選択されていたテキストにリンクが設定されます。

HTMLモードで見てみるとリンクが設定された部分は「<a href="http://www.tokyo-skytree.jp/">スカイツリー</a>」となっています。
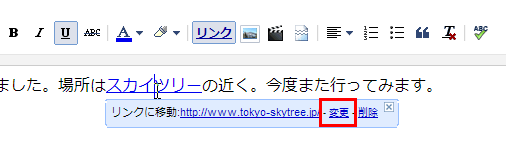
リンクを設定した後でリンク先などの変更を行いたい場合には、リンクが設定されているテキストのどこかをクリックして下さい。すると次のような表示がされますので「変更」と書かれたリンクをクリックして下さい。

「リンクを編集」ウィンドウが表示されますので修正を行って下さい。

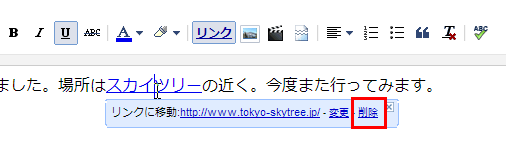
なおリンクを解除したい場合は同じようにリンクが設定されているテキストのどこかをクリックして表示された中から「削除」と書かれたリンクをクリックすればリンクが解除されます。

他にもリンクが設定されているテキストを再度選択し、ツールバー上の「リンク」をクリックしても解除することができます。
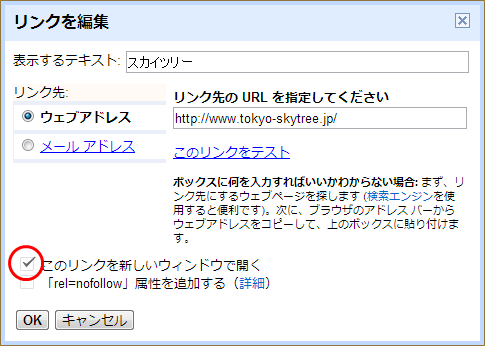
デフォルトではリンクがクリックされた時にリンク先のページは同じウィンドウ内に表示されますが、新しいウィンドウを開いてリンク先を表示するように設定することもできます。設定するには「リンクの編集」の画面で「このリンクを新しいウィンドウで開く」にチェックを入れて下さい。

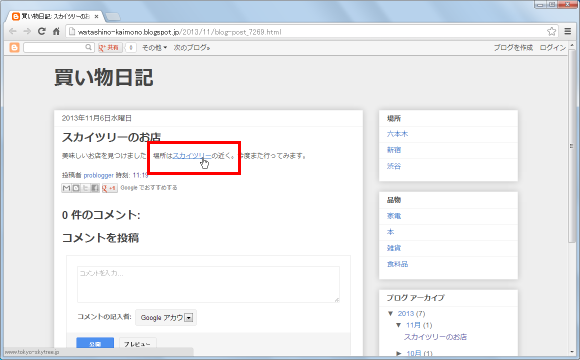
では実際に試してみます。記事を公開した後でブログを表示し、設定したリンクをクリックします。

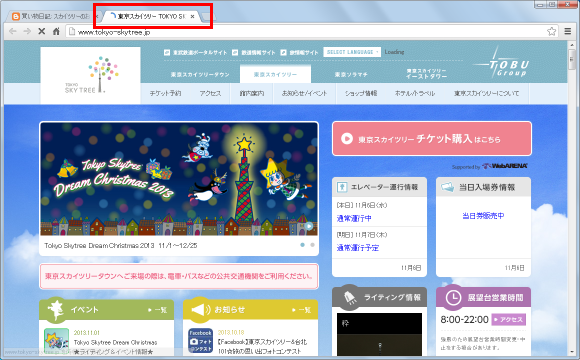
新しいウィンドウ(実際には新しいタブ)にリンク先のサイトが表示されました。

HTMLモードで確認してみると新しいウィンドウで開くように設定した場合は「<a href="http://www.tokyo-skytree.jp/" target="_blank">スカイツリー</a>」のように「target="_blank"」が追加されています。
リンクを設定する時に「rel="nofollow"」を追加することもできます。「rel="nofollow"」については通常は気にされる必要はありません。必要だとはっきり分かる場合だけ設定するかどうかを検討されてもらえば十分かと思います。
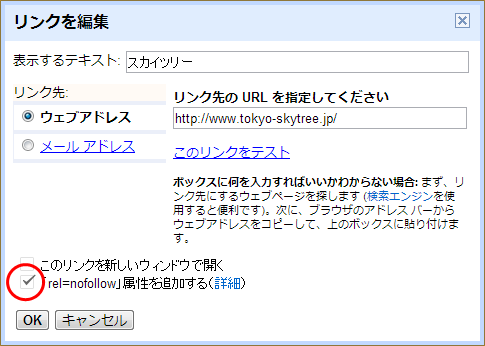
設定するには「リンクの編集」の画面で「「rel=nofollow」属性を追加する」にチェックを入れて下さい。

「rel="nofollow"」を追加してもリンクの見た目の動作的には何も変更はありません。HTMLモードで確認してみると「<a href="http://www.tokyo-skytree.jp/" rel="nofollow">スカイツリー</a>」のように「rel="nofollow"」が追加されています。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb