- Home ›
- Bloggerの使い方 ›
- 投稿エディタの使い方 ›
- HERE
画像を表示するためのライトボック機能を無効にする
記事に画像を挿入した場合、画像をクリックするとライトボックスと呼ばれる機能を使って画像が拡大表示されます。デフォルトでライトボック機能は有効となっていますので無効にする方法について解説します。
1.ライトボックスで画像がどのように表示されるのか
2.ライトボックスを無効に設定
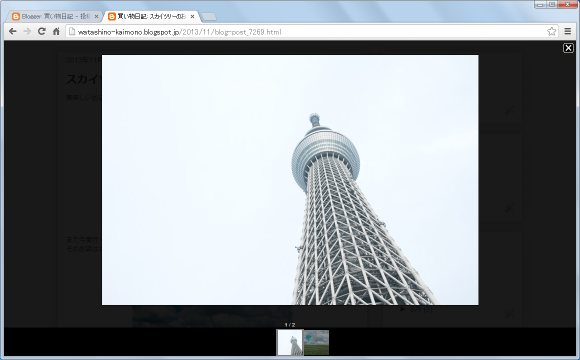
ライトボックス機能とはブログの記事に含まれる複数の画像を取り出して閲覧できる機能です。まずライトボックスを使ってどのように画像が表示されるのかを確認します。次のように記事の中に画像が2つ含まれる記事を公開しました。

画像をクリックするとライトボックスビューが表示されクリックした画像が拡大表示されます。

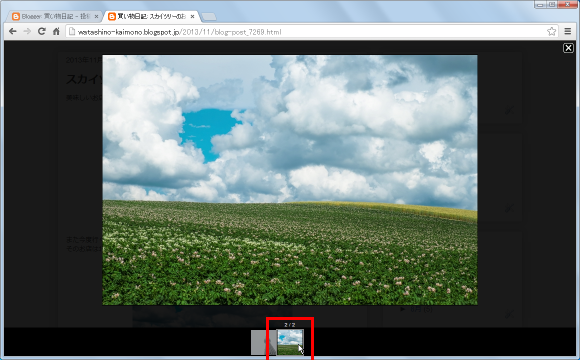
ライトボックスビューの下部には同じ記事の中に挿入されている画像のサムネイルが表示されています。現在表示している画像とは別の画像のサムネイルをクリックすれば別の画像が拡大表示されます。

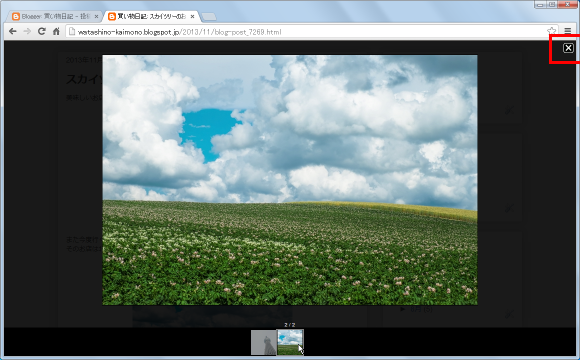
ライトボックスビューを閉じて元の記事画像を表示したい場合には画面右上の「×」マークをクリックして下さい。

ライトボックスビューが閉じて元のブログ画面が表示されます。

デフォルトではライトボックス機能が有効になっています。次にライトボックス機能を無効にする方法をご紹介します。
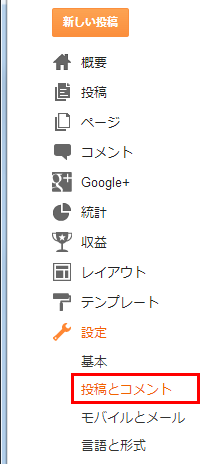
ライトボックスを無効にするにはBloggerの管理画面にログインし、画面左側に表示されている「設定」メニューの中の「投稿とコメント」メニューをクリックして下さい。

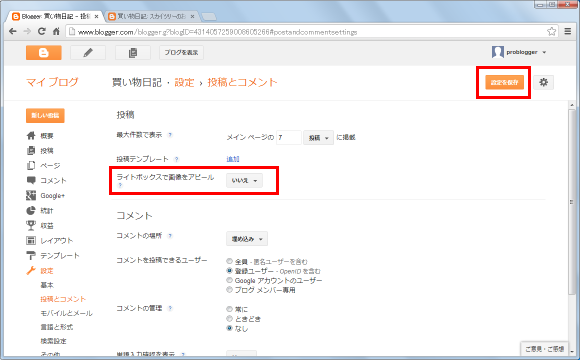
「投稿とコメント」画面が表示されます。

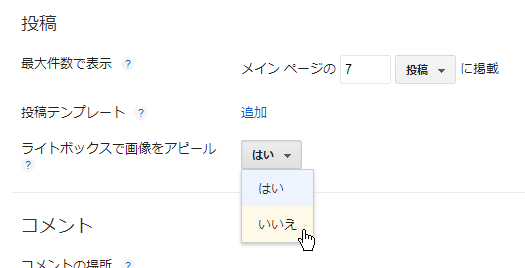
「投稿」のブロックに「ライトボックスで画像をアピール」という項目があります。その右側で「はい」が標準では選択されていますので「いいえ」を選択して下さい。

設定変更が完了したら画面右上の「設定を保存」ボタンをクリックして下さい。

これでライトボックス機能が無効となりました。では改めて画像が含まれる記事を表示してみます。ライトボックス機能を無効にしても画像の表示のされ方は変わりません。

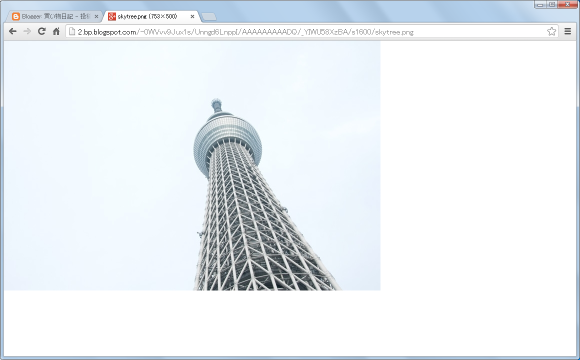
画像をクリックするとクリックした画像がブラウザに直接表示されます。URLがアップロードした画像のファイル名になっています。

このようにライトボックス機能を無効にしている場合は、画像をクリックするとその画像ファイルがそのままブラウザに表示されるようになります。ご自分のブログの内容や閲覧され方などからどちらの方式の方が便利なのかを検討の上で設定されてみて下さい。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb