- Home ›
- Bloggerの使い方 ›
- 投稿エディタの使い方 ›
- HERE
追記の区切りを挿入
ブログではメインページに複数の記事が表示されますが、記事の本文が非常に長い場合などは追記機能を使うと便利です。追記機能では最初は本文の一部だけを表示しておき「もっと読む」がクリックされて初めて全部の文章を表示します。ここでは追記機能の使い方について解説します。
1.追記機能の使い方
2.リンクテキストを「もっと読む」から変更する
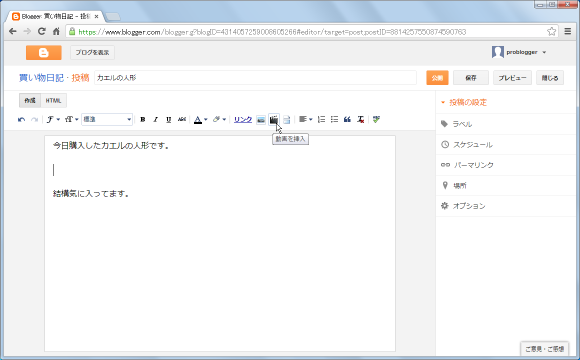
Bloggerで追記機能を使用する場合はツールバーの「追記の区切りを挿入」を使います。
![]()
追記を使用する場合は、最初に表示される部分と後から表示される部分の境目に区切りを挿入します。区切りをを挿入したい位置で一度クリックしてカーソルを設置してから「追記の区切りを挿入」をクリックして下さい。

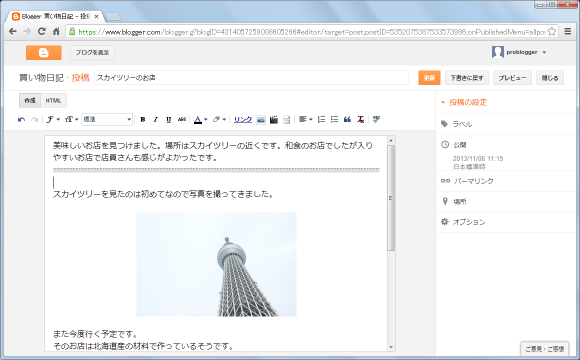
カーソルがあった行に区切り線が挿入されます。

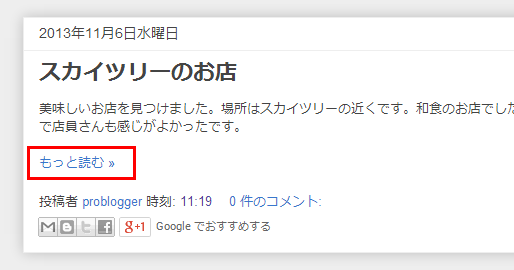
これで準備は完了です。記事を公開し、それからブログのメインページを表示してみて下さい。すると先ほど追記の区切りを挿入した記事は、区切りよりも上の部分だけが表示されています。区切りよりも下にあった本文は表示されず代わりに「もっと読む」と書かれたリンクが表示されています。

それでは「もっと読む」と書かれたリンクをクリックして下さい。記事の個別ページが表示され、区切りより下に記載されたいた本文が表示されます。(上へスクロールすれば区切りよりも前に書かれている部分も表示できます)。

このように追記機能を使うことでメインページに記事が表示された場合に本文の一部だけを表示させることができます。1ページあたりに表示する記事が非常に多い場合などには本文を全部表示させるのではなく追記機能を使って一部分だけを表示させた方が見やすい場合もあるかと思います。
なお記事の個別ページを直接開いた場合には追記機能を使用しているかどうかに関わらず全ての本文が表示されます。

追記機能を使用した場合、区切り線より後の本文は表示されず代わりに「もっと読む」というリンクが表示されます。

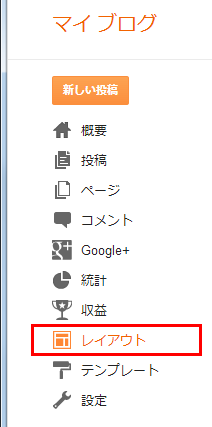
このリンクを「もっと読む」から別のテキストに変更することもできます。変更する場合にはBloggerの管理画面で左側メニュー一覧の中から「レイアウト」をクリックして下さい。

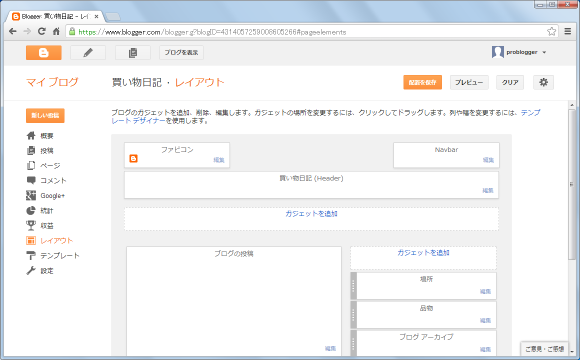
「レイアウト」画面が表示されます。

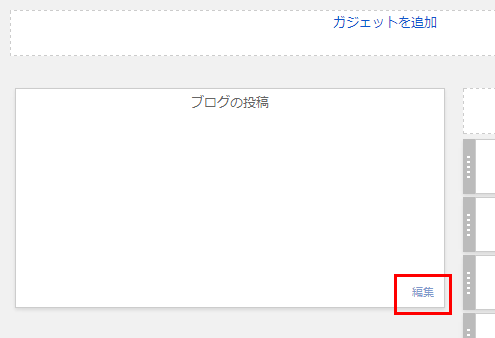
「ブログの投稿」と表示されたエリアの右下に「編集」と書かれたリンクが表示されていますのでクリックして下さい。

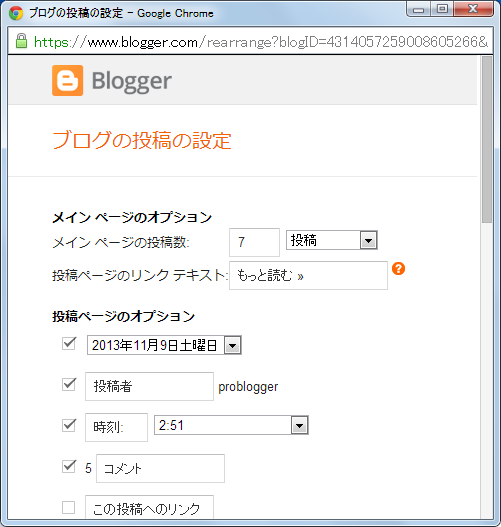
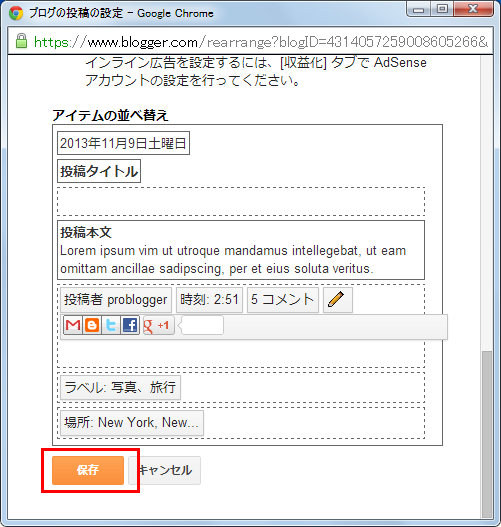
「ブログの投稿の設定」ウィンドウが表示されます。

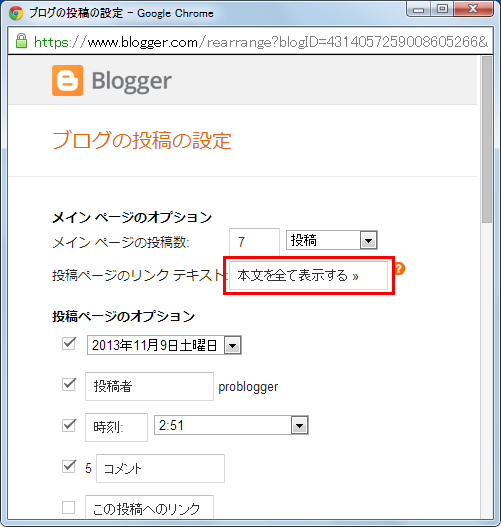
「投稿ページのリンク テキスト」のところに現在「もっと読む」という値が入力されていますので別の値に変更して下さい。今回は次のように変更しました。

変更が終わりましたらウィンドウの最下部に表示されている「保存」ボタンをクリックして下さい。

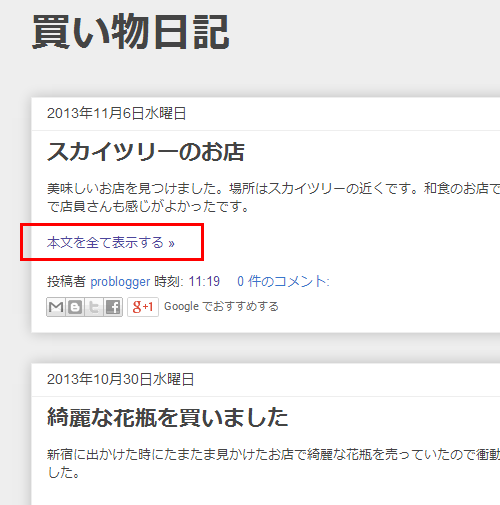
これで変更は完了です。それでは改めてブログを表示してみます。

追記機能を使った記事に表示されるリンクテキストが先ほど設定した値に変わっていることが確認できます。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb