- Home ›
- WordPressの使い方 ›
- エディタを使った記事の作成 ›
- HERE
ビジュアルエディタとテキストエディタ
WordPressで記事を作成する時に使用するエディタにはビジュアルエディタとHTMLエディタの二種類が用意されています。ここではまず2つのエディタの違いについて解説します。
1.エディタの切り替え方法
2.ビジュアルエディタの使い方
3.テキストエディタの使い方
それでは記事の新規作成画面を表示して下さい。

画面中央に表示されているのがエディタです。記事の本文を記述する時に使用します。

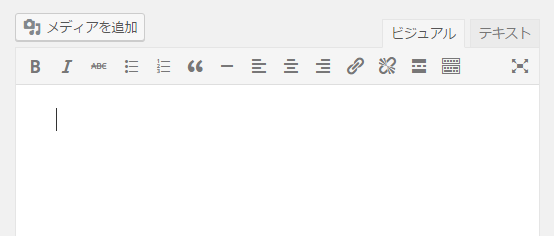
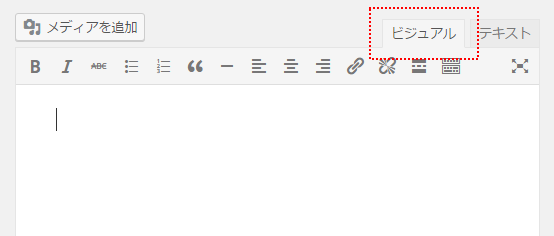
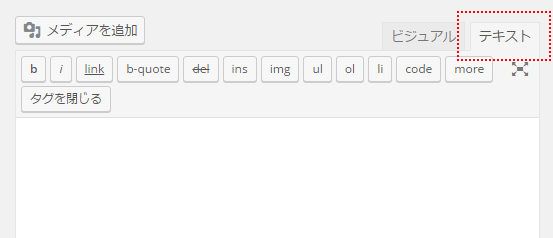
エディタは「ビジュアルエディタ」と「テキストエディタ」の二つが用意されています。エディタの右上にあるタブをクリックすることで切り替えることが出来ます。
ビジュアルエディタ:

テキストエディタ:

エディタは使い方が異なるだけで対象となっているデータは同じです。どちらのエディタを使って書式を設定されてもブログで見ると同じ結果になります。使いやすい方のエディタを使いつつ、他のエディタの方が使いやすい場面ではエディタを切り替えて作業を続行することができます。
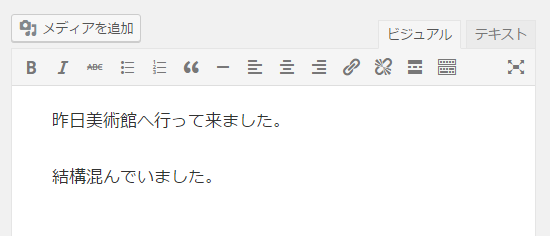
ビジュアルエディタの方は書式を設定すると実際にどのように表示されるのかエディタ上で確認することができます。例えば次のようなテキストを入力してみます。

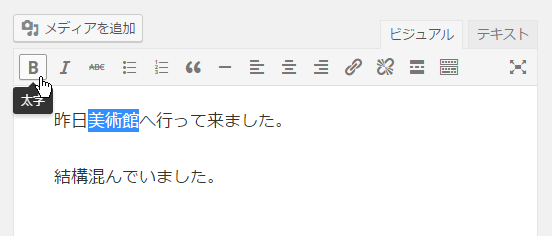
「美術館」の部分を太字にしてみます。「美術館」の部分を選択し、その後でエディタの上に表示されているツールバーの中の「太字」アイコンをクリックして下さい。

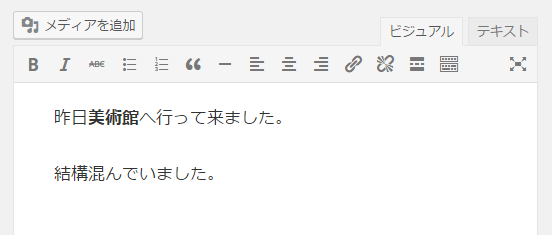
「美術館」の部分が太字に設定されました。エディタ上でも太字になって表示されています。

このようにビジュアルエディタを使って書式を設定すると、実際に記事を投稿した後でブログでどのようにその書式が表示されるのかを確認することができます。
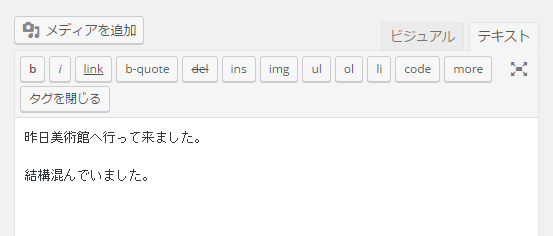
テキストエディタの方は書式を設定するとエディタ上で対応するHTMLタグが表示されます。メモ帳などのテキストエディタでHTML文を手入力しているようなものです。例えば次のようなテキストを入力してみます。

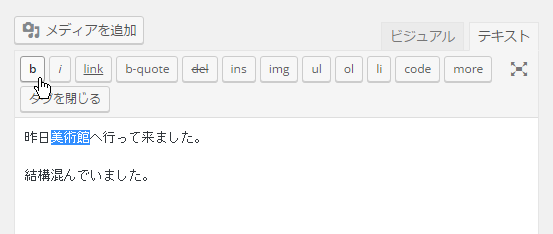
「美術館」の部分を太字にしてみます。「美術館」の部分を選択し、その後でエディタの上に表示されているツールバーの中の「b」アイコンをクリックして下さい。

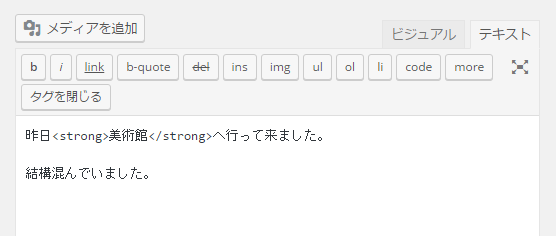
「美術館」の部分が太字に設定されました。エディタ上では「美術館」に対して<strong></strong>タグが設定されています。

このようにテキストエディタを使って書式を設定すると、実際にどのようなHTMLタグを使って書式が設定されているのかを確認することができます。ただビジュアルエディタとは違い、実際にどのように表示されるのかはビジュアルエディタに切り替えてみると記事を投稿してブログを見てみないと分かりません。
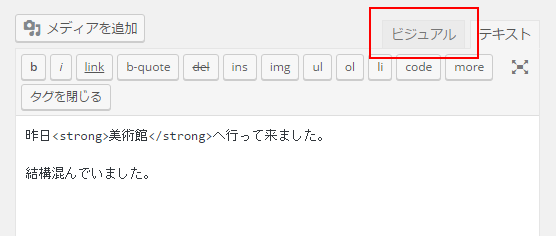
ではビジュアルエディタに切り替えてみます。エディタの右上に表示されている「ビジュアル」タグをクリックして下さい。

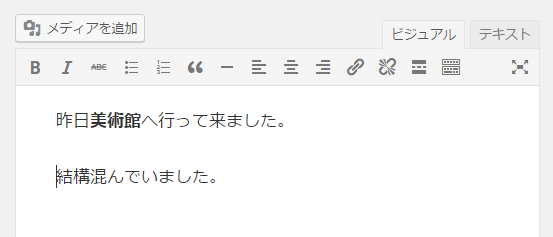
先ほどテキストエディタで入力したデータがビジュアルエディタを使って表示されます。「美術館」に対して設定した太字が実際どのように表示されるのかを確認できます。

このように使い方は異なりますがどちらのエディタを使っても結果は同じとなります。使いやすい方のエディタを選んで記事の作成を行われてみて下さい。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb