- Home ›
- WordPressの使い方 ›
- エディタを使った記事の作成 ›
- HERE
記事にTwitterの投稿やYouTubeの動画などを挿入
WordPressでは記事にURLを記述するだけでTwitterの投稿やYouTubeの動画を挿入することができます。ここではTwitterの投稿やYouTubeの動画を記事に挿入する方法について解説します。
1.YouTubeの動画を記事に挿入
2.Twitterの投稿を記事に挿入
3.メディア埋め込み機能を使えるサイト
4.[embed]ショートコード
5.YouTubeで提供されている埋め込みコードを使う
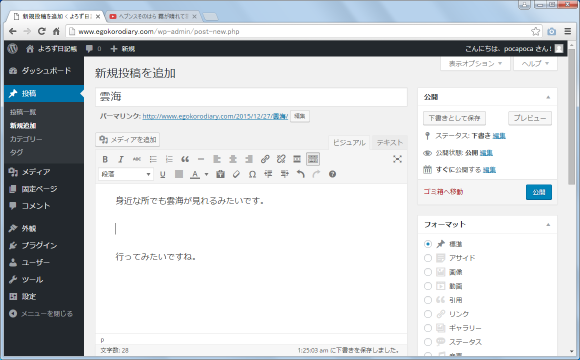
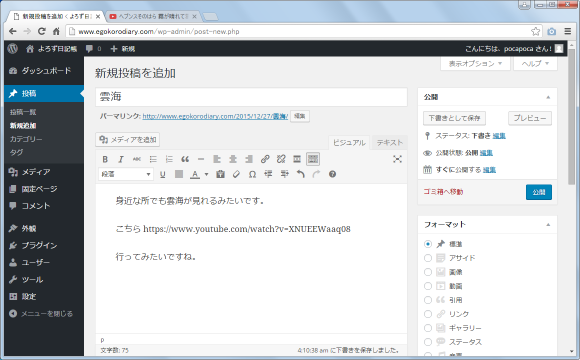
最初にYouTubeを例にして動画のURLを使って動画を記事に挿入する方法を試してみます。新規投稿画面で動画を挿入したい場所にカーソルを置いて下さい。

YouTubeのサイトで挿入したい動画のページを開き、URLをコピーして下さい。

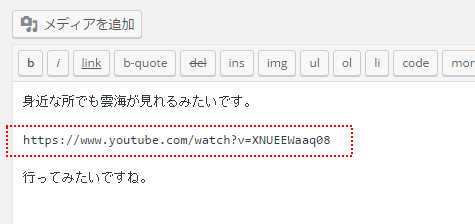
コピーしたURLを動画を挿入したい位置に貼り付けて下さい。この時、(1)URLがリンクにならないように挿入して下さい、(2)URLは独立した行として記述して下さい(URLの前後に他の文字などを記述しないで下さい)、の2点に気を付けて下さい。

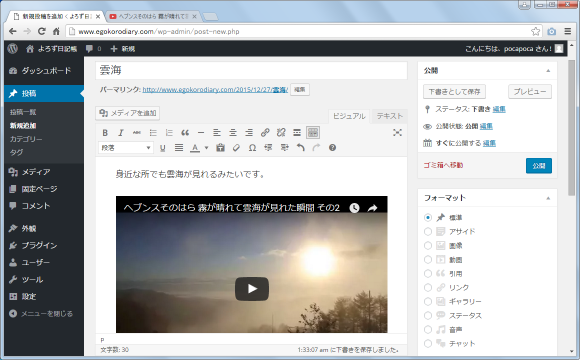
上記では分かりやすいように一時的にエディタをテキストモードにしてから貼り付けていますがビジュアルモードのまま貼り付けて頂いて構いません。ビジュアルモードに切り替えて頂くと実際に動画が再生できる状態で画面に表示されます。

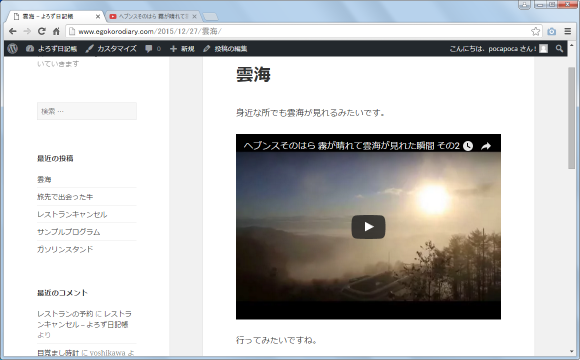
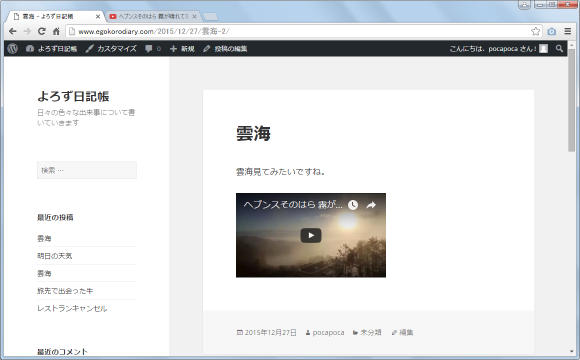
記事を公開し、ブログを表示してみるとYouTubeの動画が記事の中に挿入されて表示されていることが確認できます。

先ほども書きましたがURLの前に他の文字などがあると動画として埋め込まれませんのでご注意下さい。

この方法で動画を埋め込む場合はサイズの指定はできません。埋め込まれた動画の幅は投稿画面の横幅に合わせて自動的に設定されます。
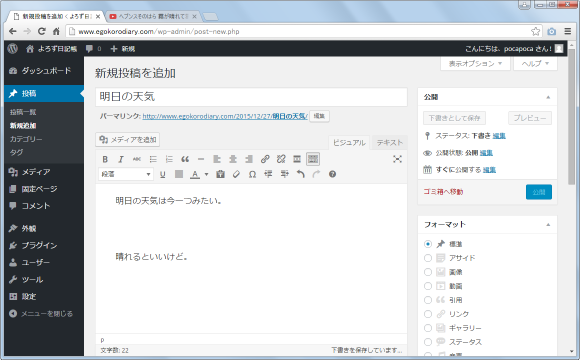
次にTwitterの投稿を記事に挿入してみます。手順は先ほどのYouTubeの動画の場合と同じです。まず挿入する記事を作成して下さい。

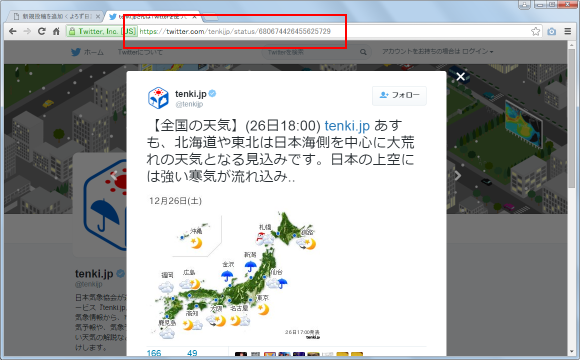
挿入するTwitter記事のURLをコピーして下さい。

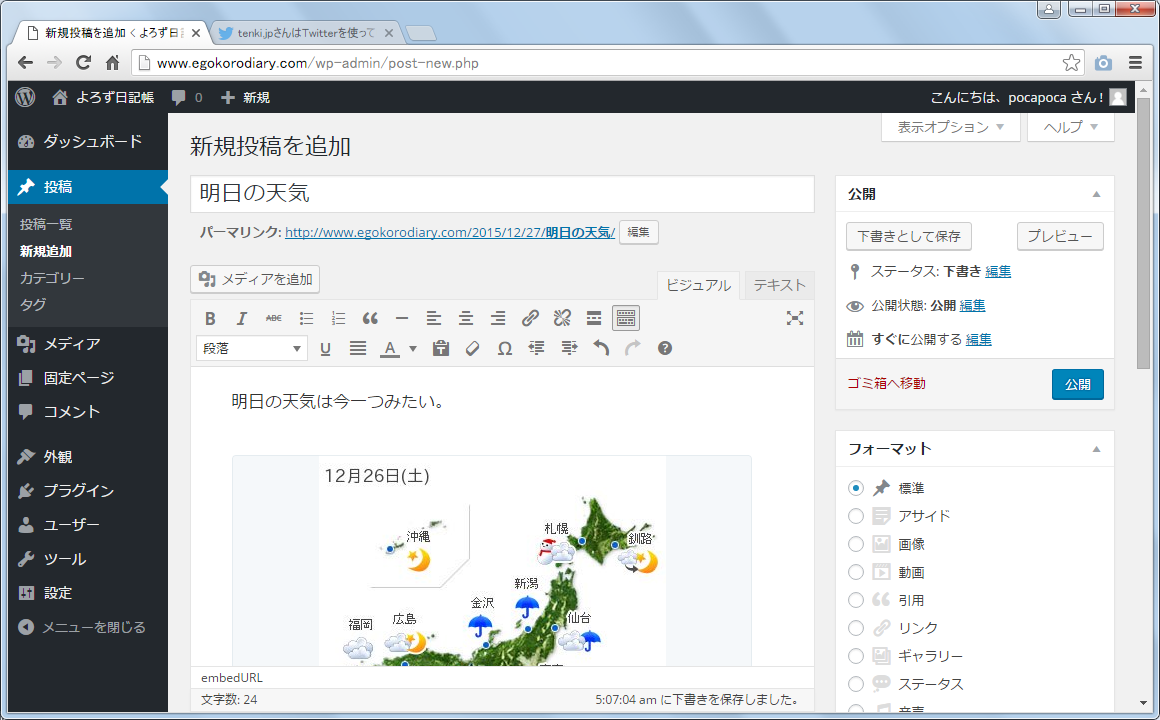
コピーしたURLをTwitterの記事を挿入したい位置に貼り付けて下さい。Twitterの記事が挿入されます。

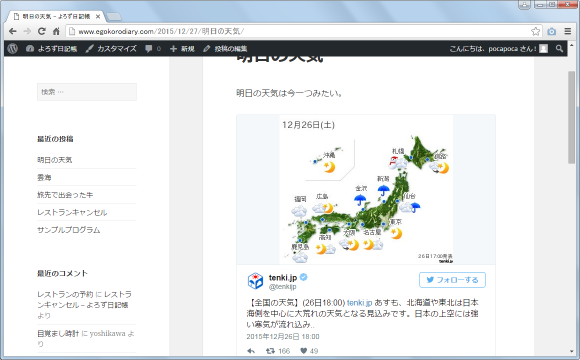
記事を公開し、ブログを表示してみるとTwitterの投稿が記事の中に挿入されて表示されていることが確認できます。

YouTubeの動画とTwitterの投稿について試してみましたが、他にWordPressでURLを記述するだけでメディアの埋め込みが可能なサイト(サービス)はどのようなものがあるのかについては下記を参照されてみて下さい。(2015年12月時点の情報です)。
Animoto Blip Cloudup CollegeHumor DailyMotion Flickr FunnyOrDie.com Hulu Imgur Instagram Issuu Kickstarter Meetup.com Mixcloud Photobucket PollDaddy Reddit Comments ReverbNation Scribd SlideShare SmugMug SoundCloud Speaker Deck Spotify TED Tumblr iSnare Twitter VideoPress Vimeo Vine WordPress.tv YouTube
色々試してみて下さい。
URLを記述するだけで動画を埋め込みすることができますが、この方式ですと動画のサイズを指定することができません。サイズを指定したい場合には[embed]ショートコードを使用して下さい。
[embed width="幅" height="高さ"]http://www.example.com/xxx/yyy[/embed]
幅及び高さについてピクセル単位でサイズを指定して下さい。ただし幅と高さの比率は変わらないものについては両方を指定しても意味がありません(YouTubeに関しては幅の設定だけが使用されているように思われます)。
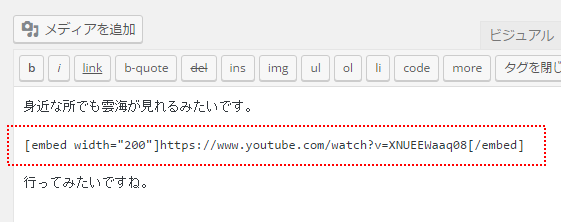
では実際に試してみます。YuoTubeの動画を[embed]ショートコードを使って記述してみます。

分かりやすいように一時的にエディタをテキストモードにしてから貼り付けていますがビジュアルモードのまま貼り付けて頂いて構いません。ビジュアルモードに切り替えて頂くと実際にどのように挿入されるのかを確認できます。YouTubeの動画が指定した大きさの幅で挿入されました。

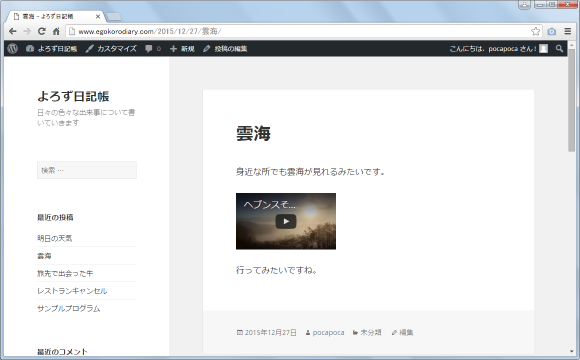
記事を公開してブログで確認してみると指定したサイズで動画が挿入されていることが確認できます。

Twitterの投稿の場合でも同じように幅や高さを指定して記事に挿入することができます。

YouTubeの動画の場合は、YouTube側で提供される埋め込みコードを使用することもできます。動画のページにて、動画の下に表示されている「共有」をクリックし、次に「埋め込みコード」をクリックして下さい。

「もっと見る」をクリックして下さい。

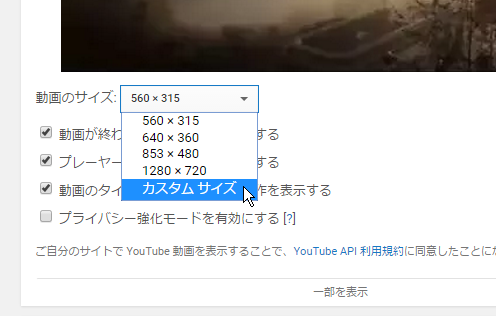
動画を埋め込むときのサイズなどを指定することができます。

設定が終わりましたら埋め込みコードをコピーしておいて下さい。

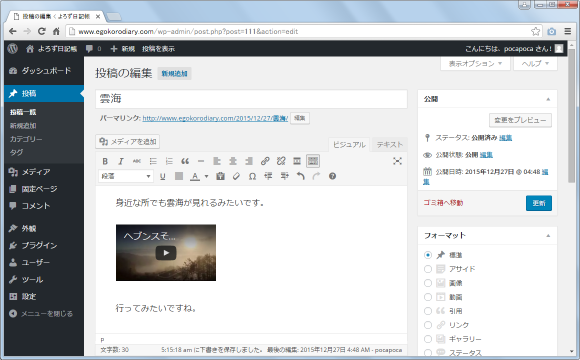
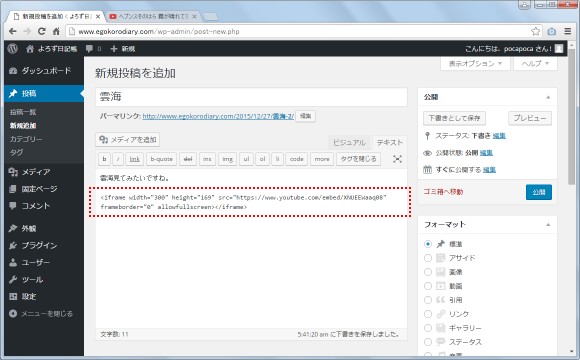
それでは記事に埋め込みコードを挿入してみます。新規記事の作成画面を開き、エディタをテキストモードに切り替えて下さい。そして動画を挿入したい位置に先ほどコピーした埋め込みコードを貼り付けて下さい。

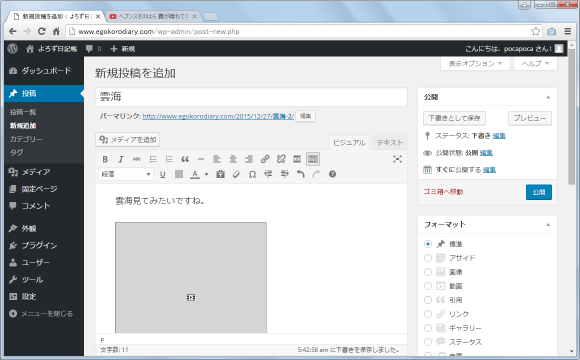
ビジュアルエディタに切り替えると次のように表示されておりこの時点ではどのように表示されるのか確認できません。

記事を公開しブログを表示してみるとYouTubeの動画が埋め込まれていることが確認できます。

このようにYouTubeの動画に関してはYouTubeで用意されている埋め込みコードを利用することもできます。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb