- Home ›
- WordPressの使い方 ›
- エディタを使った記事の作成 ›
- HERE
テキストの書式の設定(フォント、太字、色など)
ビジュアルエディタを使って記事の本文を作成する場合、ツールバーを使って簡単に書式を設定することができます。ここではツールバーを使って行える設定の中からテキストに対してフォントや太字斜体などの装飾、そして色の設定を行う方法について解説します。
1.ビジュアルエディタのツールバー
2.太字/斜体/取り消し線/下線
3.文字色
4.書式のクリア
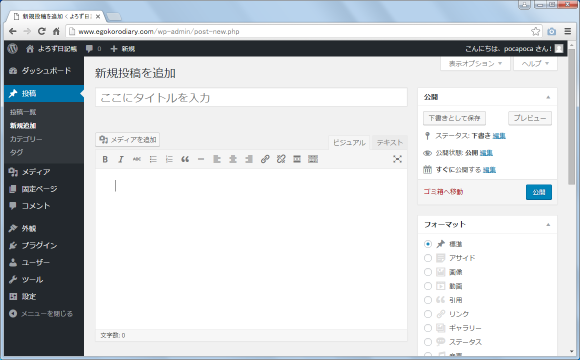
まずはツールバーにどのような機能が用意されているのかを確認してみます。新しい記事の作成画面を表示して下さい。

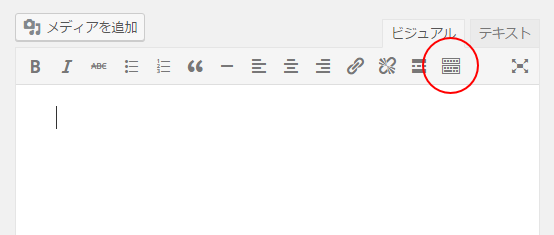
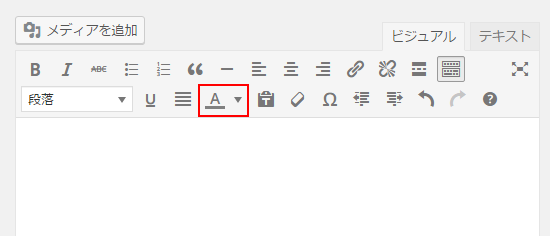
本文を入力するためのテキストエリアの上に表示されているのが書式などを設定するためのツールバーです。一部のアイコンは非表示になっていますので、一番右にあるアイコンをクリックして下さい。

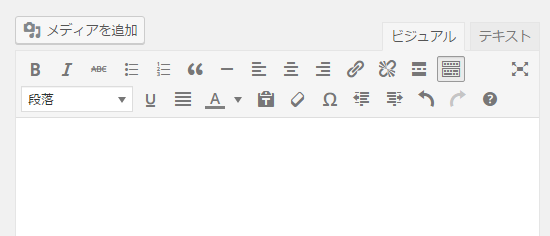
全てのアイコンが表示されます。

このページではテキストの書式の設定に関するアイコンの使い方について解説していきます。それ以外のアイコンについては別のページにて解説します。
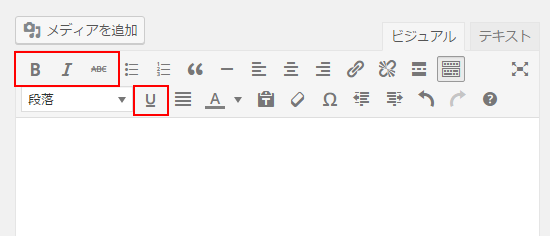
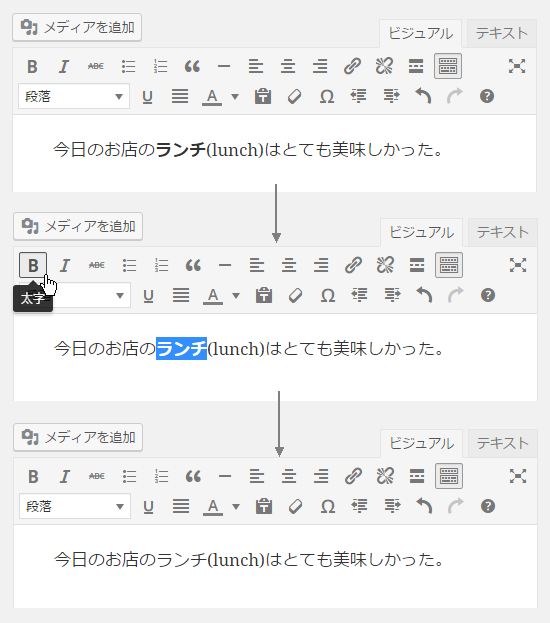
最初にテキストの装飾です。太字、斜体、下線、取り消し線、下線の設定ができます。

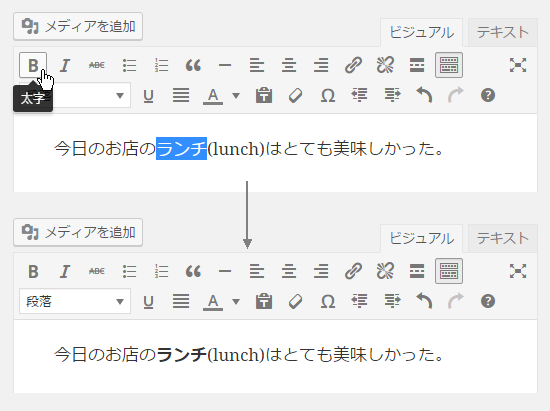
「太字」をクリックすると、選択された部分のテキストが太字になります。

テキストエディタで次のように記述した場合と同じです。
<strong>ランチ</strong>
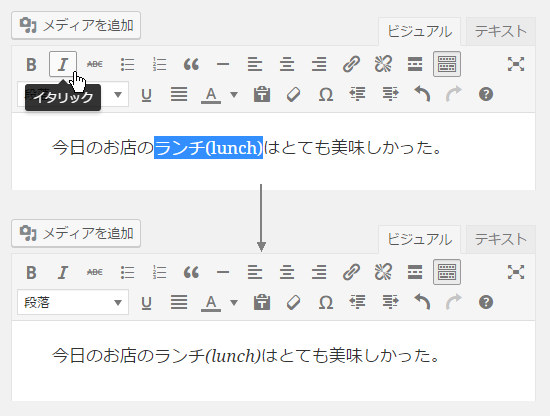
「イタリック」をクリックすると、選択された部分のテキストが斜体(イタリック)になります。(ただし斜体になったのは半角英数字のみで日本語は斜体になりませんでした)。

テキストエディタで次のように記述した場合と同じです。
<em>ランチ(lunch)</em>
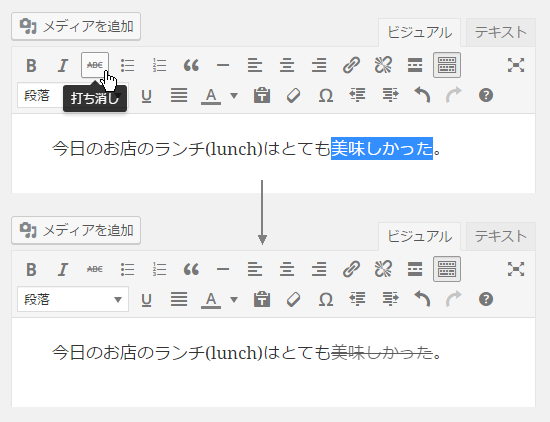
「取り消し」をクリックすると、選択された部分のテキストに取り消し線が表示されます。

テキストエディタで次のように記述した場合と同じです。
<del>美味しかった</del>
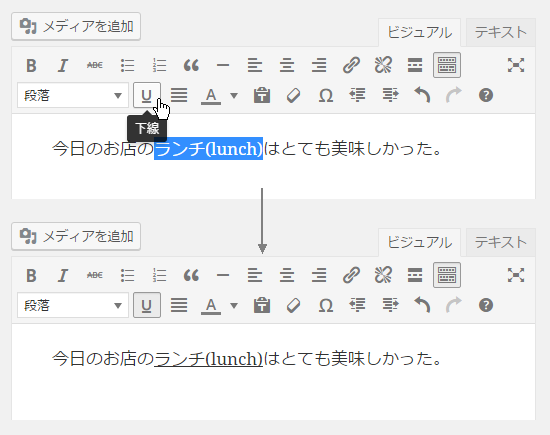
「下線」をクリックすると、選択された部分のテキストの下に下線が表示されます。

テキストエディタで次のように記述した場合と同じです。
<span style="text-decoration: underline;">ランチ(lunch)</span>
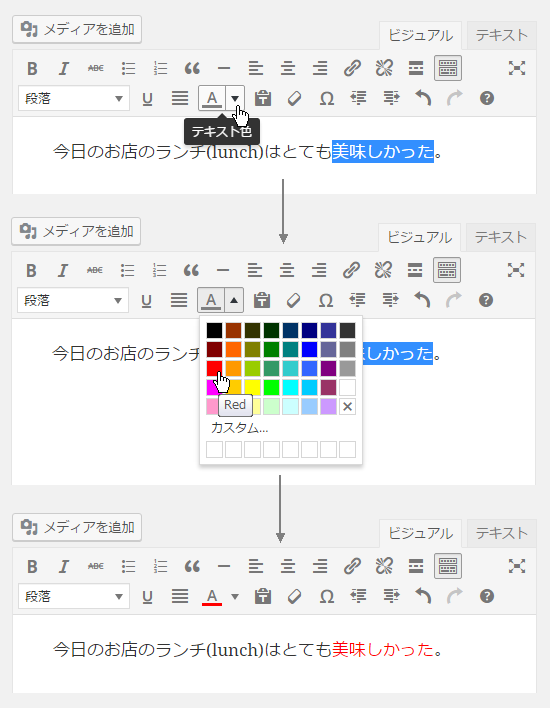
次に文字色です。テキストの色の設定ができます。

色を設定したい部分を選択し、「テキスト色」をクリックして色を選択して下さい。選択したテキストに色が設定されます。

テキストエディタで次のように記述した場合と同じです。
<span style="color: #ff0000;">美味しかった</span>
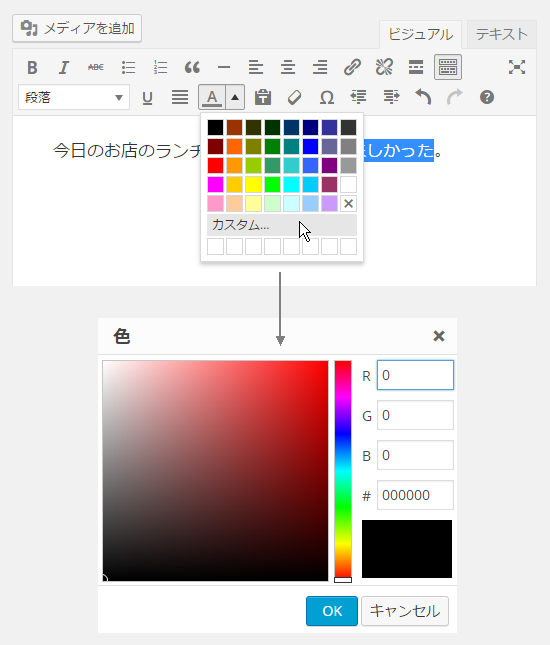
なお色を選択する時に「カスタム...」をクリックすると次のような画面が表示されてより細かい色の選択が可能となります。

テキストに対して行った書式の設定は同じ動作を行うことでクリアできます。例えば「太字」が設定されている部分を元に戻したい場合は、戻したい部分を選択してから「太字」を再度クリックすることで太字をクリアできます。

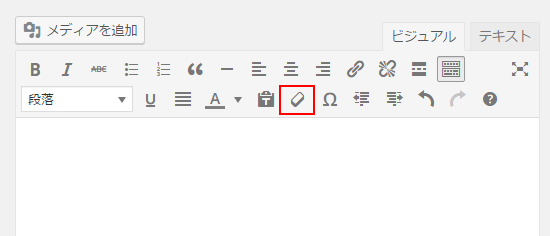
複数の書式が設定された部分をまとめて書式をクリアしたい場合は次の位置にある「書式設定をクリア」ボタンを使うと便利です。

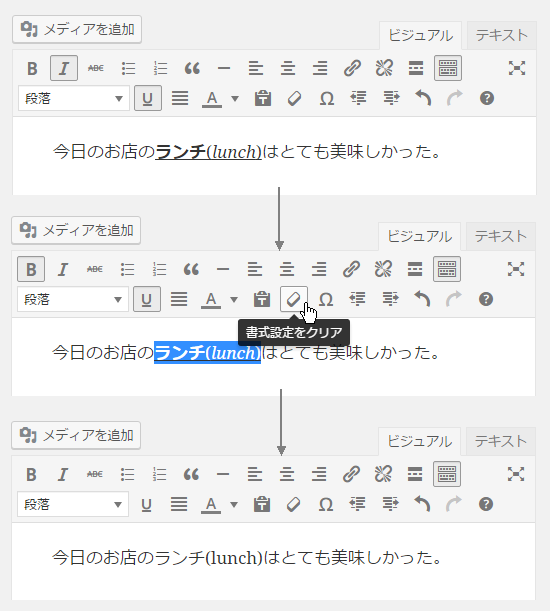
書式をクリアしたい部分を選択してから「書式設定をクリア」ボタンをクリックして下さい。選択された部分に設定された書式が全てクリアされます。

----
ビジュアルエディタのツールバーの中でテキストの書式の設定に関するボタンの使い方について解説しました。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb