- Home ›
- WordPressの使い方 ›
- エディタを使った記事の作成 ›
- HERE
リンクの設定
記事の本文から外部のサイトや同じブログ内の他の記事に対してリンクを貼る方法について解説します。
1.リンクの設定
2.リンクの修正
3.ブログ内記事への内部リンク
4.リンクの解除
リンクを設定するには、リンクを貼るテキストを選択した上で、ツールバーの下記アイコンをクリックしてリンク先のURLを指定します。

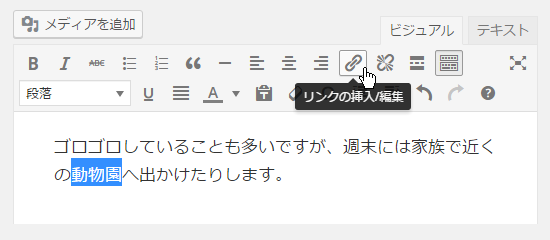
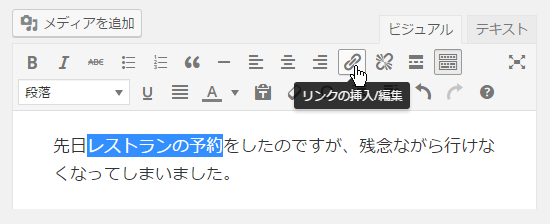
実際に試してみます。次のような記事を作成し、リンクを設定したい部分を選択してから「リンクの挿入/編集」をクリックして下さい。

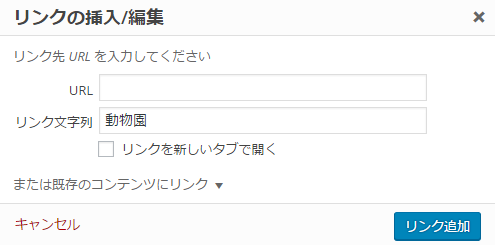
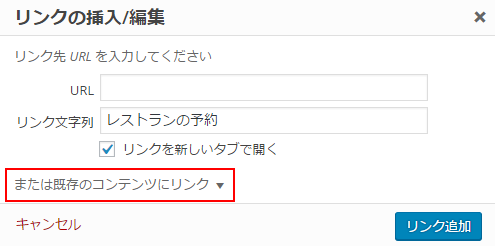
「リンクの挿入/編集」画面が表示されます。

リンク先の「URL」及び「リンク文字列」を入力して下さい。「リンク文字列」は選択していた文字列が自動で表示されますが、別のテキストに変更することもできます。またリンクをクリックした時に新しいタブで開く場合には「リンクを新しいタブで開く」にチェックをして下さい。

設定が終わりましたら「リンク追加」をクリックして下さい。

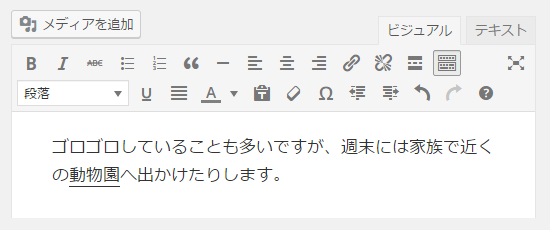
選択していたテキストにリンクが設定されました。

テキストエディタで次のように入力した場合と同じです。
<a href="http://www.higashiyama.city.nagoya.jp/">動物園</a>
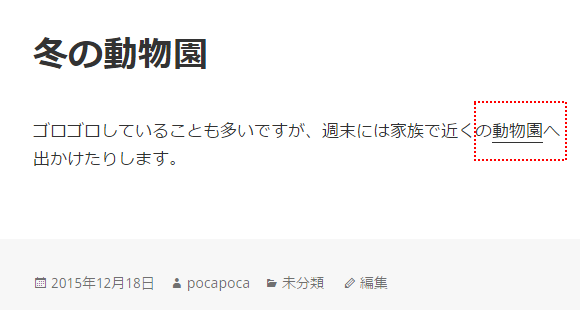
記事を公開し、ブログで記事を表示してみると次のようにリンクを設定した部分には下線が表示されています。

リンクをクリックするとリンク先に移動します。

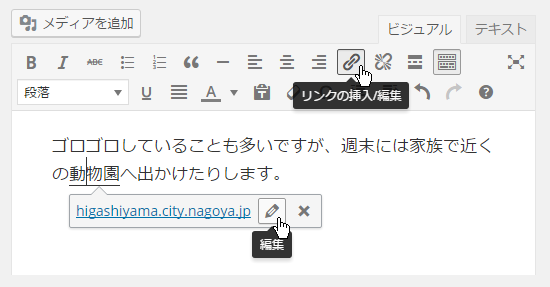
既にリンクが設定されているテキストに対し、リンク先などを修正したい場合には、まず対象のリンクが設定されているテキストのどこかをクリックして下さい。すると次のようにリンク先などが表示されますので「編集」と書かれたリンクをクリックするかリンクを設定した時と同じく「リンクの挿入/編集」をクリックして下さい。

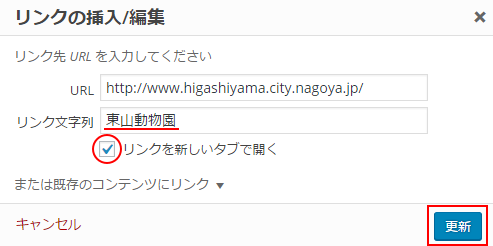
「リンクの挿入/編集」画面が表示され現在設定されているリンクの情報が表示されます。

修正が必要な個所を変更して下さい。今回は「リンク文字列」をデフォルトで設定された値とは別の値に変更し、「リンクを新しいタブで開く」にチェックをしてみました。修正が終わりましたら「更新」をクリックして下さい。

リンクが更新されました。「リンク文字列」を修正しましたので、元々のテキストも変更した値に自動的に設定されています。

テキストエディタで確認してみると「リンクを新しいタブで開く」にチェックを入れたため「target="_blank"」が追加されています。
<a href="http://www.higashiyama.city.nagoya.jp/" target="_blank">東山動物園</a>
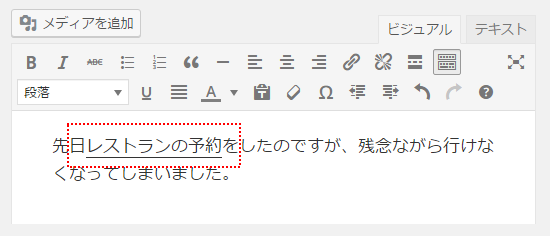
同じブログの別の記事への内部リンクを設定することもできます。まず外部リンクの場合と同じようにリンクを設定したい部分を選択してから「リンクの挿入/編集」をクリックして下さい。

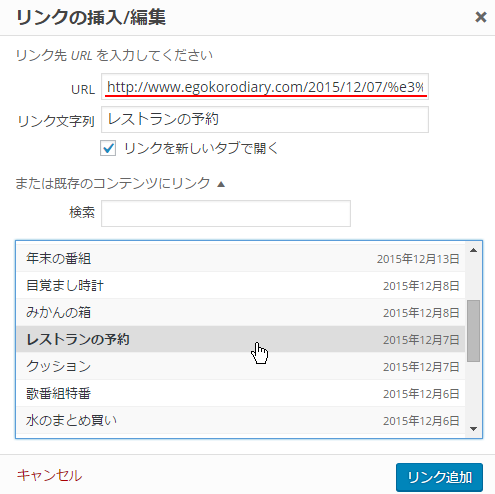
「リンクの挿入/編集」画面が表示されましたら「または既存のコンテンツへリンク▼」と書かれた個所をクリックして下さい。

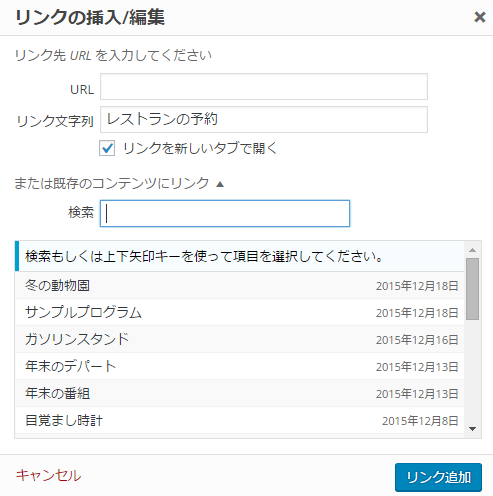
作成済みの記事や固定ページのタイトル一覧が表示されます。

リンクを設定したい記事のタイトルをクリックして下さい。自動的に「URL」にリンク先URLが設定されます。リンクは相対パスではなく記事への絶対パスで設定されます。

設定が終わりましたら「リンク追加」をクリックして下さい。選択していたテキストにリンクが設定されます。

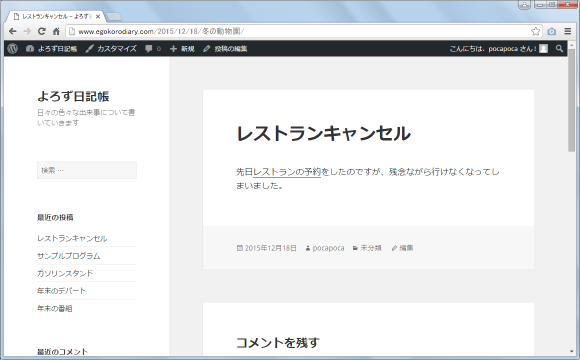
では実際に記事を公開しブログで記事を表示してみます。

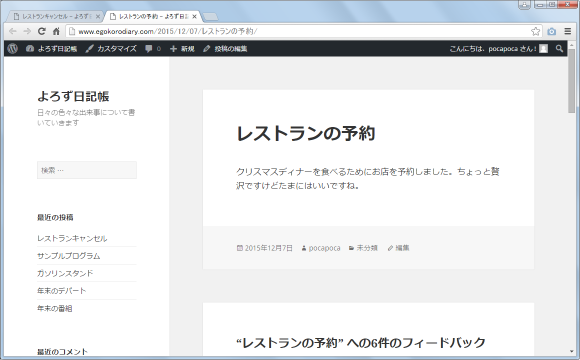
リンクをクリックすると、リンク先に設定していた同じブログ内の記事が表示されます。

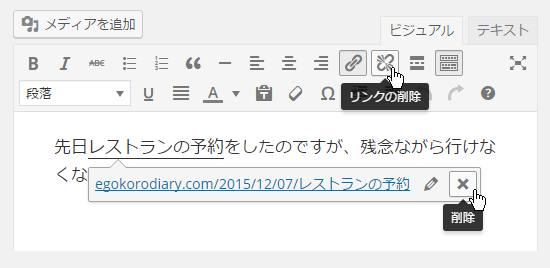
設定したリンクを解除するには、まず対象のリンクが設定されているテキストのどこかをクリックして下さい。すると次のようにリンク先などが表示されますので「削除」と書かれたリンクをクリックするかツールバーに表示されている「リンクの削除」をクリックして下さい。

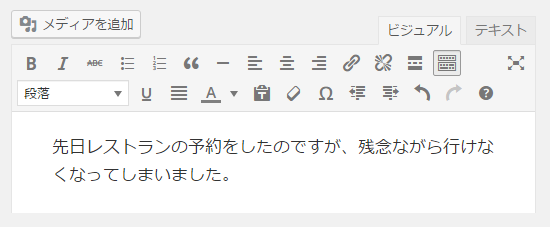
設定されていたリンクが解除されます。

テキストエディタを使ってテキストに設定されていた<a></a>タグを手動で削除されても同じです。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb