- Home ›
- WordPressの使い方 ›
- エディタを使った記事の作成 ›
- HERE
続きを読む(Moreタグ)の設定
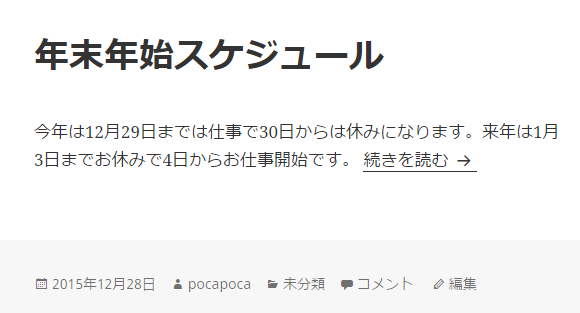
ブログを表示すると公開済の記事が時系列順に並び、各記事のタイトルと本文が全て表示されますが、ブログを表示した時に本文を全て表示するのではなく一部だけを表示しておき、全ての本文を読むには「続きを読む」と書かれたリンクをクリックした時に表示させるように設定することができます。ここでは「続きを読む」を設定する方法について解説します。
「続きを読む」の設定は記事単位で行います。実際に試してみます。新しい記事の作成画面を表示して下さい。

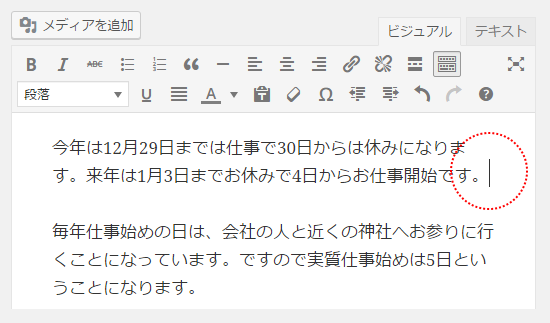
記事の中で最初から表示される部分と「続きを読む」をクリックした後で表示される部分の境目にカーソルを置いて下さい。

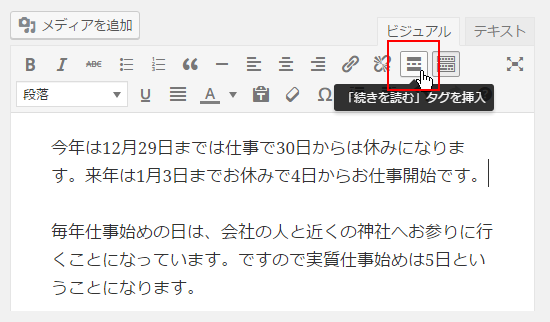
ツールバー上の「「続きを読む」タグを挿入」をクリックして下さい。

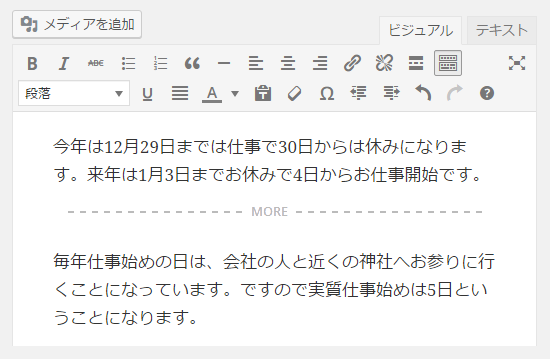
先ほどカーソルを置いていた位置の後ろに点線が表示され、本文が上下に分割されます。点線より上の部分が最初から表示される部分となり点線より下の部分が「続きを読む」がクリックされた後で表示される部分となります。

テキストエディタで確認してみると、「続きを読む」が設定された場所に次のタグが記述されていました。
<!--more-->
では記事を公開しブログでどのように表示されているか確認してみます。

本文の中で「続きを読む」を挿入した部分よりも前の部分だけが表示されています。

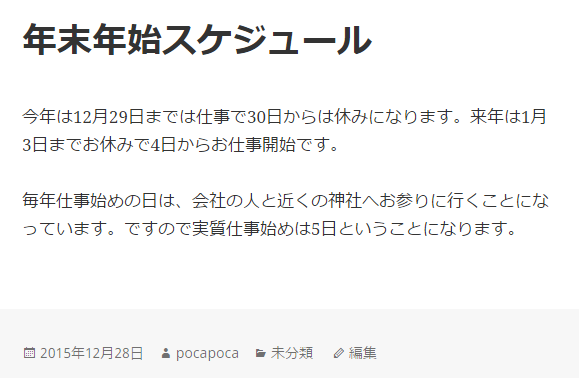
では「続きを読む」と書かれたリンクをクリックして下さい。個別記事のページに移動し記事の本文が全て表示されます。

「続きを読む」をクリックした時、ブログのメインページ上で残りの部分が表示されるのではなく、記事の個別ページが表示させることで本文全体を表示するようです。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb