- Home ›
- WordPressの使い方 ›
- リンクウィジェットの利用 ›
- HERE
画像にリンクを設定
リンクを表示する時にテキストだけではなく別途画像を設定し表示させることができます。ここでは画像に対してリンクを設定する方法について解説します。
1.画像の設定
2.テキストは表示せずに画像だけにリンクを設定する
リンクを設定する画像として次の2つを用意しました。あらかじめインターネットからアクセス可能な場所にアップロードしておいて下さい。


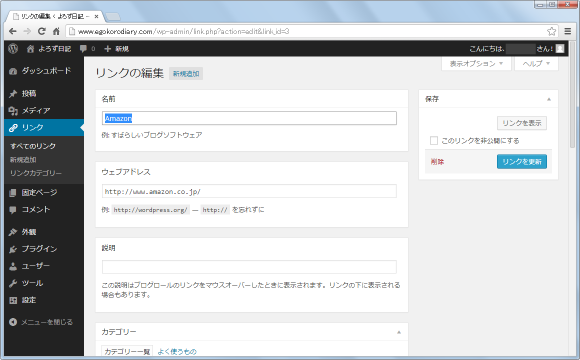
新しいリンクを作成する場合でも既存のリンクを編集する場合でも同じですが、今回は作成済のリンクを編集してみます。「リンクの追加/編集/削除」を参考にリンクの編集画面を表示して下さい。

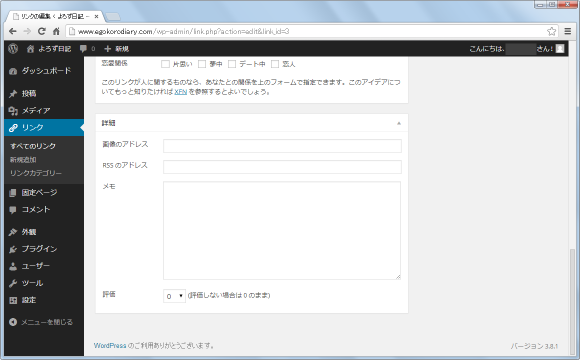
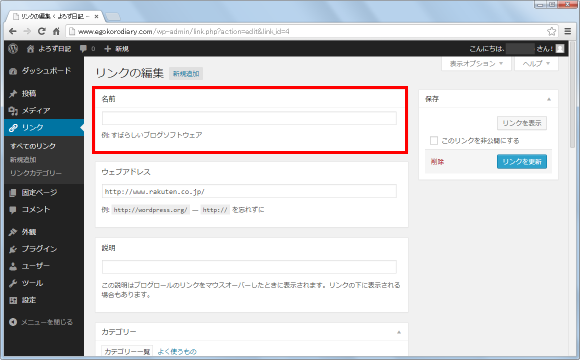
「詳細」ブロックが表示されるまで下の方へスクロールして下さい。

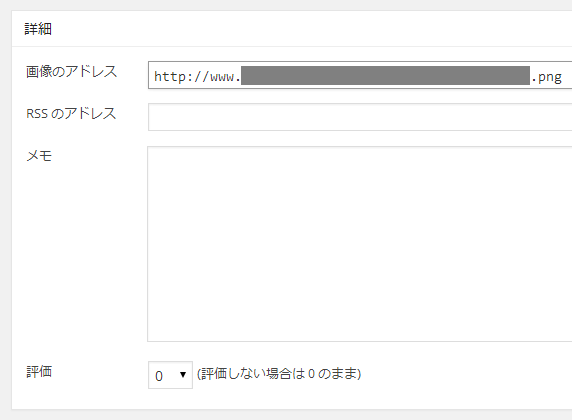
「画像のアドレス」と書かれた右側のテキストボックスに、あらかじめアップロードしておいた画像のURLを入力して下さい。

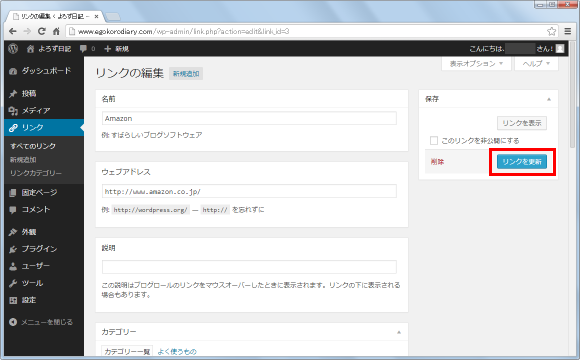
入力が終わりましたら「リンクを更新」するボタンをクリックして変更を反映して下さい。

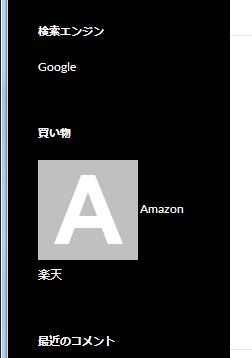
それではブログを表示させて確認してみます。サイドバーに表示されたブログロールの中で先ほど画像を設定したリンクは画像が表示されると同時に画像に対してリンクが設定されます。

なお画像を設定してもテキストも引き続き表示されリンクが設定されます。
画像を設定してもテキストは引き続き表示されます。テキストの方を非表示にするために「名前」を空欄にしてみます。

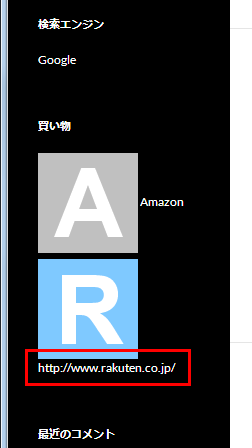
すると「名前」の欄が空白の場合、自動的に「名前」の箇所にリンク先として入力したURLが設定されてしまいまず。その為、ブログロールにも画像と共にリンク先URLがテキストとして表示されてしまいます。

画像だけを表示してテキストを表示させないようにするにはリンクウィジェットの方で設定します。「外観」メニューの中の「ウィジェット」メニューをクリックして下さい。

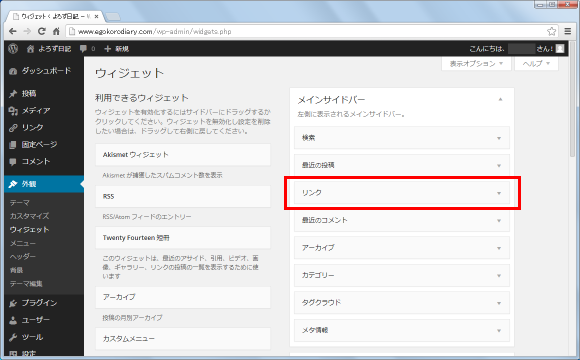
「ウィジェット」画面が表示されたら「メインサイドバー」の中にある「リンク」ウィジェットをクリックして下さい。

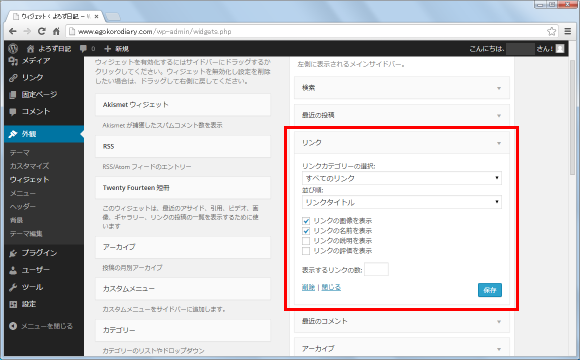
リンクウィジェットに関する設定画面が表示されます。

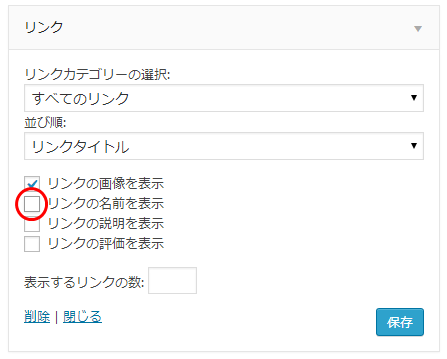
デフォルトでは「リンクの画像を表示」と「リンクの名前を表示」の両方にチェックが入っています。画像だけを表示しテキストを表示させないようにするには「リンクの名前を表示」の方のチェックを外して下さい。

変更が終わりましたら右下に表示されている「保存」と書かれたリンクをクリックして下さい。変更した内容が反映されます。
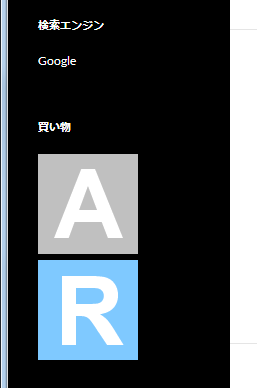
それではブログを表示させて確認してみます。サイドバーに表示されたブログロールの中で、画像が設定されているリンクについては画像だけが表示されテキストが表示されていないことが確認できます。

なお画像が設定されていないリンクについては引き続きテキストに対するリンクが設定されています。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb