- Home ›
- WordPressの使い方 ›
- メディア(画像、動画)の利用 ›
- HERE
画像ファイルのサイズ選択
画像を記事に挿入した時に画像のサイズを選択することができます。ここでは自動的に作成される「大」「中」「サムネイル」から画像のサイズを選択する方法と、任意のピクセル数でサイズを指定する方法について解説します。
1.画像サイズの選択
2.画像サイズをあとから変更
3.画像サイズを任意のピクセルで指定(カスタムサイズの設定)
4.「大」「中」「サムネイル」を選択した時のサイズを変更
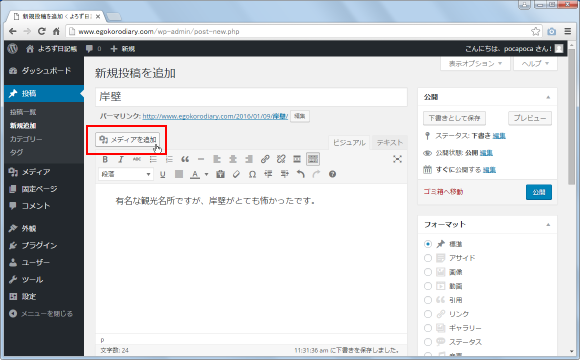
それでは記事に画像を挿入する時に、表示される画像の大きさを指定してみます。記事の新規作成画面で「メディアを追加」をクリックして下さい。

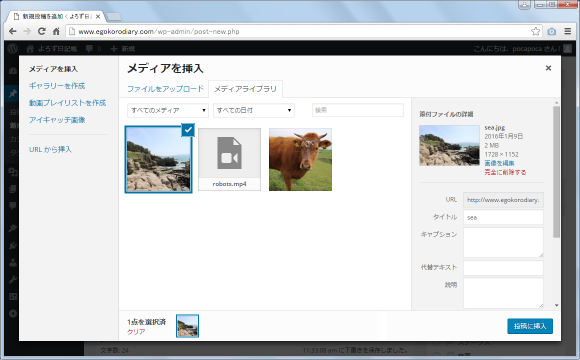
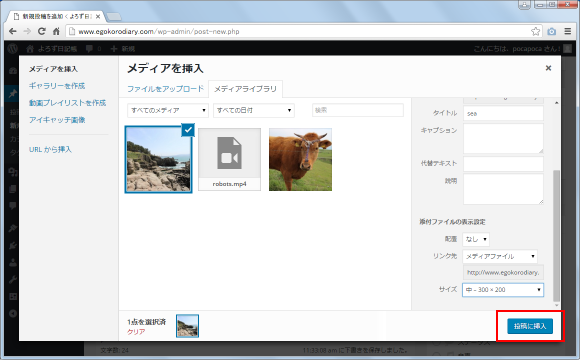
挿入する画像ファイルを選択すると次のような画面になります。

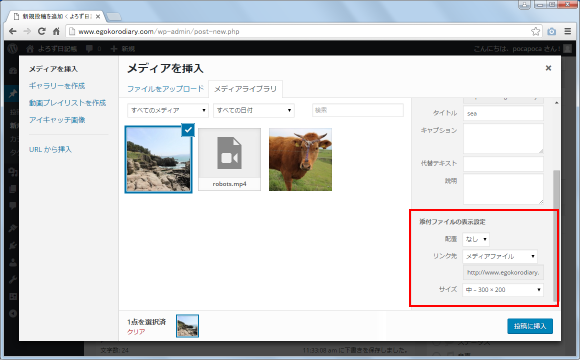
画面右下の「添付ファイルの表示設定」の箇所を見て下さい。

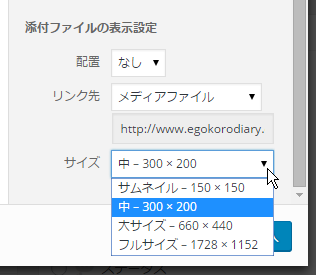
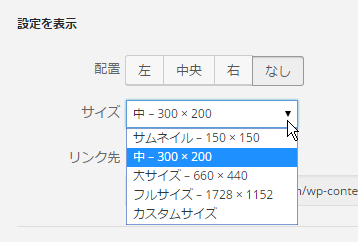
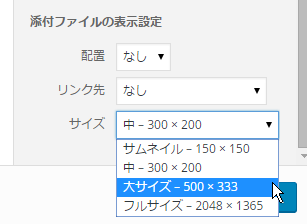
「サイズ」のところが現在は「中」となっています。ドロップダウンメニューとなっていますので、クリックすることで表示される画像のサイズを変更することができます。選択可能なものは「サムネイル」「中サイズ」「大サイズ」「フルサイズ」の4つです。

WordPressではメディアをアップロードしたり記事に挿入したりした場合、オリジナルのサイズの画像とは別にあらかじめ設定された「サムネイル」「中」「大」の3つのサイズの画像を自動的に作成し保存します。
今回は「中 - 300x200」のままで「投稿に挿入」をクリックして画像を記事に挿入してみます。

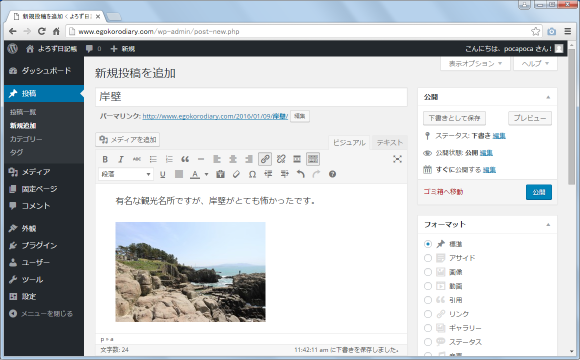
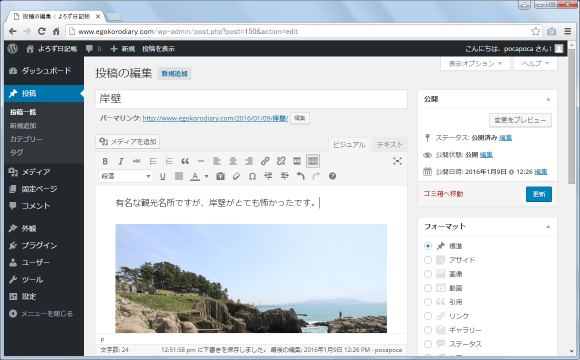
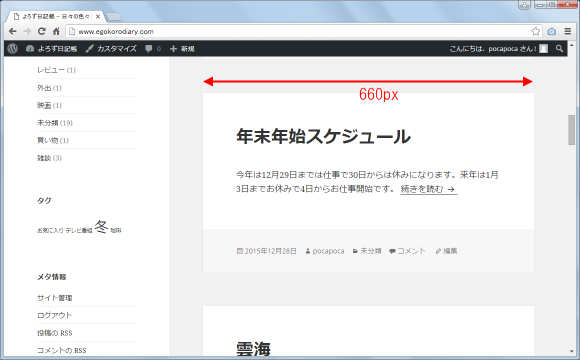
画像が選択したサイズの大きさで記事に挿入されました。

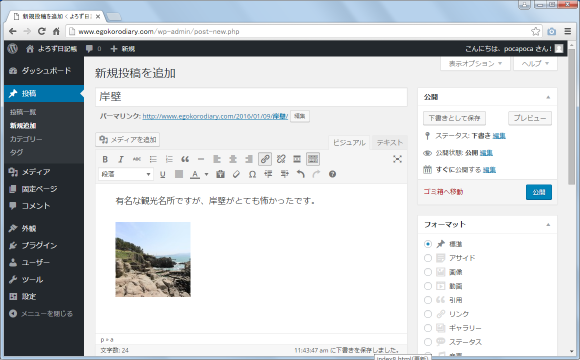
画像のサイズで「サムネイル - 150x150」を選択した場合は次のように表示されます。

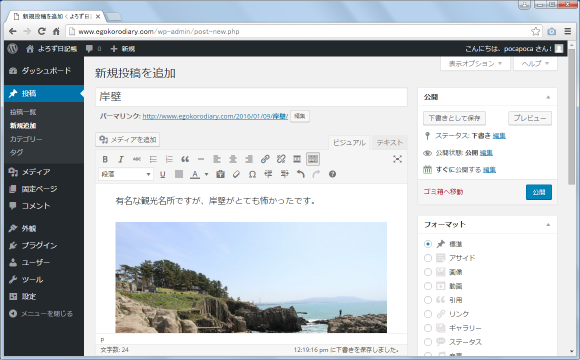
画像のサイズで「大 - 660x440」を選択した場合は次のように表示されます。

画像のサイズで「フルサイズ - 1728x1152」を選択した場合は次のように表示されます。記事の横幅以上のサイズを指定しても、画面からはみだして画像が表示されるわけではないようです。

このように画像を記事に挿入する場合には、「サムネイル」「中」「大」「フルサイズ」などから実際に表示する画像の大きさを指定することができます。
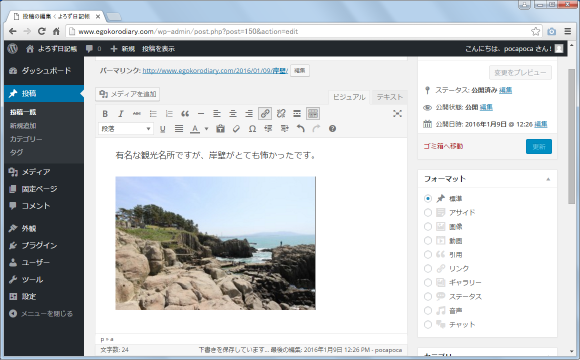
記事に画像を挿入する時に画像のサイズを設定することができましたが、挿入した後で変更することもできます。画像が挿入された記事の編集画面を表示して下さい。

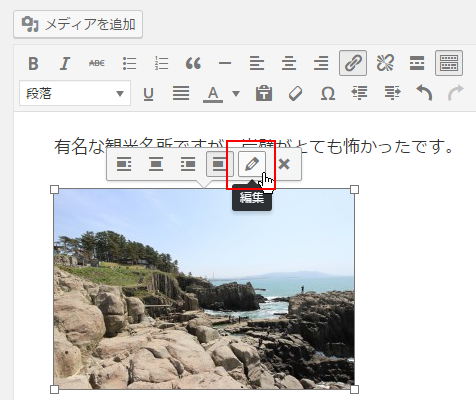
画像を一度クリックして下さい。画像の上にいくつかアイコンが表示されますので、「編集」アイコンをクリックして下さい。

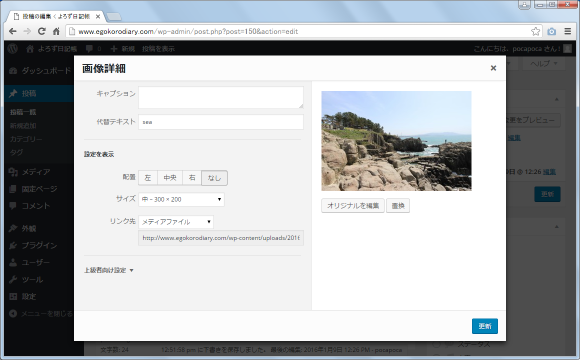
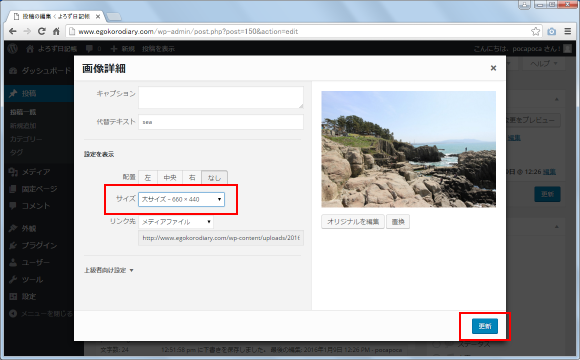
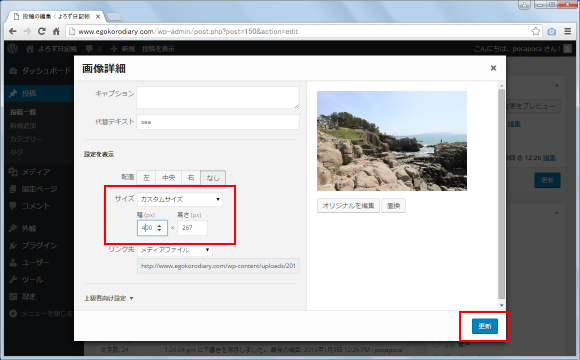
「画像詳細」の画面が表示されます。

「設定を表示」の箇所にある「サイズ」のところで画像のサイズを変更することができます。

変更を行った場合は画面右下の「更新」をクリックして下さい。

画像のサイズが変更されました。

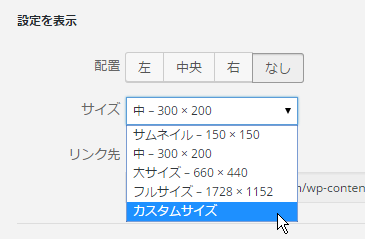
画像サイズをあとから変更する時、「中」や「大」などの他にカスタムサイズを選択することができます。

カスタムサイズを選択すると「幅」と「高さ」を指定することができます。ただし、幅と高さの比率はオリジナルと同じままとなるので、幅または高さのどちらかを指定するともう片方も自動的に値が決まります。

今回は幅を400pxに変更してみました。高さはオリジナル画像の比率に基づいて自動的に267pxに設定されます。変更を行った場合は画面右下の「更新」をクリックして下さい。

画像が指定したサイズで表示されました。

デフォルトでは「大」を選んだ場合の画像サイズは 660x440、「中」の場合は 300x200、「サムネイル」だと 150x150 と表示されています。

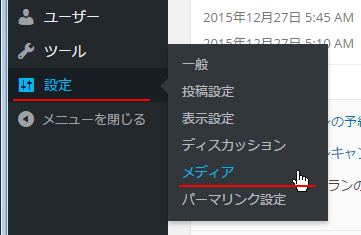
「大」や「中」を選んだ場合のサイズは設定で変更することができます。管理画面の「設定」メニューの中にある「メディア」メニューをクリックして下さい。

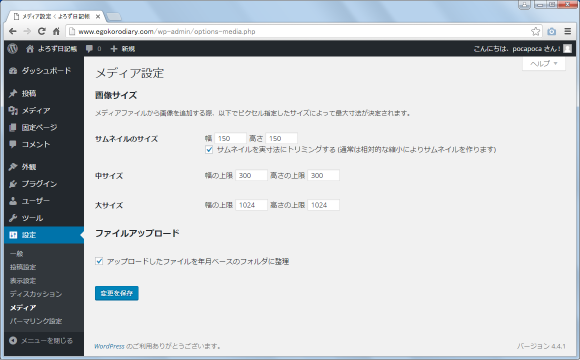
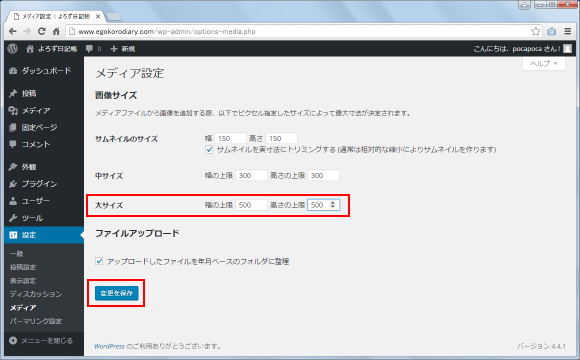
「メディア設定」画面が表示されます。「画像サイズ」のところを見て頂くと「サムネイルのサイズ」「中のサイズ」「大のサイズ」についてそれぞれ最大値を設定することができます。

実際にどのように画像のサイズが決まるのか、例として「中のサイズ」で見てみます。「中のサイズ」は幅の上限が300px、高さの上限が300pxとなっています。オリジナルの画像の幅か高さのサイズが大きい方を上限の300pxとなり、もう片方は幅と高さの比率に従って計算されサイズが決まります。オリジナルの画像が900x450だったとしたら、まずサイズが大きい幅900pxを300pxにし、比率に従って高さは150pxとなります。
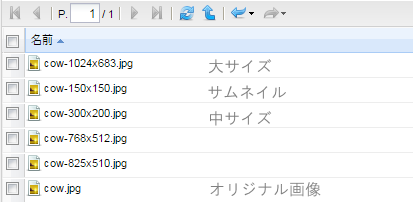
実際に画像を記事に挿入した時に、どのようなファイルが自動的に作成されてWordPress内に保存されているのかを見てみると、次のように「サムネイル」や「中」「大」のサイズ毎に画像が自動的に生成されて保存されていることが確認できます。

なお「大サイズ」は幅および高さの上限が1024pxとなっており、実際自動的に生成された画像も1024x683となっていますが、画像のサイズを選択する時に表示されているのは「大 - 660x440」となっている正確な理由は分かりませんが、ブログの本文を表示する横幅が660pxに現在設定されているためだと思われます。

それでは「大サイズ」の上限を幅および高さとも500pxに設定してみます。設定を変更した場合は「変更を保存」をクリックして下さい。

設定変更後に新しい記事で画像を挿入し、画像サイズの選択画面を見てみると「大サイズ」の大きさが500x333に設定されていることが確認できます。

なお画像は挿入した時に各サイズの画像を自動的に生成していますので、あとからサイズの上限を変更しても既に生成されている既存の画像が改めて作り直されるということはありません。ただ画像のサイズを変更する場合などは、古い画像であっても新しいサイズで選択肢が表示されます。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb