- Home ›
- WordPressの使い方 ›
- メニューの作成と利用方法 ›
- HERE
新規メニューの作成とメニュー項目の追加
メニューを利用するには最初にメニューを新規作成し表示する設定を行う必要があります。ここではメニューを新規作成し、その後でメニュー項目を追加する方法について解説します。
1.新規メニューの作成
2.メニュー項目の追加
3.メニューを表示する位置
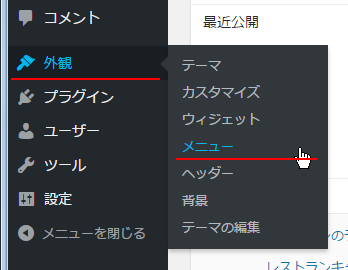
新しいメニューを作成するには、管理画面の「外観」メニューの中にある「メニュー」メニューをクリックして下さい。

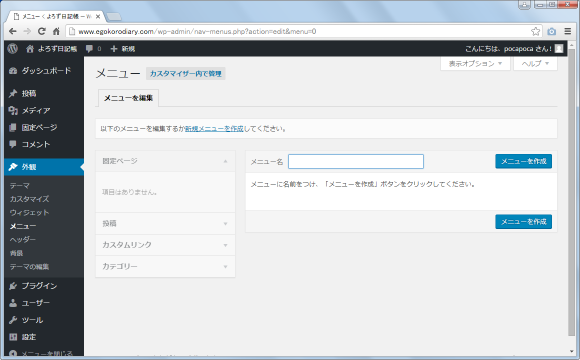
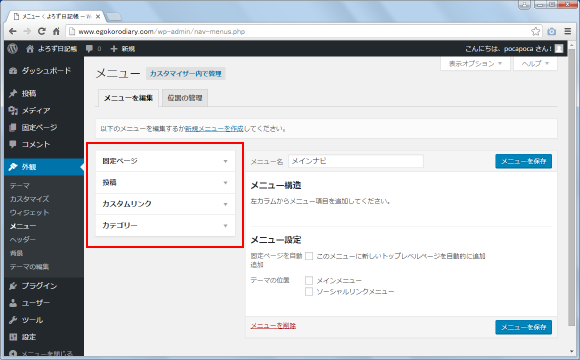
「メニュー」画面が表示されます。

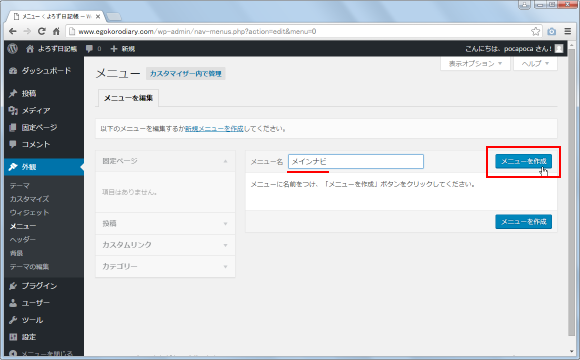
新しいメニューを作成するには、「メニュー名」にメニューの任意の名前を入力し「メニューを作成」をクリックして下さい。

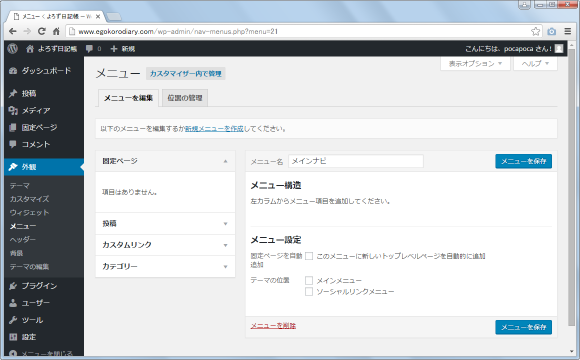
新しくメニューが作成されました。

メニューを作成したら次にメニューに表示されるメニュー項目を選択します。メニュー項目は「固定ページ」「投稿」「カスタムリンク」「カテゴリー」から追加できます。

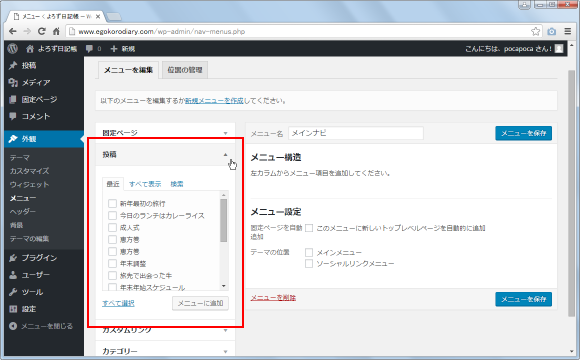
例えば投稿済の記事をメニューに表示するには「投稿」と書かれた個所をクリックして下さい。投稿済の記事の中からメニューに表示する記事を選択できる画面が表示されます。

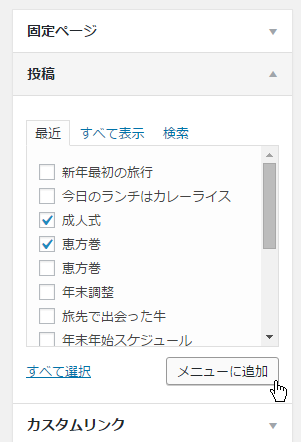
メニューに表示する記事にチェックをしてから「メニューに追加」をクリックします。

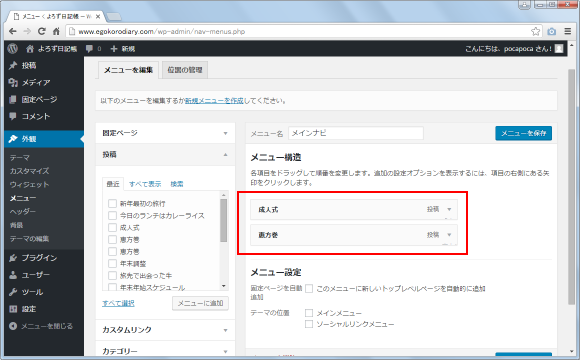
メニューに先ほどチェックした記事が2つ追加されました。

ファイルを選択する代わりに表示されている画面の枠内に画像ファイルをドロップしてもアップロードを行うことができます。
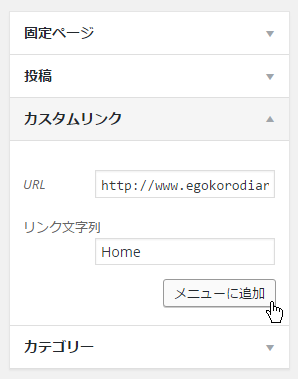
カスタムリンクを追加する場合には、「URL」と「リンク文字列」を入力してから「メニューに追加」をクリックします。

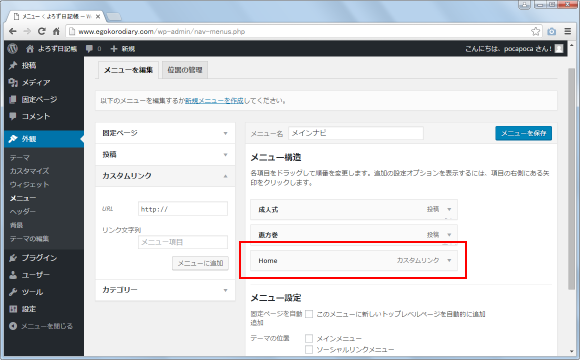
メニューにカスタムリンクが追加されました。

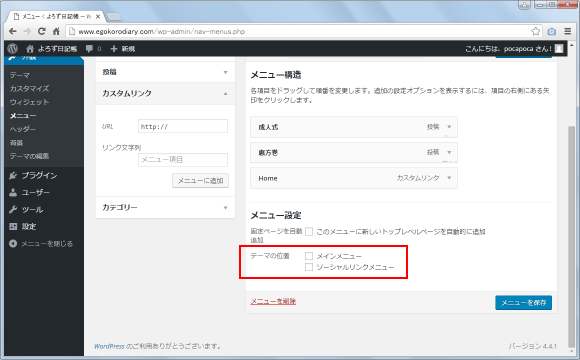
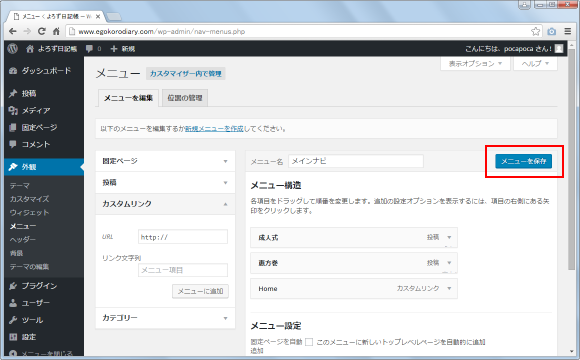
最後にメニューの位置を指定します。使用されているテーマによってメニューが表示できる位置が異なるようですが、現在使っているテーマの場合は「メインメニュー」と「ソーシャルリンクメニュー」の2つから選択できます。

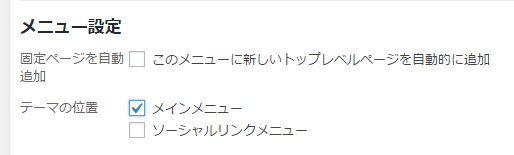
今回は「メインメニュー」にチェックをしました。(ソーシャルリンクメニューはSNSなどへのリンクを表示する場合に使用するようです)。

-- --
メニュー項目の追加や位置の設定を行いましたら「メニューを保存」をクリックして下さい。

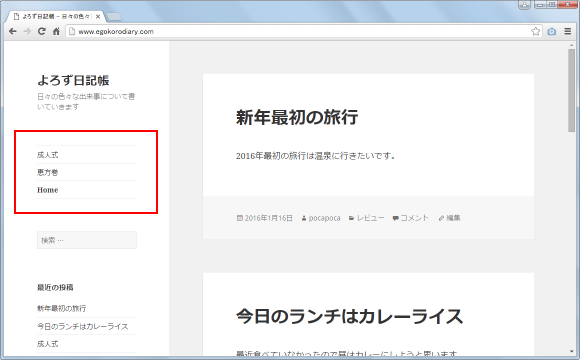
それではブログを表示しメニューがどのように表示されているのかを確認してみます。

今回のテーマではメニューは左サイドバー上に表示されました。テーマによってはブログの画面上部に表示される場合もあります。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb