- Home ›
- WordPressの使い方 ›
- メニューの作成と利用方法 ›
- HERE
メニュー項目の階層化
メニューに追加したメニュー項目は階層を付けて設置することができます。ここではメニュー項目を階層構造にして表示する方法について解説します。
1.メニュー項目の階層化
2.さらに深い階層の設定
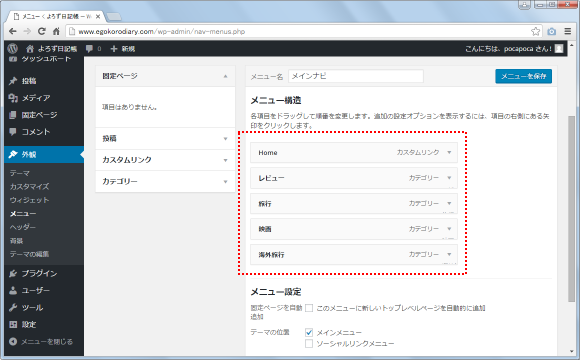
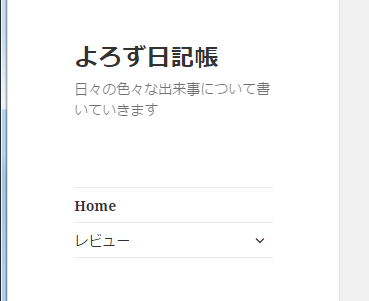
例として次のようなメニュー項目が追加されたメニューで見てみます。

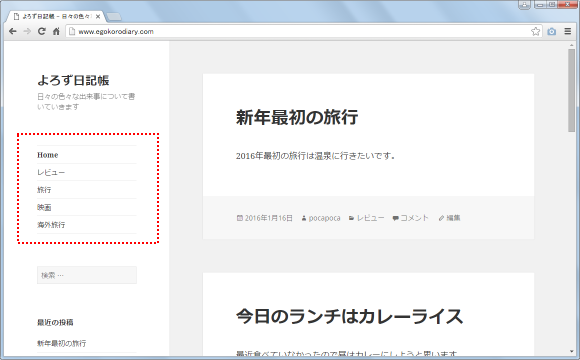
追加したばかりの状態は全てのメニューが同じ階層です。ブログで表示した場合も追加したメニュー項目が並んで表示されます。

それではメニュー項目の階層を設定してみます。今回は「レビュー」を親、「映画」を子にしてみます。

まず子のメニュー項目である「映画」を親となるメニュー項目である「レビュー」のすぐ下へ移動させて下さい。

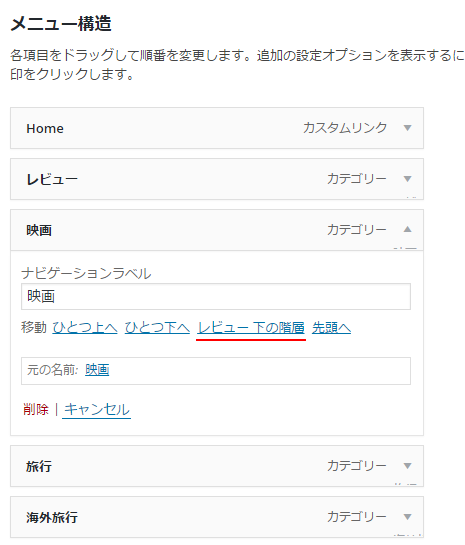
「映画」のメニュー項目の右端にある▼をクリックして下さい。

「レビュー 下の階層」と書かれたリンクをクリックして下さい。

「映画」が「レビュー」の子項目となりました。子項目となった項目には「サブアイテム」という表示が行われています。

同じように「旅行」のメニュー項目の右端にある▼をクリックすると「レビュー 下の階層」と書かれたリンクが表示されます。すぐ上にある「映画」ではなく「レビュー」が親になる対象となっているのは現在同じ階層にある項目の中ですぐ上の項目が親となる対象だからです。

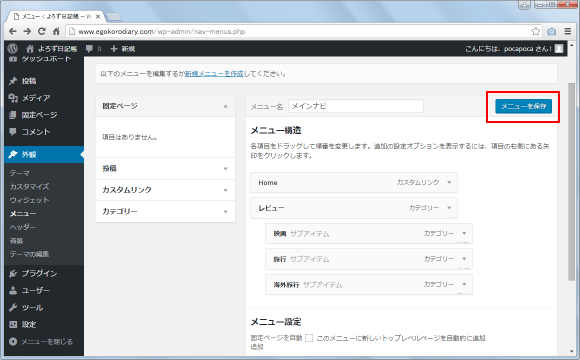
同じ手順で「旅行」と「海外旅行」を「レビュー」の子項目にしました。

それでは「メニューを保存」をクリックして変更内容を反映させて下さい。

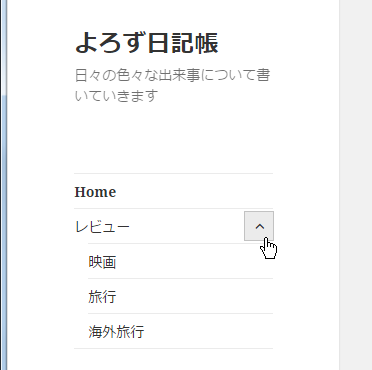
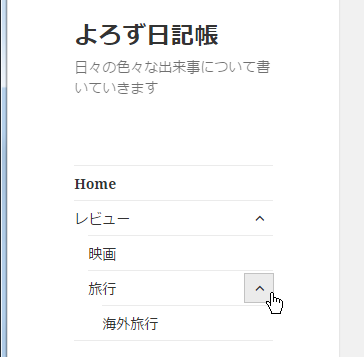
ブログを表示してみるとメニューが次のように表示されています。子項目があるメニュー項目には矢印が表示されています。

メニュー項目に表示されている矢印をクリックすると、子項目のメニュー項目が表示されます。

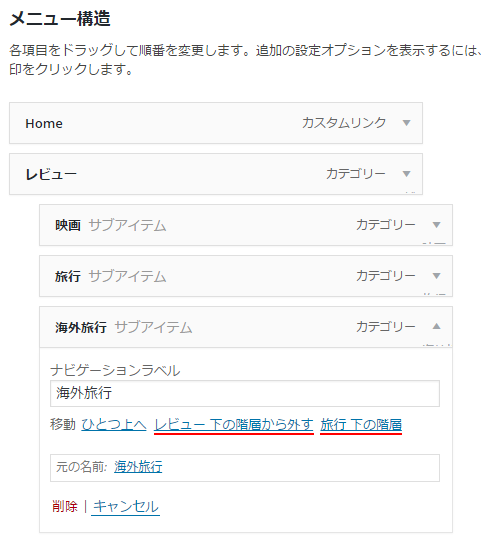
現在「レビュー」の子項目となっている「海外旅行」のメニュー項目の右端にある▼をクリックすると「レビュー 下の階層から外す」「旅行 下の階層」と書かれたリンクが表示されます。

「レビュー 下の階層から外す」をクリックすると「海外旅行」の子項目が解除されて元の階層に戻ります。

「旅行 下の階層」をクリックすると、現在同じ階層にいてすぐ上にある「旅行」を親とした子項目に「海外旅行」がなります。

このようにメニュー項目は同じ手順を繰り返すことによって階層を深くしていくことができます。
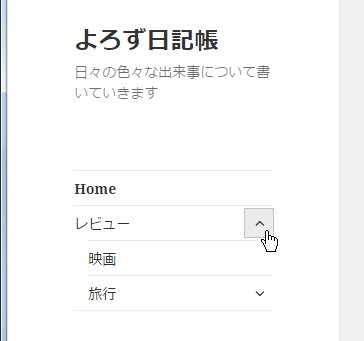
それでは「メニューを保存」をクリックして変更内容を反映させた後、ブログを表示してメニューを見てみます。

メニュー項目に表示されている矢印をクリックすると、子項目のメニュー項目が表示されます。

子のメニュー項目に表示されている矢印をさらにクリックすると、子項目の子項目のメニュー項目が表示されます。

なお階層化されたメニューがどのように表示さえるのかは、使用されているテーマによって異なります。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb