- Home ›
- WordPressの使い方 ›
- 固定ページの利用 ›
- HERE
固定ページをブログ先頭に固定表示
ブログを表示した時、通常は新しい記事から順に記事が表示されますが、代わりに指定した固定ページを表示させることができます。ここでは固定ページをブログ先頭に固定表示する方法について解説します。
1.フロントページへ固定ページを設定
2.記事を表示する固定ページのURLの利用
まず作成済の固定ページを確認します。管理画面で「固定ページ」メニューの中にある「固定ページ一覧」メニューをクリックして下さい。

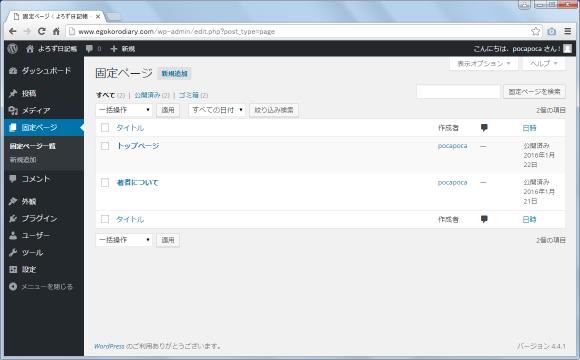
「固定ページ」画面が表示され、作成済の固定ページ一覧が表示されます。

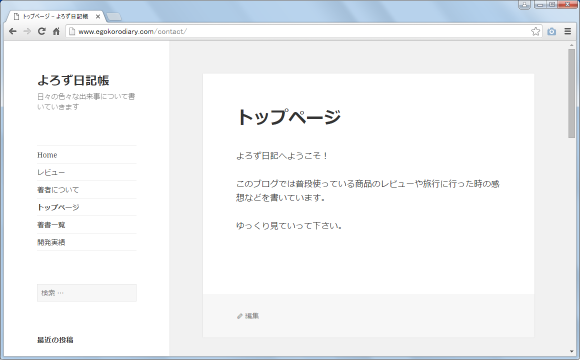
現在「トップページ」と「著者について」という2つの固定ページが作成されています。今回は「トップページ」という固定ページをブログのフロントページに表示します。この固定ページの内容は次のようになっています。

また通常ブログを表示すると公開済の記事が順に表示されますが、固定ページを表示してしまうと公開済の記事が表示されず記事へのアクセス手段がなくなってしまいます。そこで別途指定した固定ページへアクセスすると通常のブログと同じように公開済の記事が順に表示されるように設定することができます。
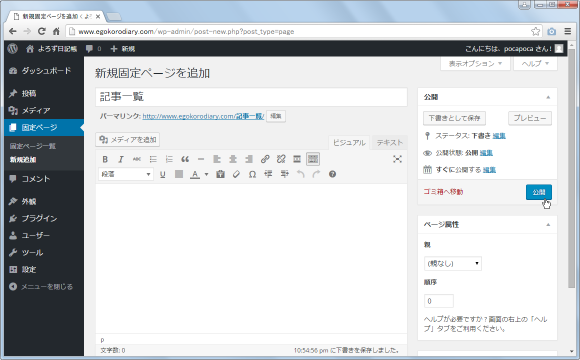
この固定ページは記事の表示のためだけに使用されるものなので本文は必要ありません。今回新しく次のような固定ページを作成しました。

これで準備ができました。それではブログを表示した時に固定ページが表示されるように設定します。管理画面の「設定」メニューの中にある「表示設定」メニューをクリックして下さい。

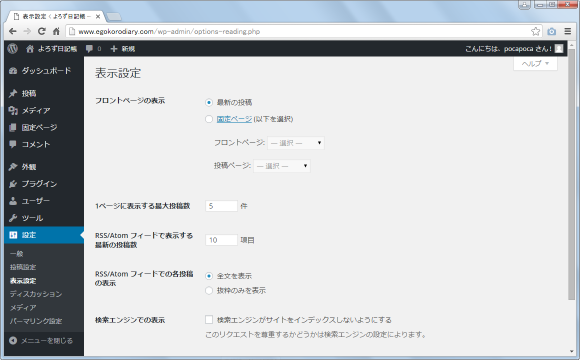
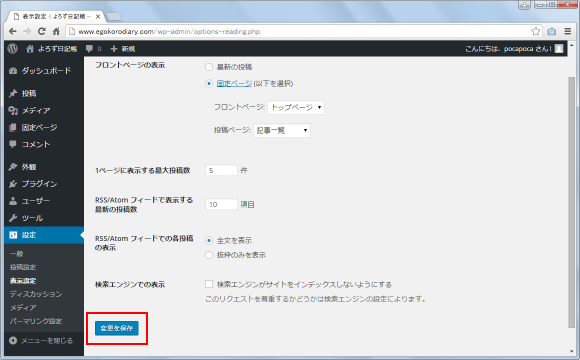
「表示設定」画面が表示されます。

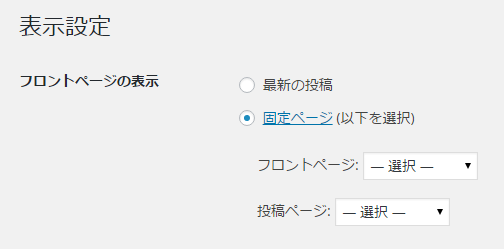
「フロントページの表示」の値が現在は「最新の投稿」となっています。「固定ページ」へ変更して下さい。

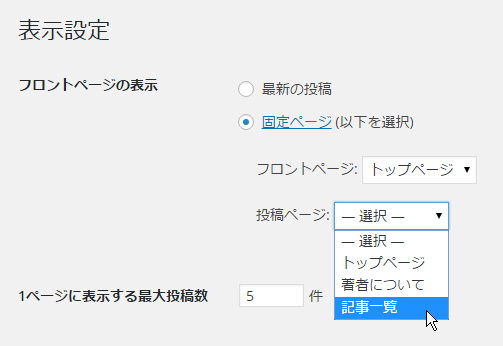
「フロントページ」にはブログを表示した時に表示される固定ページ、「投稿ページ」には記事一覧を表示したい時にアクセスする固定ページをそれぞれ選択して下さい。

設定が終わりましたら画面左下の「変更を保存」をクリックして下さい。

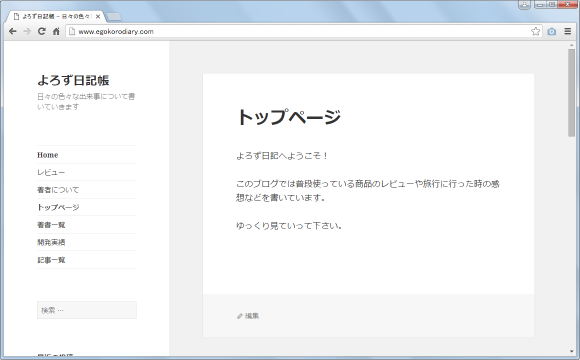
これで設定は完了です。それではブログを表示して下さい。次のように指定した固定ページが表示されます。

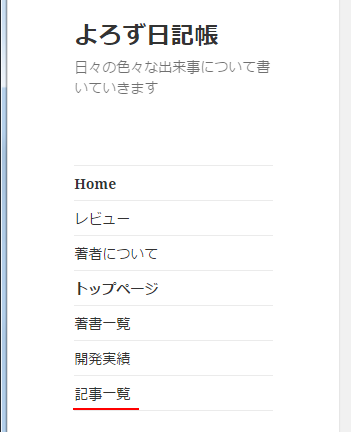
通常の記事を表示するには、メニューの中に先ほど「投稿ページ」で指定した「記事一覧」と書かれた固定ページへのリンクがありますのでクリックして下さい。

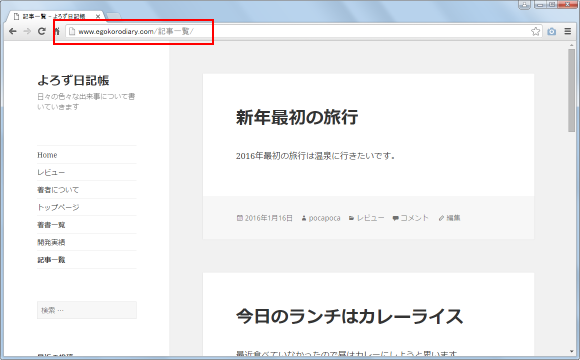
公開済の記事が新しいものから順に表示されます。

このようにブログを表示した時に固定ページを表示することができます。
先ほどは記事を表示するためにメニューに表示された固定ページへのリンクをクリックしましたが、この固定ページへのリンクをコピーすることでどこからでも記事一覧へ移動することができます。
例としてブログを表示した時に表示される固定ページの中に記事を表示するリンクを設定してみます。まずは固定ページ「記事一覧」を表示した時のURLをコピーしておきます。

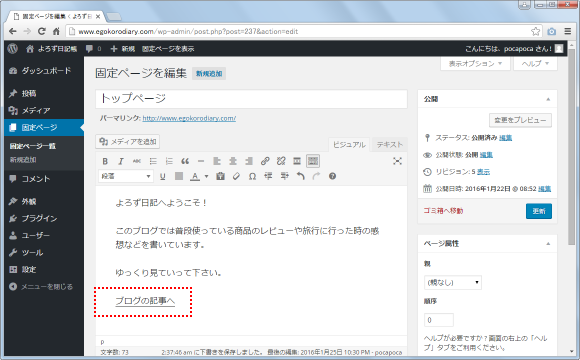
次にブログを表示した時に表示される固定ページの編集画面を開きます。

あらかじめコピーしておいたURLへのリンクを追加します。追加が終わったら「更新」をクリックしておいて下さい。

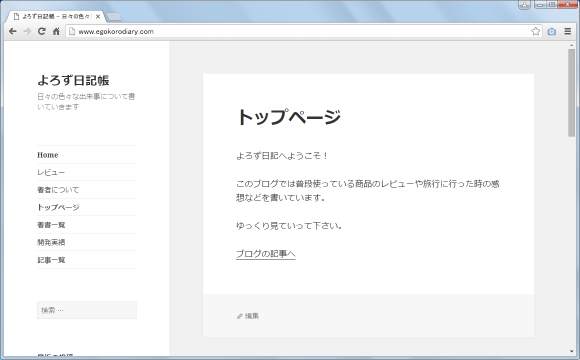
では改めてブログへアクセスしてみます。固定ページが表示されます。

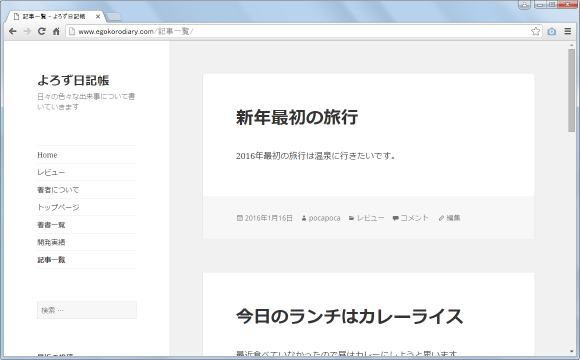
固定ページの中に表示されている「ブログの記事へ」と書かれたリンクをクリックして下さい。公開済の記事が新しいものから順に表示されます。

このように記事を表示する固定ページへのリンクを使えば、任意の場所に記事を表示するためのリンクを設置することができます。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb