- Home ›
- WordPressの使い方 ›
- テーマの変更とカスタマイズ ›
- HERE
ヘッダーに画像を設定
ブログのヘッダー部分に表示される画像の設定方法について解説します。
1.ヘッダーに使用する画像をアップロード
2.アップロード済の画像へ変更
3.アップロードした複数の画像をランダム表示
4.ヘッダー画像を削除
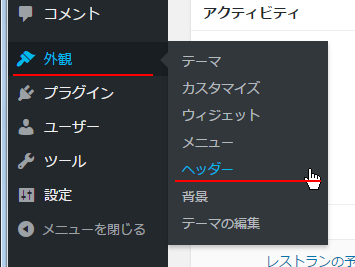
ヘッダーの設定を行うには、管理画面の「外観」メニューの中にある「ヘッダー」メニューをクリックして下さい。

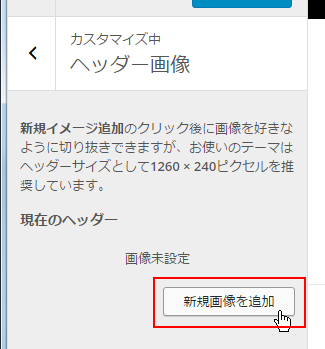
ヘッダー画像の編集画面が表示されます。

現在はヘッダー画像は何も設定されていない状態です。設定を行うには「新規画像を追加」をクリックして下さい。

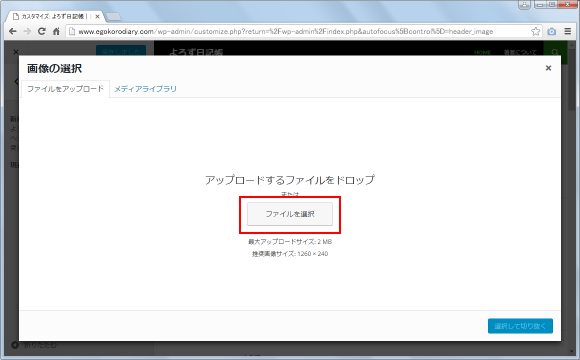
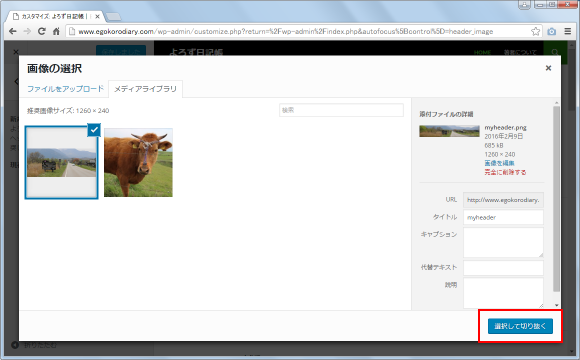
画像の選択画面が表示されます。既にアップロード済の画像を使用してもいいですし、新しい画像をアップロードして使用することもできます。今回は新しい画像をアップロードしてみます。「ファイルをアップロード」タブの画面で「ファイルを選択」をクリックします。

ファイルダイアログが表示されますのでアップロードしたい画像を選択して下さい。選択が終わるとWordPressへアップロードされ次のような画像となります。画面右下の「選択して切り抜く」をクリックして下さい。

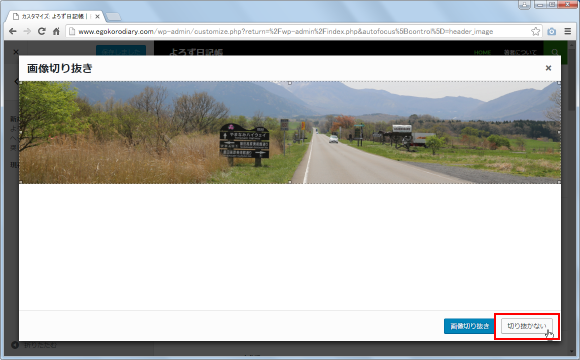
アップロードした画像の一部分だけを使用したい場合には切り抜きをすることができます。今回はアップロードした画像をそのまま使用するので、画面右下の「切り抜かない」をクリックして下さい。

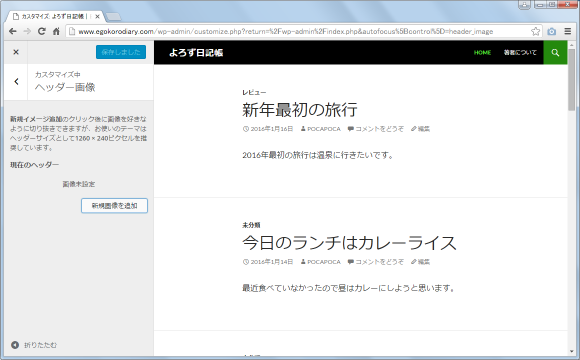
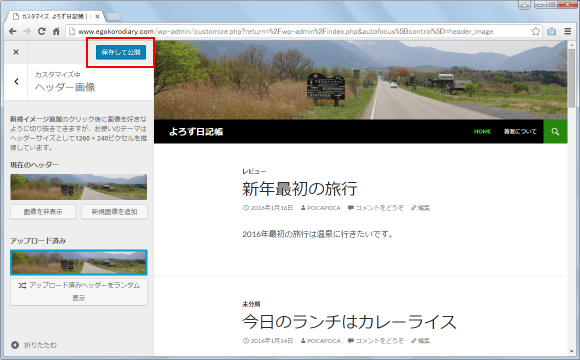
アップロードした画像がブログのヘッダー画像として設定されました(実際にはプレビューが表示されているだけでまだ設定はされていません)。

ヘッダーに対する編集を反映させるには、画面上部に表示されている「保存して公開」をクリックして下さい。これでヘッダーの設定は完了です。

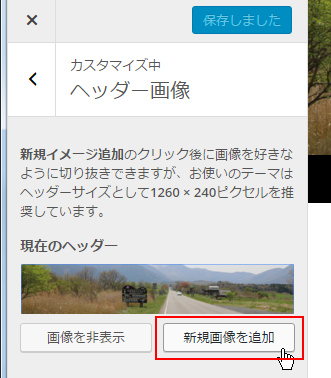
ではブログを表示してみます。すると先ほど設定した画像がブログのヘッダー部分に表示されていることが確認できます。

-- --
ヘッダーに画像が設定されている状態から別の画像をヘッダーに設定してみます。「現在のヘッダー」の箇所にある「新規画像を追加」をクリックして下さい。

最初の時と同じ画面が表示されるので、同じ手順で新しい画像をアップロードして下さい。アップロードが完了すると、新しい画像がヘッダーに設定されます。

ヘッダーに表示される画像は1つだけですが、一度アップロードした画像はあとから再度選択することができます。
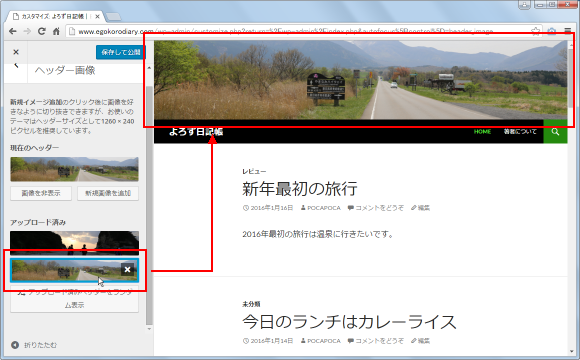
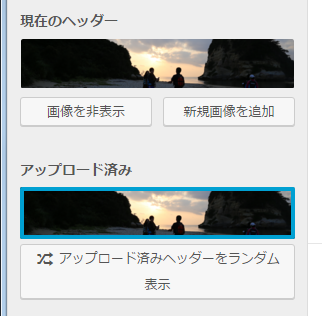
現在設定されている画像や以前にアップロードした画像は「アップロード済」のところに表示されています。

現在設定されている画像とは別の画像をクリックすることで、ヘッダーの画像を変更することができます。

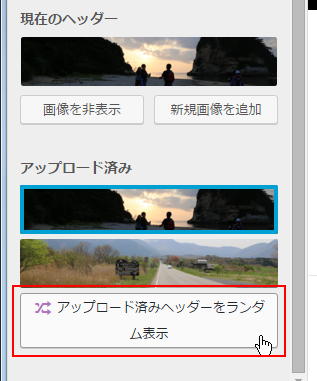
ヘッダーとして複数の画像をアップロードしている場合、アップロードした画像をランダムでヘッダーに表示することができます。ランダム表示を行う場合は、「アップロード済」のところに表示されている「アップロード済ヘッダーをランダム表示」をクリックして下さい。

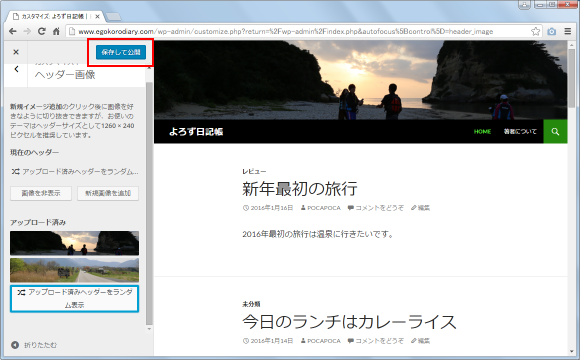
設定を反映させるために画面上部の「保存して公開」をクリックして下さい。

それではブログを表示して下さい。ブログにアクセスする度にヘッダー画像がランダムに入れ替わって表示されます。


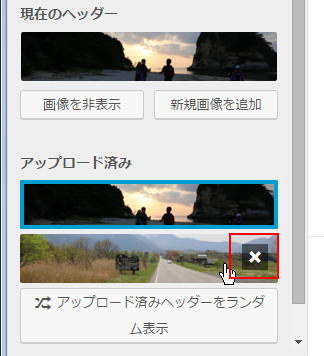
アップロード済の画像を画面上に表示させたくない場合、対象の画像にマウスを合わせ表示された「×」をクリックして下さい。

対象の画像がアップロード済のところに表示されなくなりました。

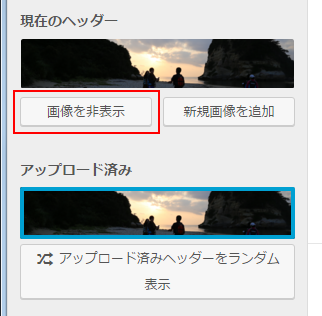
またアップロード済のところに画像を残したままで、ヘッダーに画像を表示しないようにされたい場合、「現在のヘッダー」のところにある「画像を非表示」をクリックして下さい。

ヘッダーに設定されていた画像が表示されなくなりました。

なおヘッダーにどのように表示されるのかや、ヘッダーの画像として推奨される画像のサイズは、設定されているテーマによって異なります。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb