- Home ›
- Bloggerの使い方 ›
- 投稿エディタの使い方 ›
- HERE
テキストの書式の設定(フォント、太字、色など)
投稿エディタの「作成」モードを使って記事の本文を作成する場合、様々な書式を設定するためのツールバーが用意されています。ここではツールバーを使って行える設定の中からテキストに対してフォントや太字斜体などの装飾、そして色の設定を行う方法について解説します。
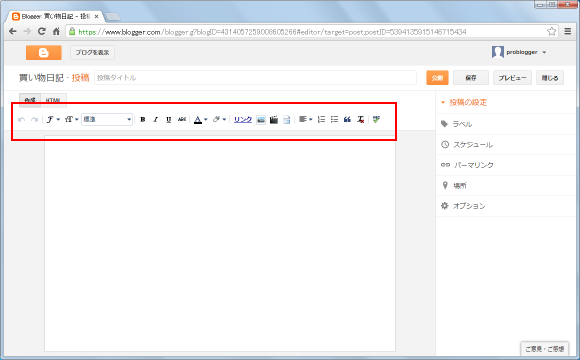
1.書式設定ツールバーの場所
2.フォントの種類とサイズ
3.太字/斜体/下線/取り消し線
4.テキストの色とテキストの背景色
5.書式のクリア
まずはツールバーにどのようなボタンが用意されているのかを確認してみます。「記事の作成と公開」を参考に新しい記事の作成画面を表示して下さい。

本文を入力するためのテキストエリアの上に表示されているのが書式などを設定するためのツールバーです。ここにはリンクを設定したり画像を挿入するためのボタンも用意されていますがそれらは別のページで解説します。

それでは一つ一つのボタンについて順に使い方を確認していきます。
まず最初にフォントの種類とサイズの設定です。

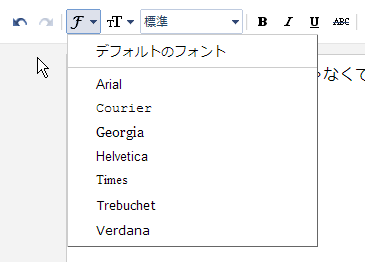
フォントの種類は7種類用意されておりその中から1つ選択します。用意されているフォントは「Arial」「Courier」「Georgia」「Helvetica」「Times」「Trebuchet」「Verdana」となっています。

フォントのサイズは5種類用意されておりその中から1つ選択します。用意されているサイズは「最小」「小」「標準」「大」「最大」となっています。

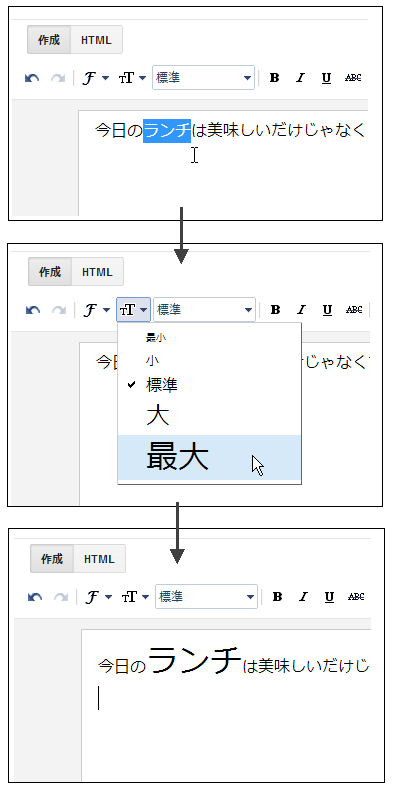
設定する場合は本文に入力済のテキストの中で設定したい部分を選択し、フォントの種類やサイズを設定するボタンをクリックして下さい。選択された部分にフォントの種類やサイズが適用されます。

上記ではフォントのサイズを設定していますがフォントの種類を設定する場合もまったく同じ手順となります。
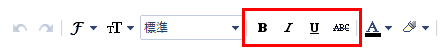
次にテキストの装飾です。太字、斜体、下線、取り消し線の設定ができます。

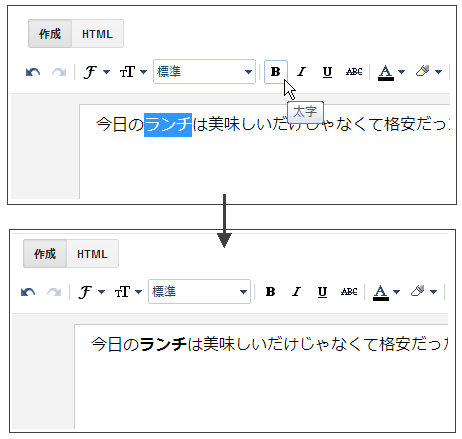
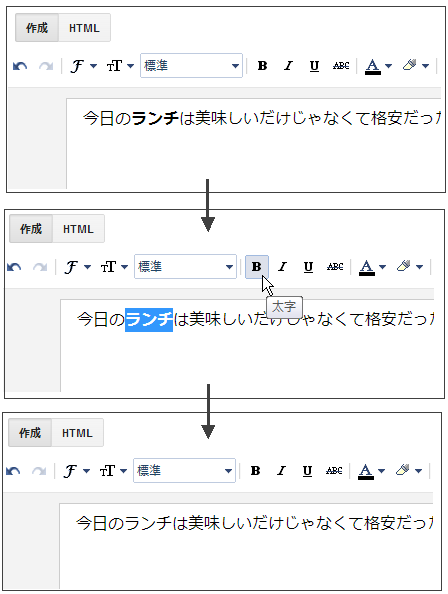
「太字」をクリックすると、選択された部分のテキストが太字になります。

「斜体」をクリックすると、選択された部分のテキストが斜体になります。(ただし斜体になったのは半角英数字のみで日本語は斜体になりませんでした。仕様なのか不具合なのかは不明です)。

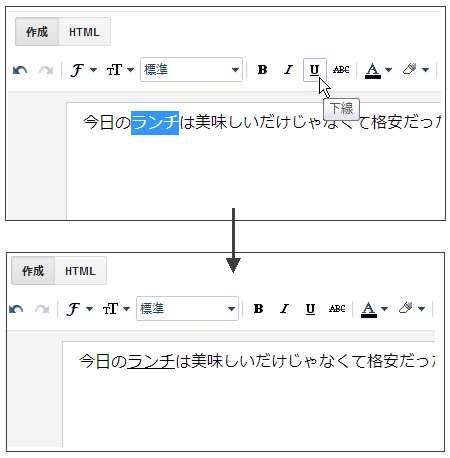
「下線」をクリックすると、選択された部分のテキストの下に下線が表示されます。

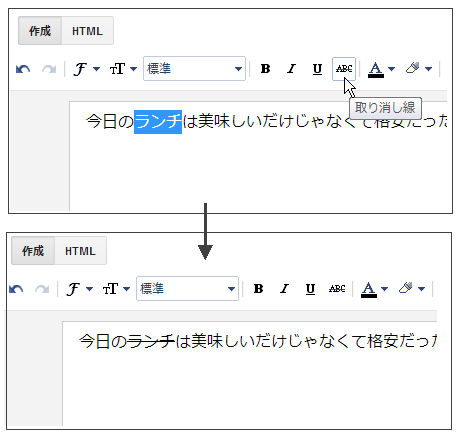
「取り消し線」をクリックすると、選択された部分のテキストに取り消し線が表示されます。

最後にテキストの色の設定です。テキストの色とテキストの背景色を設定できます。

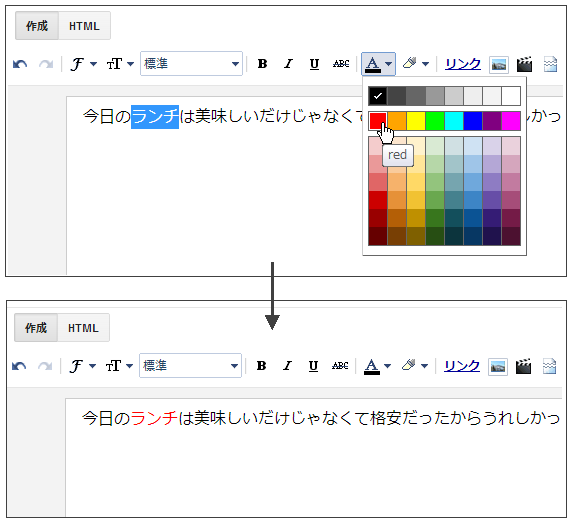
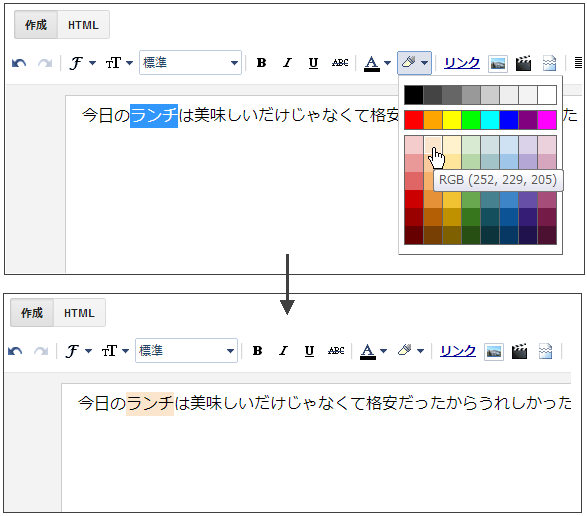
色を設定したい部分を選択し、「テキストの色」をクリックして色を選択して下さい。選択したテキストに色が設定されます。

同じように背景色を設定したい部分を選択し、「テキストの背景色」をクリックして色を選択して下さい。選択したテキストに背景色が設定されます。

テキストに対して行った書式の設定は同じ動作を行うことでクリアできます。例えば「太字」が設定されている部分を元に戻したい場合は、戻したい部分を選択してから「太字」をクリックすることで太字をクリアできます。

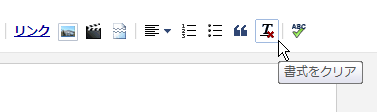
複数の書式が設定された部分をまとめて書式をクリアしたい場合は次の位置にある「書式をクリア」ボタンを使うと便利です。

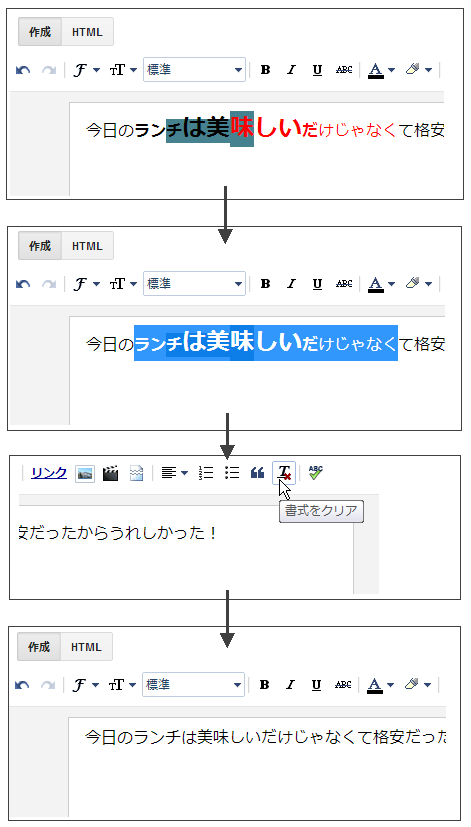
クリアしたい部分を選択してから「書式をクリア」ボタンをクリックして下さい。選択された部分に設定された書式が全てクリアされます。

----
投稿エディタの「作成」モードで用意されているツールバーの中でテキストの書式に関するものについて使い方を解説いたしました。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb