- Home ›
- Bloggerの使い方 ›
- 投稿エディタの使い方 ›
- HERE
画像の挿入
投稿エディタを使って記事の中に画像を挿入する方法について解説します。
1.ファイルをアップロードして画像を挿入
2.画像のサイズを設定
3.画像とテキストの配置
4.画像の下に説明を追加
5.title属性とalt属性を追加
6.他のサイトなどにアップロードされた画像URLを指定して挿入
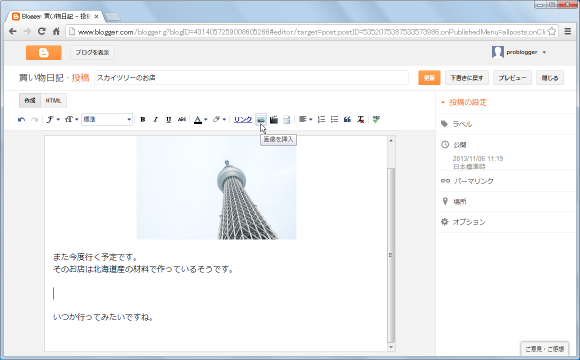
Bloggerで記事に画像を挿入するにはツールバーの「画像を挿入」を使います。

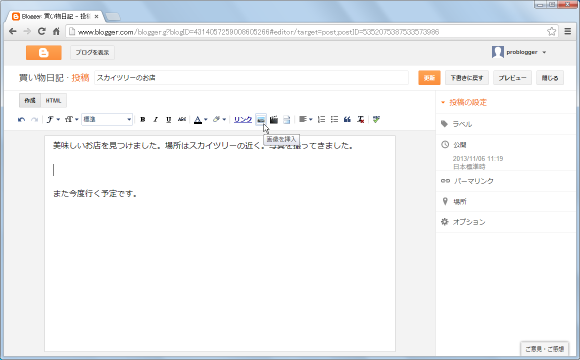
画像を挿入したい位置で一度クリックしてカーソルを設置してから「画像を挿入」をクリックして下さい。

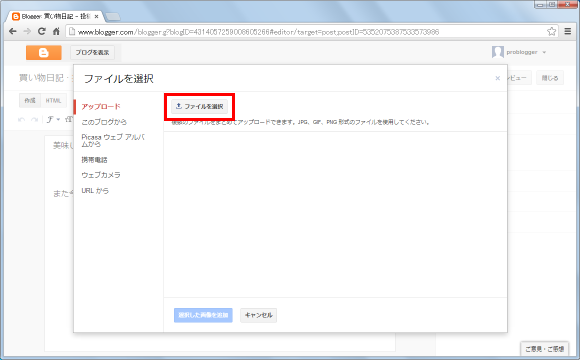
「ファイルを選択」ウィンドウが表示されます。「ファイルを選択」と書かれた個所をクリックして下さい。

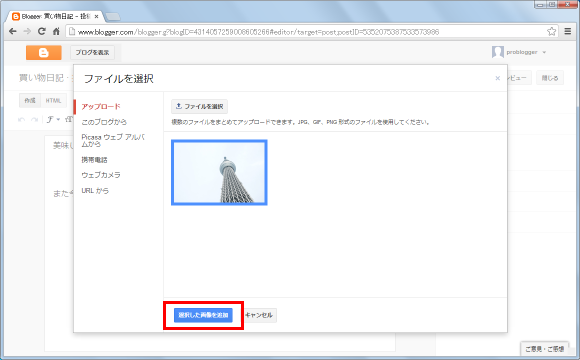
ファイル選択ダイアログが表示されますのでアップロードしたい画像を選択して下さい。選択が終わると元の画面に戻り先ほど選択した画像が表示されます。挿入する画像をクリックして選択してから「選択した画像を追加」ボタンをクリックして下さい。

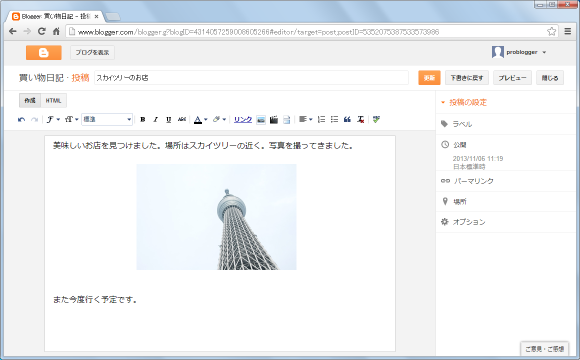
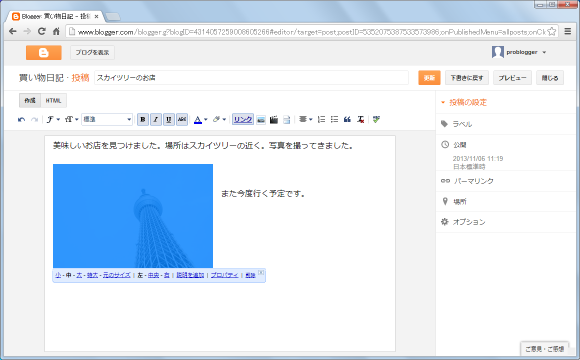
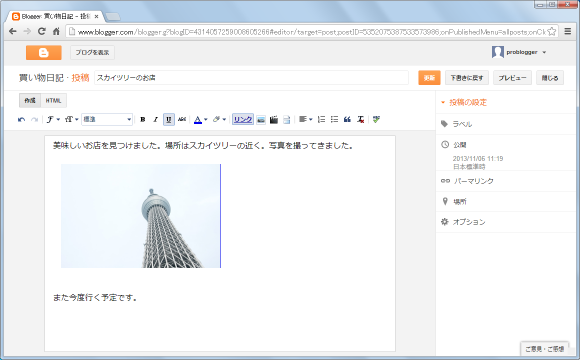
画像がカーソルがあった位置に挿入されます。

画像を挿入した場合、画像は元のサイズのままアップロードされますがブログで表示される時には「小」「中」「大」「特大」「元のサイズ」のいずれかに設定されて表示されます。どのサイズが最初に選ばれるのかは元の画像のサイズによって決まるようで、ブログの横幅に対して極めて小さいサイズの画像の場合は「元のサイズ」で最初から表示されますが、非常にサイズが大きい画像の場合は「中」などが選択されて表示されます。
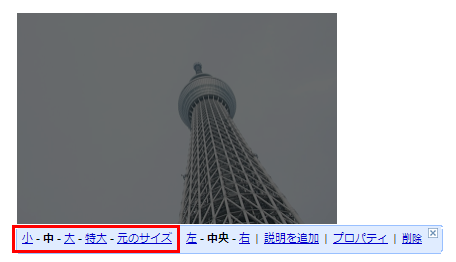
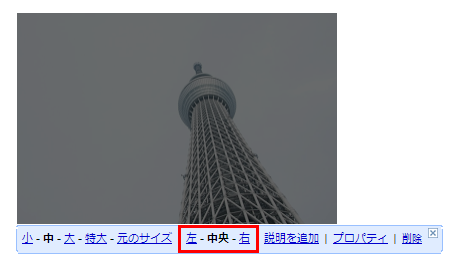
現在どのサイズで表示されているのかを確認したり、サイズを変更する場合には挿入された画像を一度クリックして下さい。次のように表示されます。

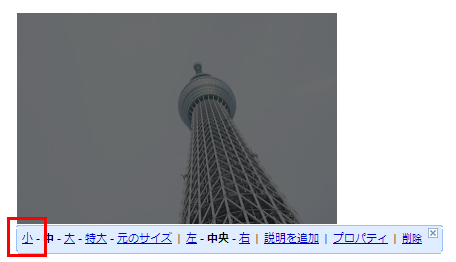
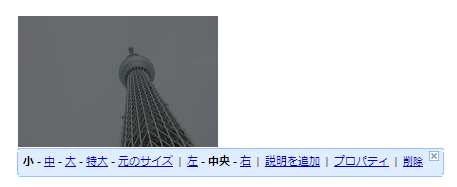
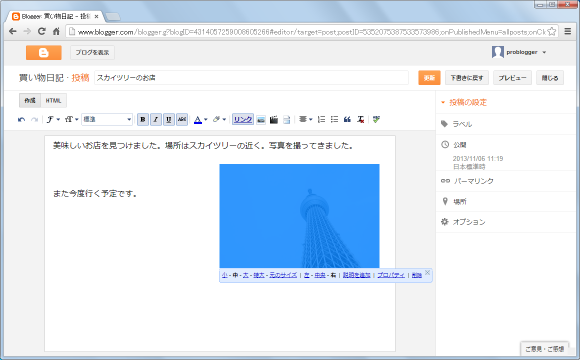
画像の下部にサイズが表示されます。現在は「中」が設定されています。変更する場合は「小」「中」「大」「特大」「元のサイズ」のいずれかをクリックして下さい。例として「小」をクリックしてみます。

画像のサイズが一回り小さくなりました。

なお「小」「中」「大」「特大」というのは元の画像のサイズに対して相対的にサイズを変更させるのではなく元のサイズに関係なく「小」を選んだ場合は決まった幅になります。今回テストしている環境では「小」の場合で200px、「中」の場合で320px、「大」の場合で400px、「特大」の場合で640pxになります。
よって例えば画像のもともとの横幅が1000pxの場合はどのサイズを選択しても縮小されて表示されますが、もともとの画像が500pxの場合は「特大」を選択すると画像が拡大されて表示されます。元の横幅より拡大すると画像がぼやけてしまいますので注意して下さい。
画像を挿入した場合にデフォルトでは中央に表示されますが、画像を左側に配置しテキストを右側に回り込ませたり、逆に画像を右側に配置しテキストを左側に回り込ませることができます。
現在の配置方法を確認したり、配置方法を変更する場合には挿入された画像を一度クリックして下さい。次のように表示されます。

画像の下部に配置方法が表示されます。現在は「中央」が設定されています。「中央」に設定されている場合はテキストは画像の下に表示されています。配置を変更する場合は「左」「中央」「右」のいずれかをクリックして下さい。
それではまず「左」をクリックしてみます。すると画像が左側に配置され、画像の右側にテキストが回り込んで表示されます。

次に「右」をクリックしてみます。すると画像が右側に配置され、画像の左側にテキストが回り込んで表示されます。

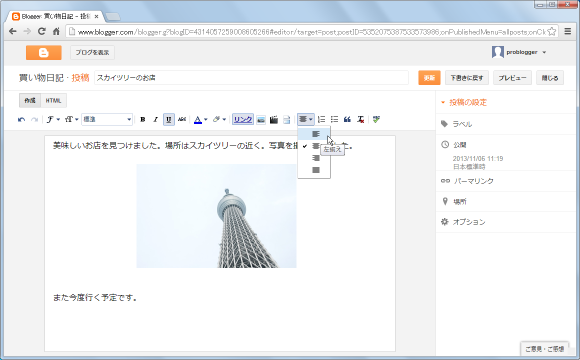
このように画像とテキストの配置について設定を行うことができます。なお単に画像を左側や右側に寄せてテキストを回り込ませたくない場合は、画像の「配置」で設定するのではなくツールバーの「配置」を使って設定します。

画像が左側に配置されますがテキストの回り込みなどは行われません。

ツールバーの「配置」の使い方に関しては「配置の設定」を参照されて下さい。
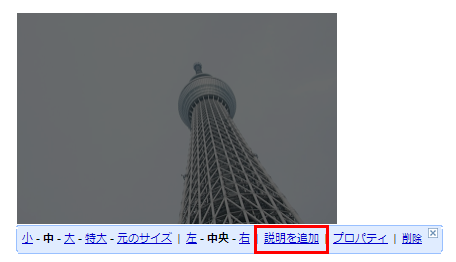
画像の下に画像の簡単な説明を追加して表示することができます。画像をクリックし、画像の下に表示されたメニューの中から「説明を追加」と書かれたリンクをクリックして下さい。

説明を入力するためのテキストボックスが画像の下に表示されます。初期値として「説明を追加」と表示されているところを直接編集して下さい。

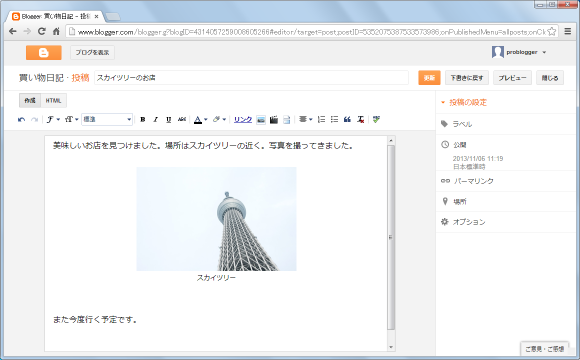
今回は「スカイツリー」と入力しました。このように画像に対する簡単な説明を入力する場合に使用されると便利です。

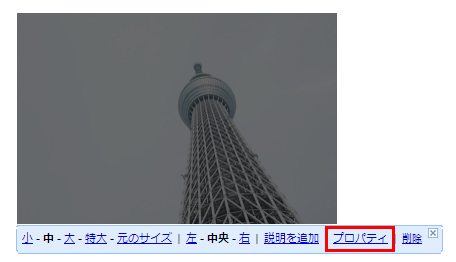
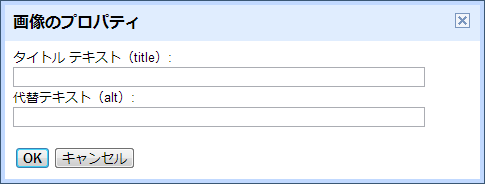
画像を挿入すると<img>タグが使用されますが、<img>タグにtitle属性とalt属性を追加することができます。設定する場合は画像をクリックし、画像の下に表示されたメニューの中から「プロパティ」と書かれたリンクをクリックして下さい。

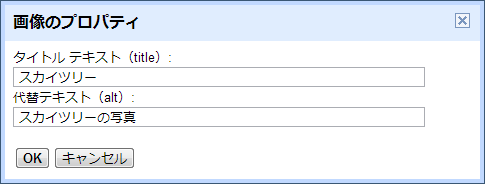
「画像のプロパティ」ダイアログが表示されます。title属性に設定する値を「タイトルテキスト」に、alt属性に設定する値を「代替テキスト」に入力して下さい。

片方または両方の値を入力したら「OK」ボタンをクリックして下さい。

これで設定は完了です。どちらの属性も値を設定したとしても見た目は変わりません。HTMLモードで確認してみると「<img alt="スカイツリーの写真" src="..." title="スカイツリー" />」と属性が設定されていることが確認できます。
画像を挿入するにはローカルに保存されている画像をアップロードする以外にも方法があります。いくつかあるのですがインターネットからアクセス可能な他の場所にアップロード済みの画像を挿入する方法について試してみます。
画像を挿入したい位置で一度クリックしてカーソルを設置してから「画像を挿入」をクリックして下さい。

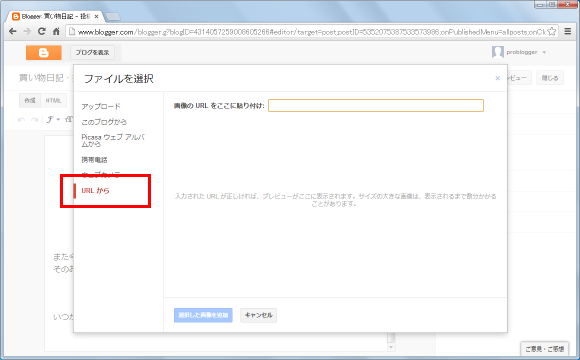
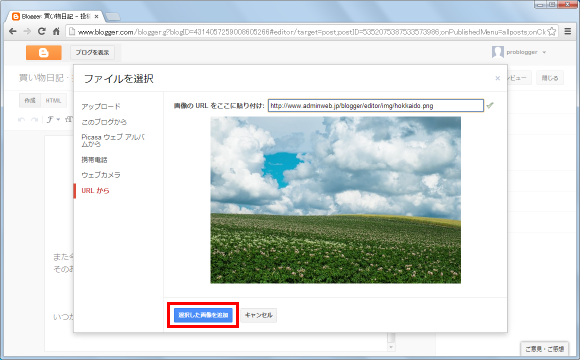
「ファイルを選択」ウィンドウが表示されます。画面左側に表示されたメニューの中から「URLから」をクリックして下さい。

「画像のURLをここに貼り付け」と書かれた右側のテキストボックスに画像のURLを入力して下さい。入力が終わると画像がプレビュー表示されます。プレビューされた画像で間違いない場合は「選択した画像を追加」ボタンをクリックして下さい。

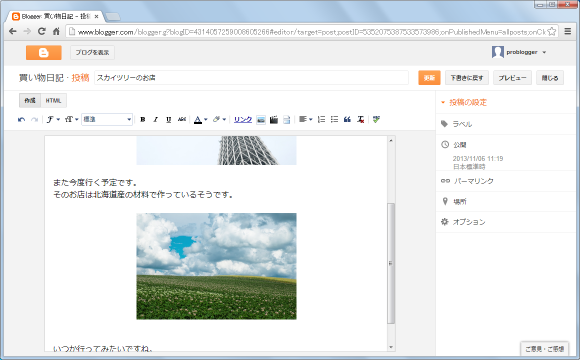
画像がカーソルがあった位置に挿入されます。

他にもPicasaウェブアルバムにアップロードされている画像などを指定して記事に画像を挿入することなどができます。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb