- Home ›
- Bloggerの使い方 ›
- 記事の作成 ›
- HERE
作成モードとHTMLモード
Bloggerで記事を作成する時に使用する投稿エディタには作成モードとHTMLモードの2つが用意されています。ここでは作成モードとHTMLモードの違いや使い方について解説します。
1.投稿エディタのモードを切り替える方法
2.作成モード
3.HTMLモード
まず「記事の作成と公開」を参考に新しい記事の作成画面を表示して下さい。

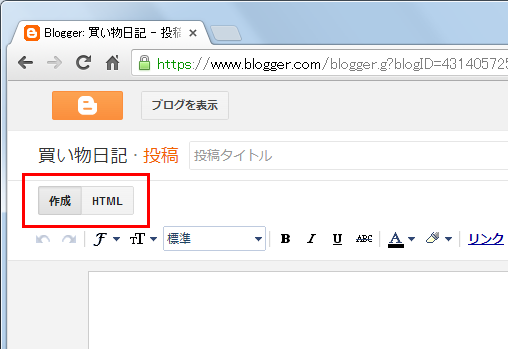
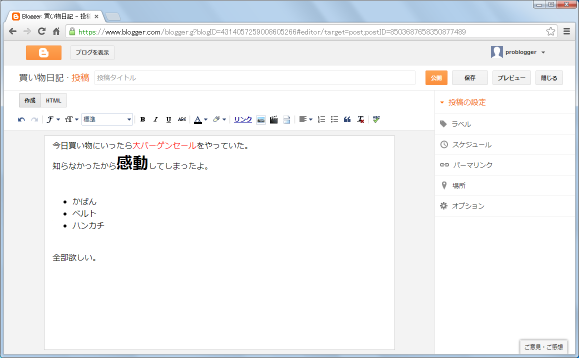
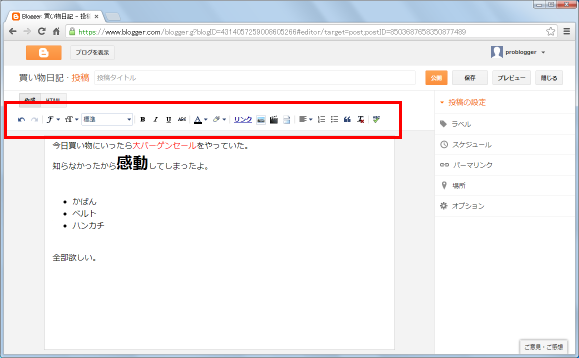
表示された投稿エディタの画面左上にモードの切り替え用のリンクが表示されています。

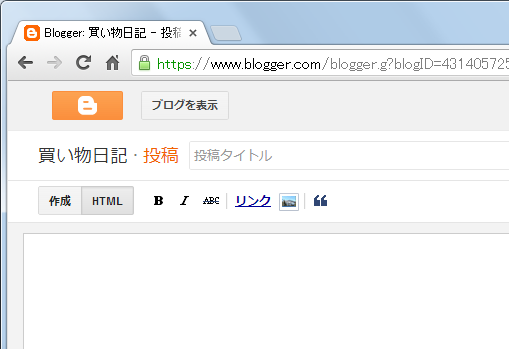
現在は「作成モード」になっている状態です。それでは「HTML」と書かれたリンクをクリックしてみて下さい。「HTMLモード」に切り替わります。

このように二つのモードは簡単に切り替えることができます。はじめは「作成モード」で本文を作成し、途中で「HTMLモード」に切り替えて作業を続けることもできます。
それでは「作成モード」と「HTMLモード」がどう違うのかについて解説します。まずは「作成モード」からです。

「作成モード」は「WYSIWYG(What You See Is What You Get)モード」とも呼ばれ、編集エディタ上で表示された内容がそのままブログでも表示されます。つまりどのように表示されるのかを常に確認しながら編集が行えるということです。(実際にはブログで使用しているテンプレートによって色々な要素が付け加えられますので、ブログで実際にどう表示されるのかを確認するにはプレビューを行う必要があります)。

文字のスタイルを設定したり番号付きリストを作成するために使用するツールバーが用意されており、HTMLに関する知識が無くても綺麗な本文を簡単に作成することができます。

ただ逆に用意されているツールバーを使ってしか文章のスタイルを設定できませんのであまり細かい設定は出来ません。用意されていないスタイルを使いたい場合や細かい調整を行いたい場合はHTMLモードを使用します。
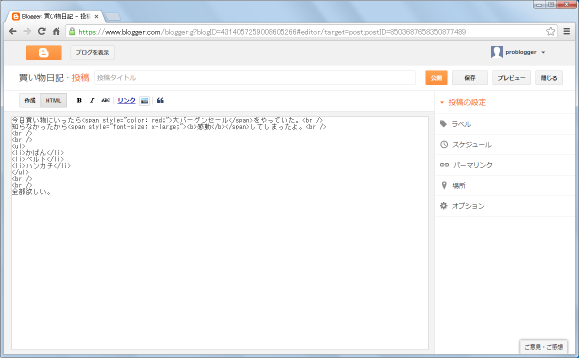
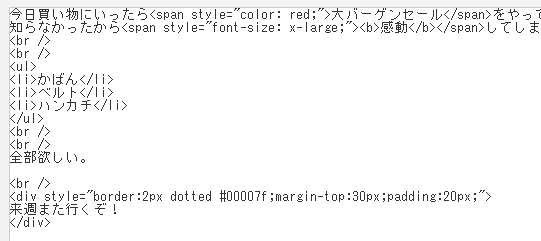
次に「HTMLモード」です。HTMLモードはその名の通りHTML文を使って本文を作成していきます。先ほど作成モードで作成した本文が残ったまま左上に表示されている「HTML」と書かれたリンクをクリックしてHTMLモードに変えて下さい。次のように表示されます。

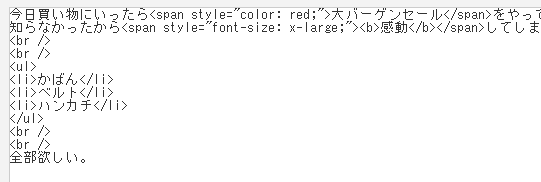
HTML文が表示されます。これは先ほど作成モードで作成した本文をHTML文に変換したものです。(作成モードで作成された本文は自動的にHTML文に変換され保存されます)。

HTMLの知識さえあれば任意のHTML文を直接書き込んで本文を作成することができます。また一から作成しなくても、今回のようにまず作成モードで作っておき、その後でHTMLモードに切り替えより細かく記述することもできます。
HTMLモードで記述した後で作成モードに切り替えれば、どのように表示されるのかを確認することもできます。例えばHTMLモードで次のような文章を最後に追加します。

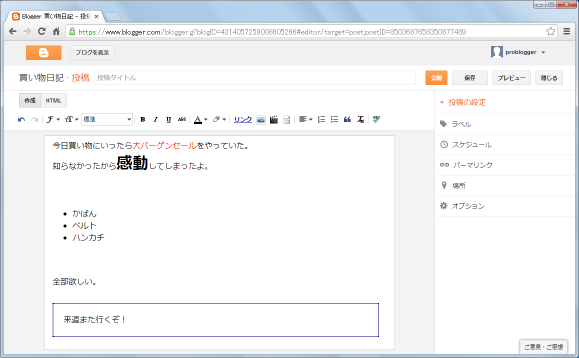
画面左上の「作成」と書かれたリンクをクリックして作成モードに変えて下さい。すると先ほど追加した部分も投稿エディタ上で表示されます。

----
作成モードとHTMLモードの違いについて簡単に解説しました。HTMLの知識がなければ作成モードだけ覚えておけばいいのですが、例えば何らかの理由でHTML文のコピーをブログに貼り付けたい場合にはHTMLモードにする必要がありますので、モードの切り替え方法だけは覚えておいて下さい。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb