- Home ›
- WordPressプラグインの一覧 ›
- HERE
NextGEN Galleryプラグインを使った色々なギャラリーの表示方法
NextGEN Galleryプラグインを使って多くの画像をどのように表示させることができるのかについて実際に作成しながら解説します。なおNextGEN Galleryプラグインのインストール方法や基本的な使いかたについては「NextGEN Galleryプラグイン(画像ギャラリーの設置)」を参照されて下さい。
1.サムネイル一覧を表示
2.スライドショーを表示
3.画像ブラウザを表示
4.アルバムの表示
まず最初はサムネイル一覧の形に画像を表示させてみます。ギャラリーに追加した画像のサムネイルを一覧表示します。
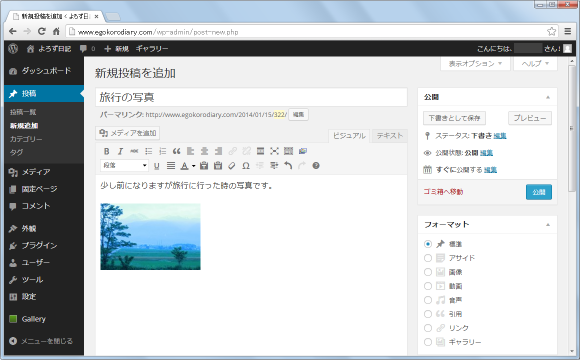
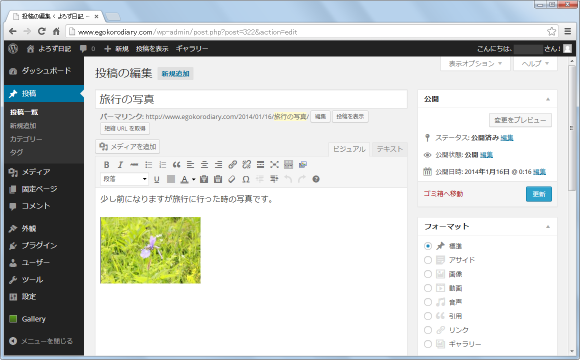
新規記事作成画面を表示して下さい。

サムネイル一覧を表示させたい位置にカーソルを合わせて下さい。そしてツールバー上の次のアイコンをクリックして下さい。

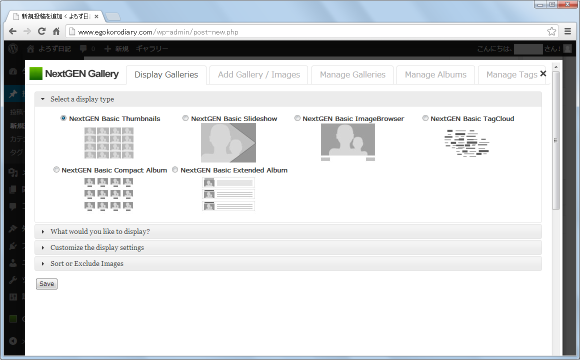
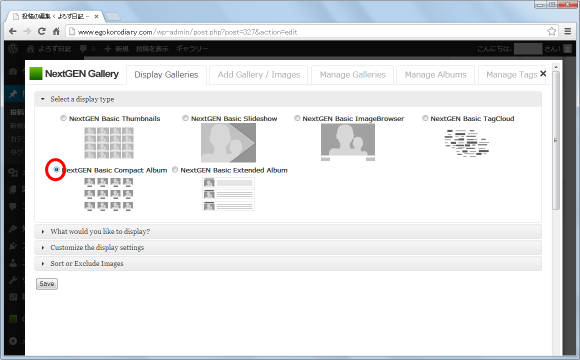
ギャラリー及びアルバムの設定画面が表示されます。

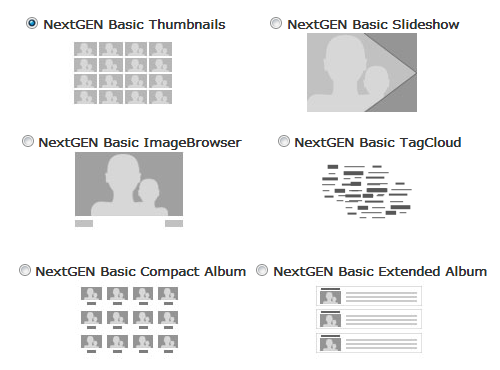
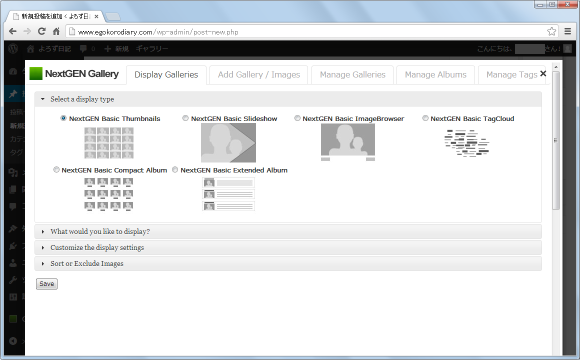
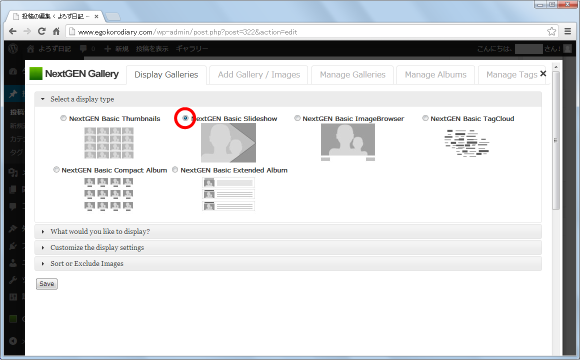
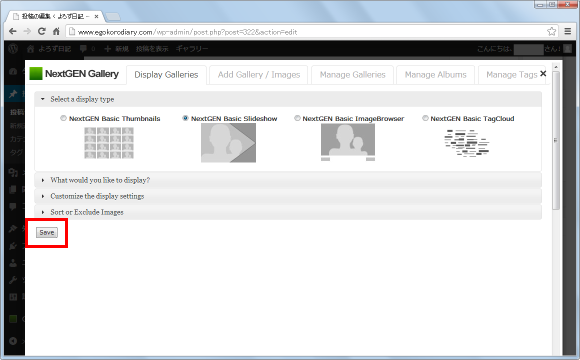
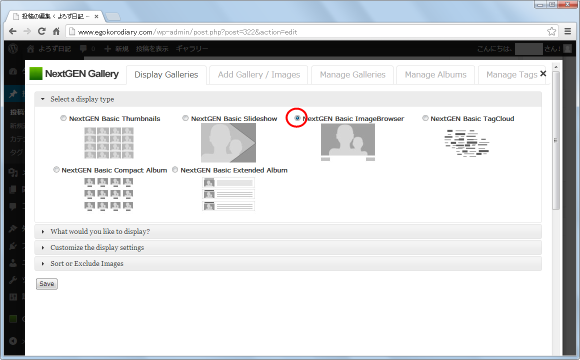
まずはギャラリーの表示方法を選択します。6つの選択肢がありますがギャラリーを表示するものは「Basic Thumbnails」「Basic Slideshow」「Basic ImageBrowser」の3つです。今回は「Basic Thumbnails」を選択します。

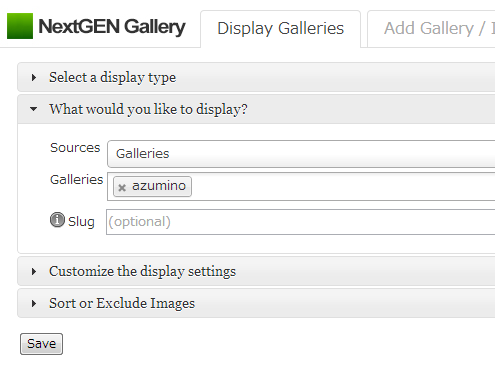
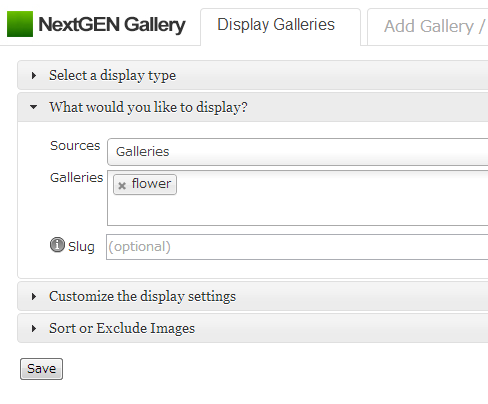
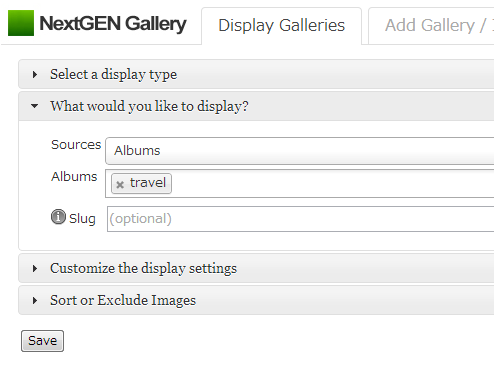
次に「What would you like to display?」と表示された個所をクリックして下さい。表示するサムネイルのソースとしてギャラリーやアルバム、ランダムな画像など選択できます。今回は「Galleries」を選択します。またどのギャラリーを使用するのかを作成済のギャラリーの中から選択します。

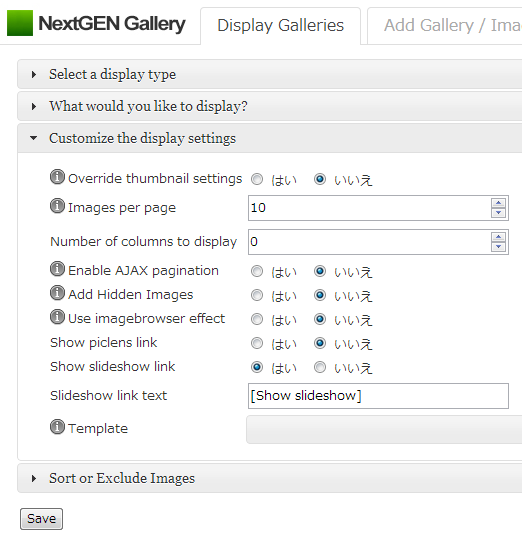
次に「Customize the display settings」と表示された個所をクリックして下さい。一度に表示する画像の数を「Images per page」に設定し、「列」の数を「Number of columns to display」に指定します。またスライドショーへの表示切替用のリンクを設置するかどうかを「Show slideshow link」で選択して下さい。

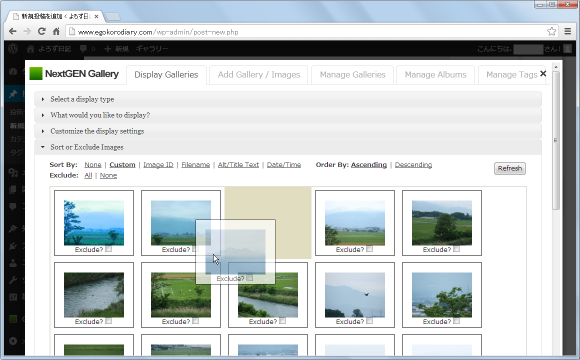
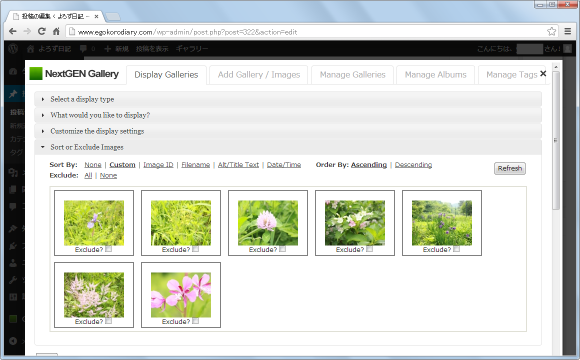
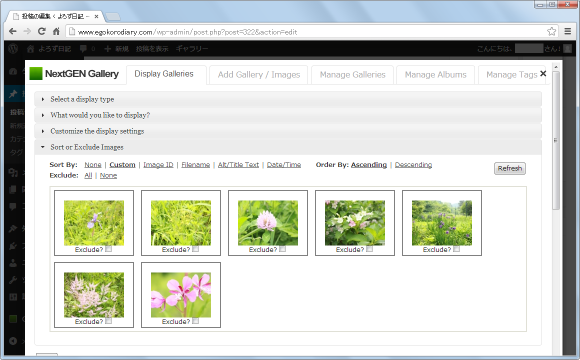
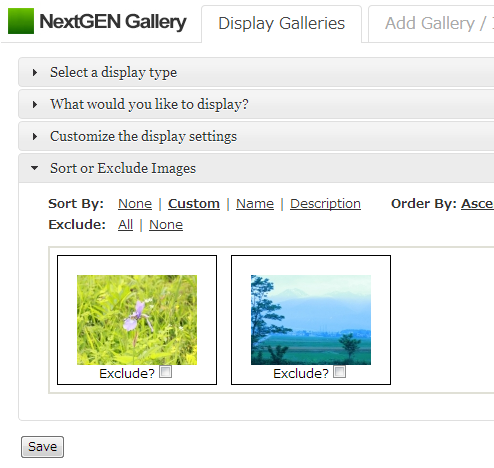
最後に「Sort or Exclude Images」と表示された個所をクリックして下さい。画像を表示する順番を入れ替えることができます。(ドラッグして別の場所へ移動させて下さい)。

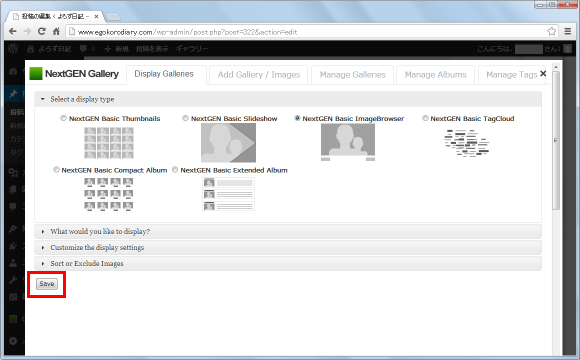
設定は以上で完了です。最後に画面下部の「Save」ボタンをクリックして下さい。

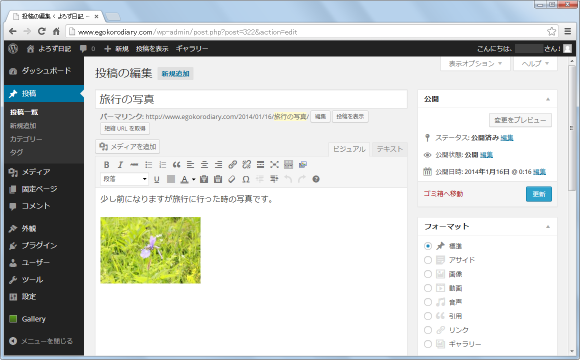
新規記事の作成画面に戻りカーソルがあった位置にアルバムに含まれる画像のサムネイル画像の1つが表示されます。

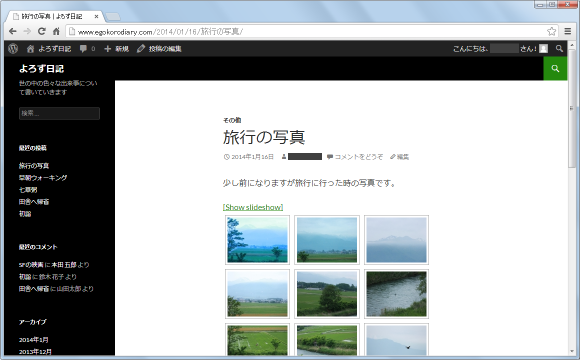
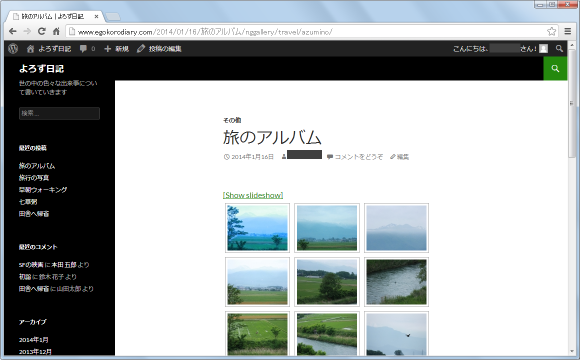
それでは記事を公開し、その後で公開した記事を表示してみて下さい。サムネイル一覧が記事の中で表示されます。

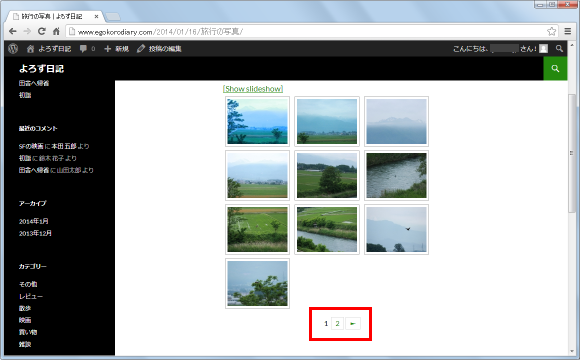
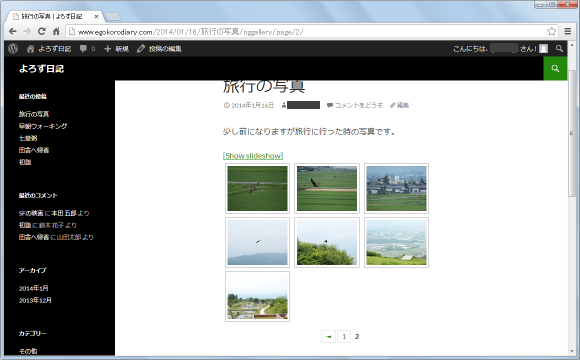
ギャラリーにはは17個の画像が含まれていますが今回は一度に表示する画像の数を10個に指定しましたので自動的にページネーション(ページ送り機能)が表示されます。クリックすれば残りの画像が表示されます。


表示されているサムネイル画像をクリックすれば、オリジナルの画像が表示されます。

このように作成済のギャラリーを利用して、多くの画像をサムネイル形式で表示させることができます。
次にスライドショーを表示させてみます。これはギャラリーに含まれる画像を設定した時間毎に自動で切り替えて表示してくれるものです。サムネイル一覧の場合と途中までは同じ手順ですがギャラリーの表示方法で「Basic Slideshow」を選択します。

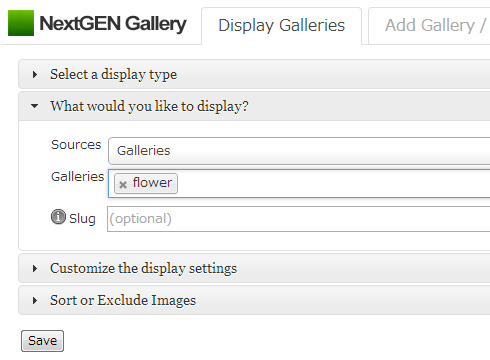
次に「What would you like to display?」と表示された個所をクリックして下さい。表示するスライドショーのソースとしてギャラリーやアルバム、ランダムな画像など選択できます。今回は「Galleries」を選択します。またどのギャラリーを使用するのかを作成済のギャラリーの中から選択します。

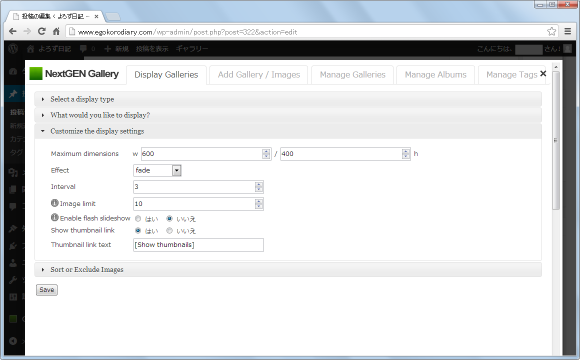
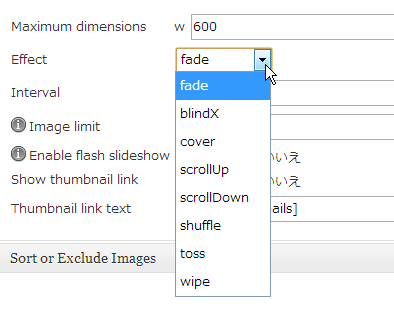
次に「Customize the display settings」と表示された個所をクリックして下さい。スライドショーとして表示される画像の最大幅と高さを「Maximum dimensions」に設定し、スライドショーで画像が切り替わる時の表示効果を「Effect」で選択します(詳しくは後述します)。切り替わる時間を「Interval」に指定します(単位は秒です)。またサムネイル一覧表示への表示切替用のリンクを設置するかどうかを「Show thumbnail link」で選択して下さい。

最後に「Sort or Exclude Images」と表示された個所をクリックして下さい。画像を表示する順番を入れ替えることができます。(ドラッグして別の場所へ移動させて下さい)。

設定は以上で完了です。最後に画面下部の「Save」ボタンをクリックして下さい。

新規記事の作成画面に戻りカーソルがあった位置にアルバムに含まれる画像のサムネイル画像の1つが表示されます。

それでは記事を公開し、その後で公開した記事を表示してみて下さい。ギャラリーに含まれる最初の画像が指定のサイズで表示されます。

今回は「Interval」を3秒に設定しましたので、3秒経過するたびに表示されている画像が次の画像に置き換わります。

なお画像の切り替わり方として次の8通りから選択できます。

blindX:現在の画像が右へスライドして消えると同時に次の画像が右から左へスライドして表示
cover:現在の画像が消えた後で次の画像が右から左へスライド表示
scrollUp:現在の画像がスクロールして上へ消えると同時に次の画像が下から上へスクロールして表示
scrollDown:現在の画像がスクロールして下へ消えると同時に次の画像が上から下へスクロールして表示
shuffle:トランプをシャッフルするように切り替わる
toss:現在の画像が右斜め上の方へ飛んでいくように消える
wipe:左上から右下に向かって新しい画像に置き換わっていく
このように作成済のギャラリーを利用して、スライド形式で多くの画像を表示させることができます。
次に画像ブラウザを表示させてみます。これはギャラリーに含まれる画像の中の1枚をタイトルと共に表示するものです。次の画像への切り替えボタンも同時に表示されます。サムネイル一覧の場合と途中までは同じ手順ですがギャラリーの表示方法で「Basic ImageBrowser」を選択します。

次に「What would you like to display?」と表示された個所をクリックして下さい。表示する画像ブラウザのソースとしてギャラリーやアルバム、ランダムな画像など選択できます。今回は「Galleries」を選択します。またどのギャラリーを使用するのかを作成済のギャラリーの中から選択します。

「Customize the display settings」には設定項目がありませんので「Sort or Exclude Images」と表示された個所をクリックして下さい。画像を表示する順番を入れ替えることができます。(ドラッグして別の場所へ移動させて下さい)。

設定は以上で完了です。最後に画面下部の「Save」ボタンをクリックして下さい。

新規記事の作成画面に戻りカーソルがあった位置にアルバムに含まれる画像のサムネイル画像の1つが表示されます。

それでは記事を公開し、その後で公開した記事を表示してみて下さい。ギャラリーに含まれる最初の画像が指定のサイズで表示されます。合わせて画像のタイトル、次の画像及び前の画像へ移動するためのボタンも表示されます。

このように画像ブラウザを使うことで1つ1つの画像をタイトル付で表示させることができます。
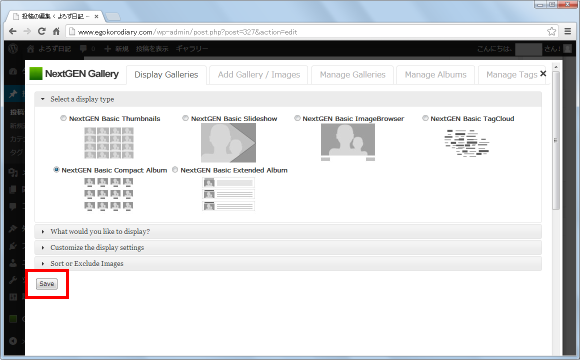
次にアルバムを表示させてみます。アルバムには複数のギャラリーが含まれますのでまずはギャラリーの一覧を表示し、表示されたギャラリーをクリックするとギャラリーに含まれる画像が表示されることになります。サムネイル一覧の場合と途中までは同じ手順ですがアルバムの表示方法で「Basic Compact Album」を選択します。

次に「What would you like to display?」と表示された個所をクリックして下さい。アルバムを表示するとアルバムに含まれるギャラリーが表示されますが、表示するスライドショーのソースとしてギャラリーやアルバム、ランダムな画像など選択できます。今回は「Albums」を選択します。またどのギャラリーを使用するのかを作成済のギャラリーの中から選択します。

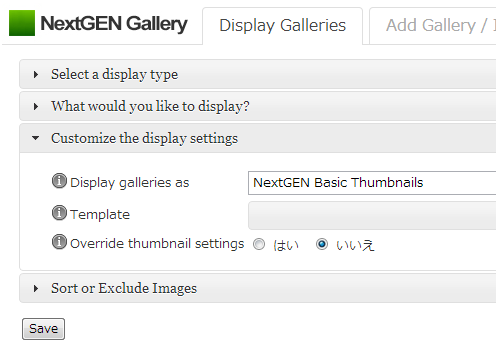
次に「Customize the display settings」と表示された個所をクリックして下さい。アルバムを表示するとアルバムに含まれるギャラリーが表示されますが、表示されたギャラリーをクリックした時にギャラリーに含まれる画像を表示します。この時どのように表示するのかを「Display galleries as」で選択します。選択できる値は既に紹介したサムネイル一覧やスライドショーなどです。

最後に「Sort or Exclude Images」と表示された個所をクリックして下さい。ギャリ―を表示する順番を入れ替えることができます。(ドラッグして別の場所へ移動させて下さい)。

設定は以上で完了です。最後に画面下部の「Save」ボタンをクリックして下さい。

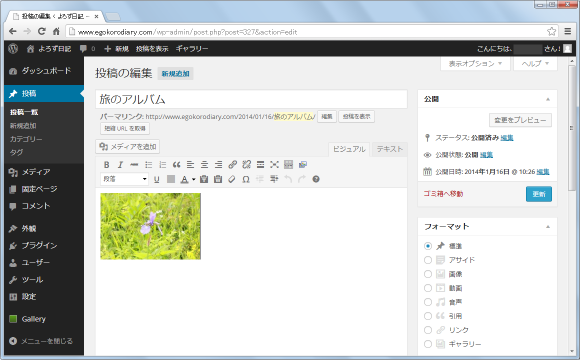
新規記事の作成画面に戻りカーソルがあった位置にアルバムに含まれる画像のサムネイル画像の1つが表示されます。

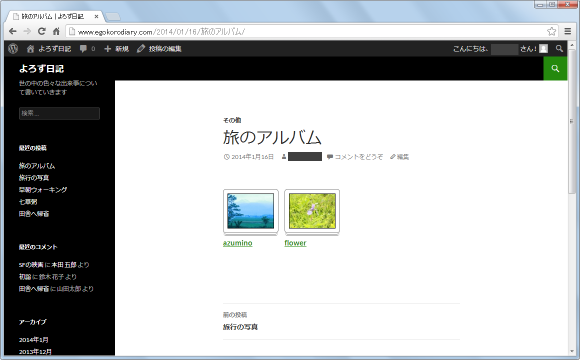
それでは記事を公開し、その後で公開した記事を表示してみて下さい。アルバムに含まれるギャラリーの一覧が表示されます。

表示されたギャラリーのどれかをクリックすると、クリックしたギャラリーに含まれる画像が設定の際に指定した方法で表示されます。

このようにアルバムを利用することで複数のギャラリーをまとめて記事の中に表示させることができます。またアルバムの表示方法には「Basic Extended Album」というものもあります。設定方法はほとんど同じですので詳しくはご紹介しませんが、アルバムに含まれるギャラリーが表示される時にギャラリーの説明が合わせて表示されます。

----
アルバム及びギャラリーの画像を表示する方法についてご紹介いたしました。目的に応じて表示方法を選択されてみて下さい。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb