- Home ›
- WordPressプラグインの一覧 ›
- HERE
NextGEN Galleryプラグインの使い方
NextGEN Galleryプラグインは多くの写真や画像を使ったギャラリーを作成し記事に簡単に設置することができるプラグインです。多くの画像をサムネイル形式で一覧表示したりスライドショー形式で表示することもできます。ここではNextGEN Galleryプラグインのインストール方法と使い方について解説します。
1.NextGEN Galleryプラグインのインストール
2.NextGEN Galleryプラグインの日本語化
3.ギャラリーの作成と画像のアップロード
4.ギャラリーの管理
5.アルバムの作成
作成したギャラリーをどのように表示するのかについては「NextGEN Galleryプラグインを使った色々なギャラリーの表示方法」にて解説します。
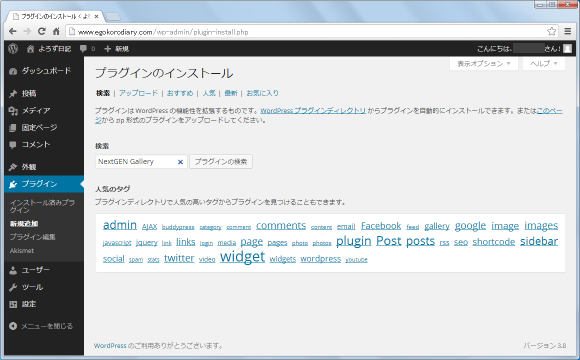
NextGEN Galleryプラグインをインストールにするには「プラグインのインストールと有効化」プラグインのインストールと有効化」を参考に「プラグインのインストール」画面を表示し検索ボックスで「NextGEN Gallery」と検索されて下さい。

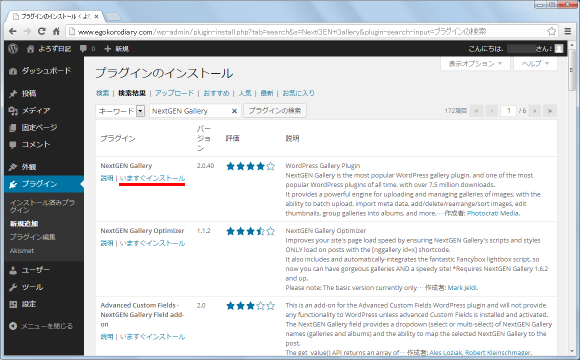
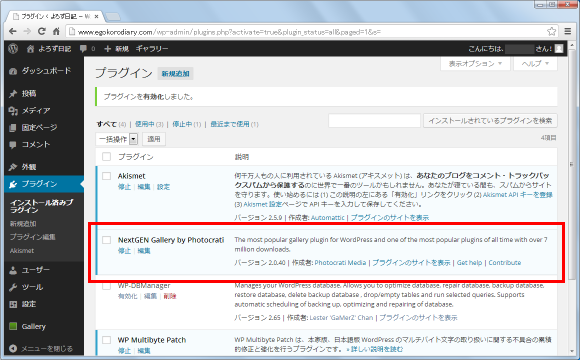
「NextGEN Gallery」プラグインが表示されましたら「いますぐインストール」と書かれたリンクをクリックしてインストールして下さい。

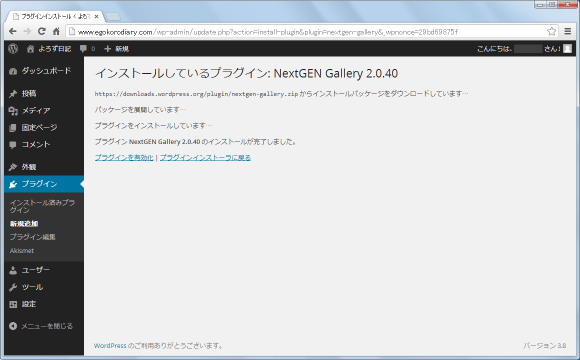
インストールが完了します。

なおダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。

インストールが終わりましたらプラグインの有効化を行って下さい。利用するための準備はこれで完了です。

なお以下の解説では英語の画面のまま行いますが、メニューやメッセージを日本語化しておきたい場合は次の手順で日本語化を行っておいて下さい。
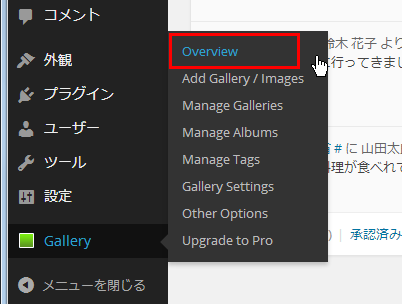
日本語化する場合は次の手順で行って下さい。管理画面の「Gallery」メニューの中の「Overview」メニューをクリックして下さい。

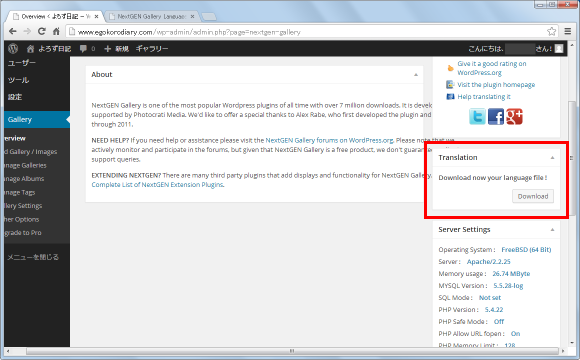
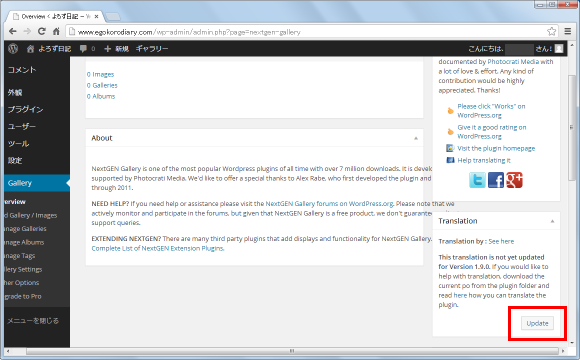
「NextGEN Gallery Overview」画面が表示されます。画面右側の「Transation」のブロックを見て下さい。

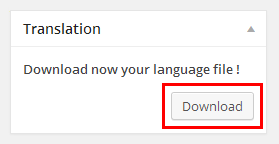
「Download」ボタンをクリックして下さい。

次のように表示されましたら「Reload Page」ボタンをクリックして下さい。

これで日本語化が完了すると思いましたが行われませんでした。日本語化が行われなかった場合は「Transation」のブロックのところを再度見て下さい。「See here」と書かれたリンクをクリックして下さい。

次のページが表示されます。

画面に表示されている「download the NextGEN Gallery Translation Package」と書かれたリンクをクリックして下さい。

ファイルがダウンロードされますので、適当場所に保存し解凍しておいて下さい。
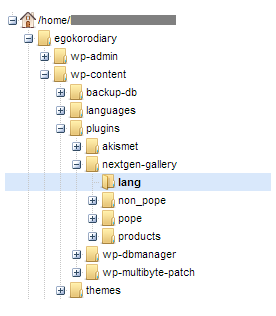
ダウンロードしたファイルの中に「lang」というディレクトリが入っています。このディレクトリをWordPressをインストールしたサーバの「wp-content > plugins > nextgen-gallery > 」の中にアップロードして下さい。

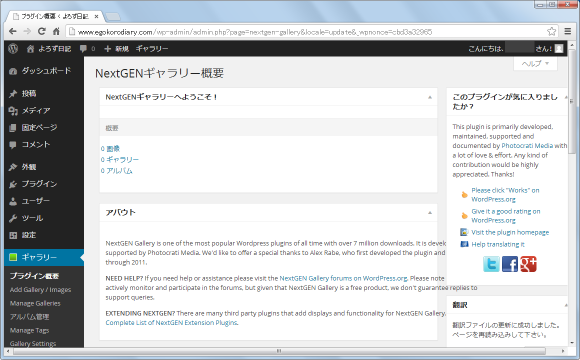
これで準備は完了です。改めてWordPressの管理画面に戻り、「NextGEN Gallery Overview」画面右側の「Transation」のブロックに表示されている「Update」ボタンをクリックして下さい。

NextGEN Galleryの日本語化が完了します。

全てが日本語化されているわけではないようですが、日本語化することである程度分かりやすくなるかと思います。
NextGEN Galleryプラグインでは、(1)ギャラリーを作成、(2)ギャラリーに画像を登録、(3)必要であれば複数のギャラリーを集めたアルバムを作成、(4)記事の作成画面で作成済のギャラリーを指定してサムネイル一覧やスライドショーを挿入、という流れになります。
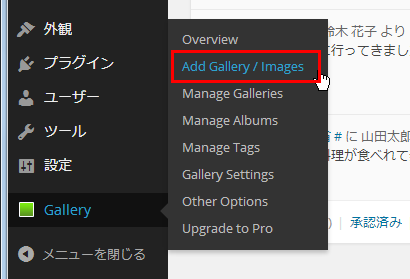
ギャラリーを作成するには「Gallery」メニューの中にある「Add Gallery/Images」メニューをクリックして下さい。

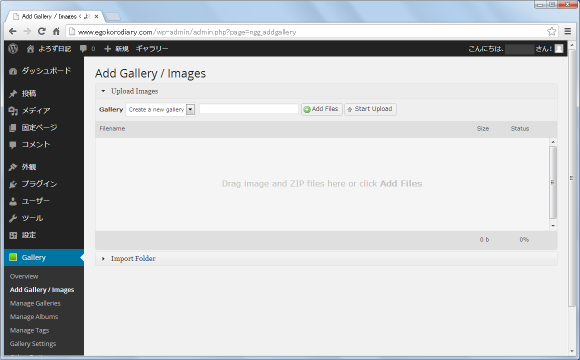
「Add Gallery / Images」画面が表示されます。

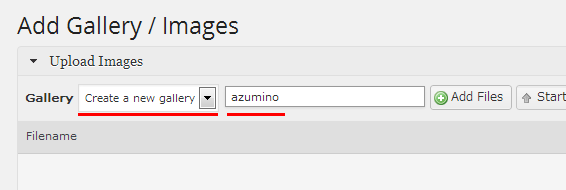
この画面ではギャラリーを指定して画像を追加するための画面です。新しいギャラ―を作成して画像を追加することもできます。現時点では一つもギャラリーを作成していませんので新しいギャラリーを作成してみます。ドロップダウンメニューで「Create a new gallery」になっていることを確認し、その右のテキストボックスに作成するギャラリーの名前を入力して下さい。

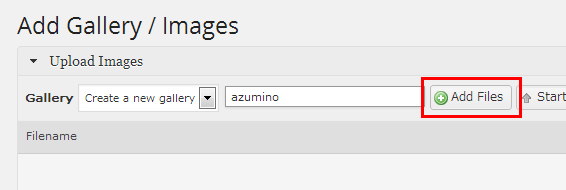
次にギャラリーに画像を追加します。「Add Files」ボタンをクリックして下さい。

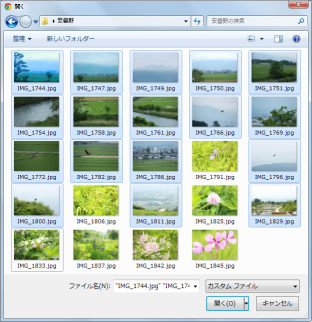
ファイル選択ダイアログが表示されます。複数のファイルを一度に選択することが可能です。選択が終わりましたら「開く」ボタンをクリックして下さい。

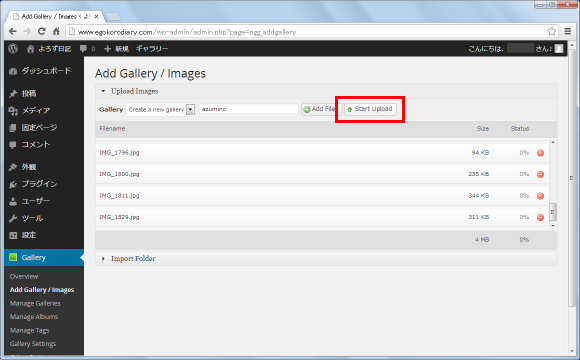
選択したファイルの一覧が表示されます。この時点ではまだファイルを選択しただけですのでアップロードを行います。「Start Upload」ボタンをクリックして下さい。

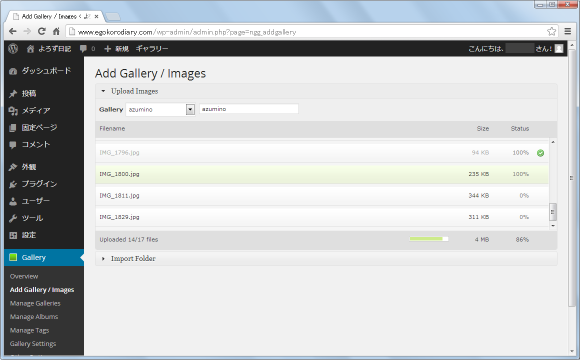
ファイルのアップロードが行われます。


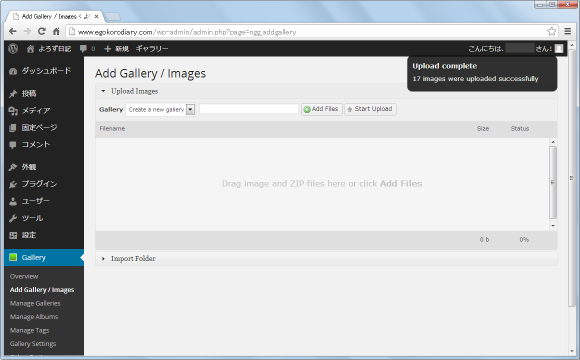
これでギャラリーの作成と、ギャラリーに画像が追加されました。
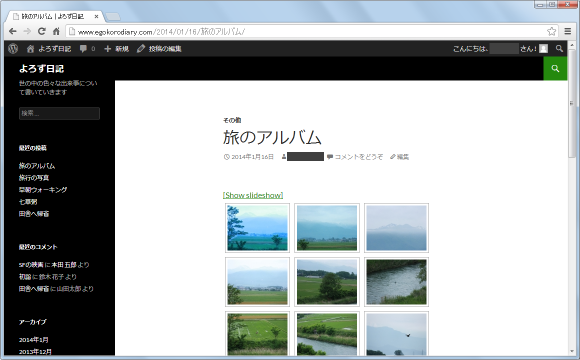
詳しくは次のページにて解説しますが作成したギャラリーを記事に掲載することでギャラリーに掲載された画像をサムネイル表示したりスライドショー形式で表示することができます。

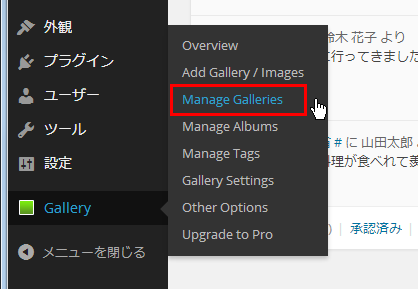
作成済のギャラリーに関する設定を行うには、「Gallery」メニューの中にある「Manage Galleries」メニューをクリックして下さい。

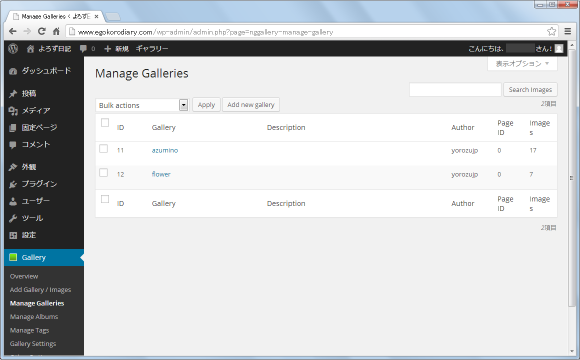
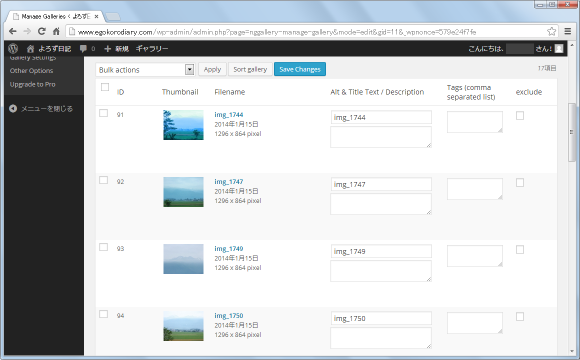
「Manage Galleries」画面が表示されます。画面には作成済のギャラリー一覧が表示されています。

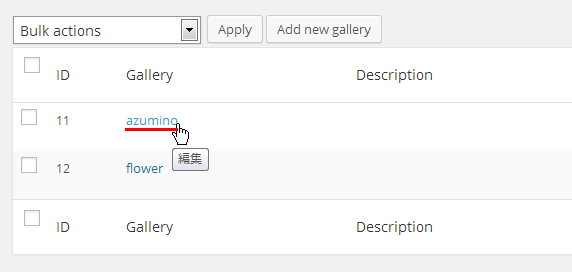
ギャラリーに関する設定を行うには、一覧に表示されているギャラリーの名前をクリックして下さい。

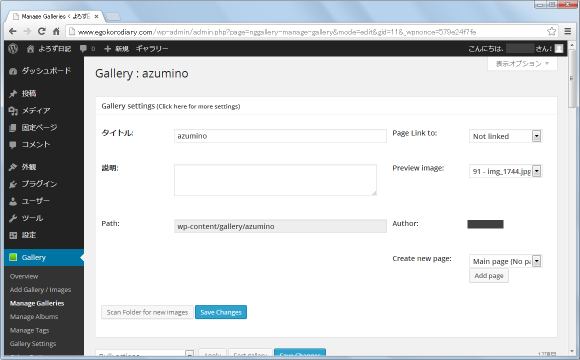
ギャラリーの設定画面が表示されます。画面上部ではギャラリーの説明を入力したりすることができます。

下の方へスクロールして頂くとギャラリーに追加されている画像の一覧が表示されます。

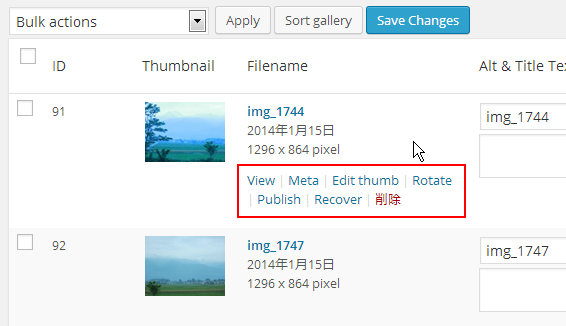
画像毎にALT属性に設定できる値を設定したり説明を追加することができます。また画像にマウスを合わせるといくつかのメニューが表示され、画像を削除したりオリジナル画像の一部を選択してサムネイルを作成し直すこともできます。

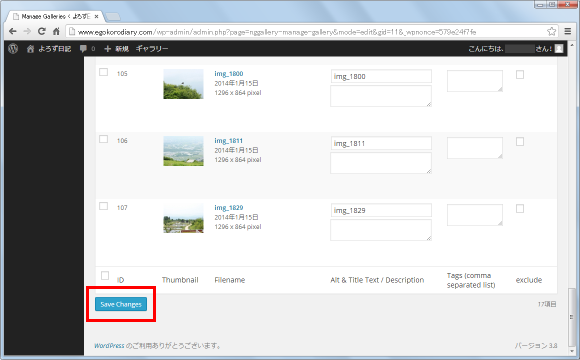
変更を行った場合は画面最下部の「Save Changes」ボタンをクリックして下さい。変更内容が反映されます。

NextGEN Galleryプラグインではアルバムという機能が用意されています。複数のギャラリーをアルバムにまとめて管理することができ、またアルバム単位で記事に表示することもできます。
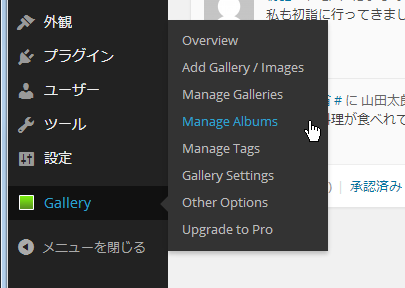
アルバムを新しく作成するには、管理画面の「Gallery」メニューの中にある「Manage Albums」メニューをクリックして下さい。

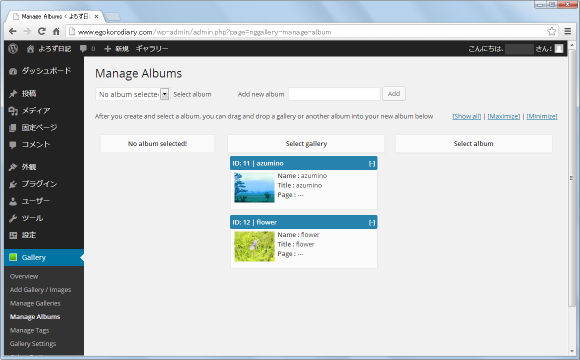
「Manage Albums」画面が表示されます。

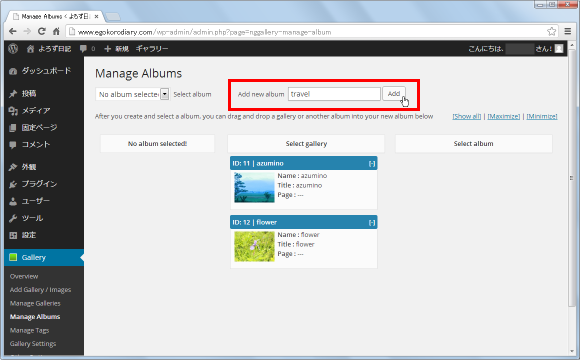
「Add new album」と表示された右側のテキストボックスにアルバムの名前を入力し「Add」ボタンをクリックして下さい。

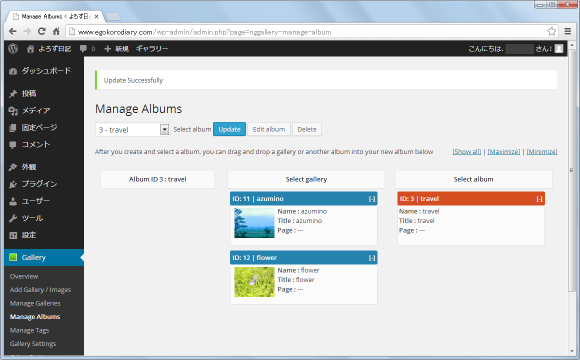
新しいアルバムが作成されます。

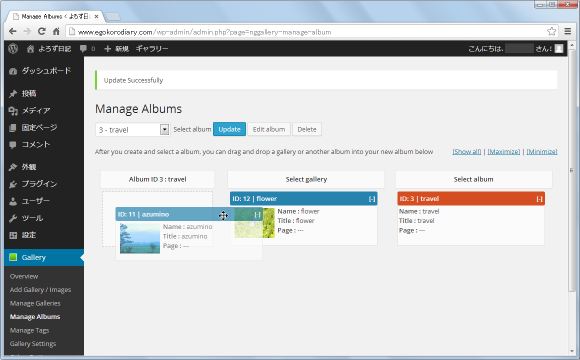
アルバムにギャラリーを追加していきます。追加したりギャラリーをドラッグアンドドロップで画面左側のアルバムのところへ持って行って下さい。

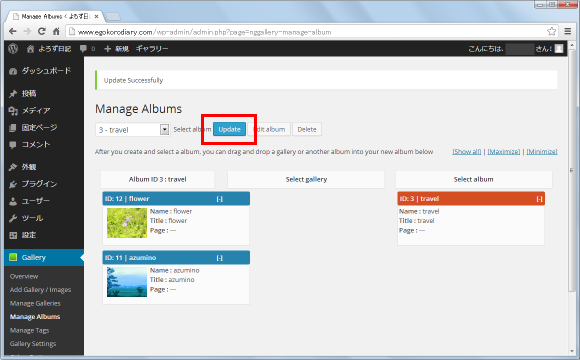
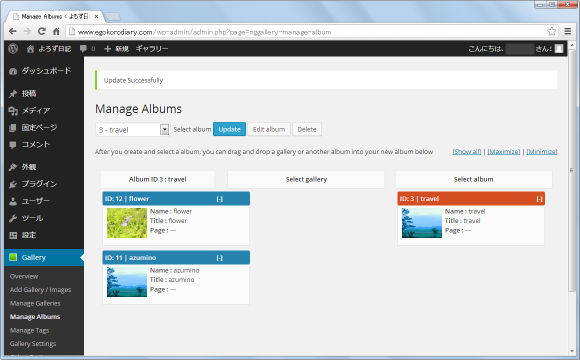
追加が終わりましたら「Update」ボタンをクリックして下さい。

作成したアルバムにギャラリーの追加が完了します。

作成したアルバムは記事などに追加し表示することができます。記事で表示された場合、アルバムに含まれるギャラリーが一覧で表示され、そのギャリ―をクリックすることでギャラリーに含まれる画像一覧を表示させることができます。(詳しくは次のページで解説します)。

----
NextGEN Galleryプラグインのインストール方法とギャラリーを作成し画像をアップロードする方法について解説いたしました。実際にギャラリーをブログ記事の中でどのように表示させることができるのかについては「NextGEN Galleryプラグインを使った色々なギャラリーの表示方法」をご参照下さい。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb