- Home ›
- WordPressプラグインの一覧 ›
- HERE
Breadcrumb NavXTプラグインの使い方
Breadcrumb NavXTプラグインはWordPressを使ったブログにパンくずリストを表示してくれるプラグインです。パンくずリストはカテゴリ―やタグ、日付などをベースに表示させることができます。ここではBreadcrumb NavXTプラグインのインストール方法と使い方について解説します。
1.Breadcrumb NavXTプラグインのインストール
2.設定画面の表示
3.テンプレートファイルにコードを記述
4.一般設定
5.投稿タイプの設定
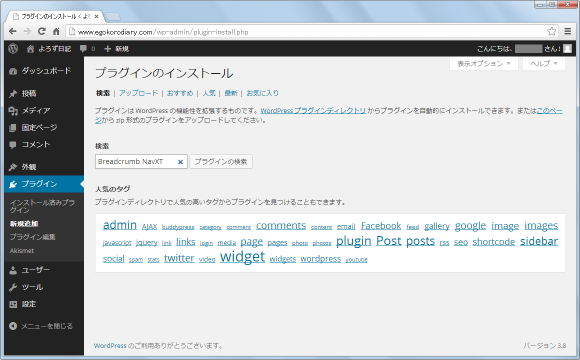
Breadcrumb NavXTプラグインをインストールにするには「プラグインのインストールと有効化」プラグインのインストールと有効化」を参考に「プラグインのインストール」画面を表示し検索ボックスで「Breadcrumb NavXT」と検索されて下さい。

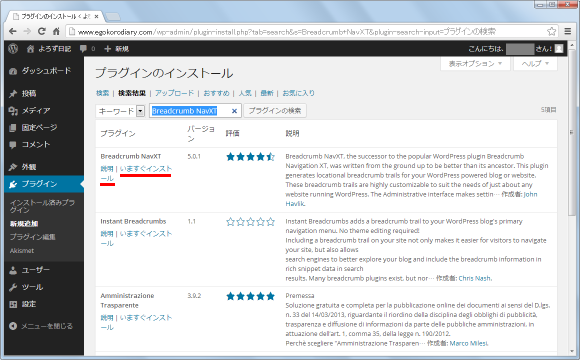
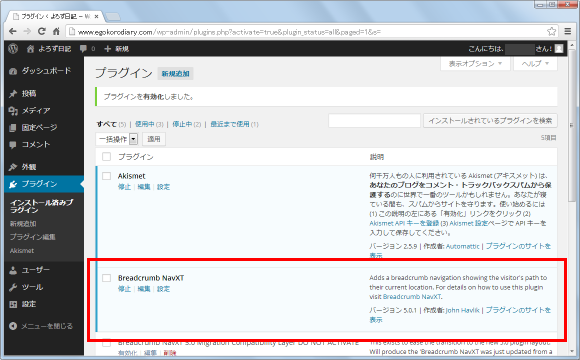
「Breadcrumb NavXT」プラグインが表示されましたら「いますぐインストール」と書かれたリンクをクリックしてインストールして下さい。

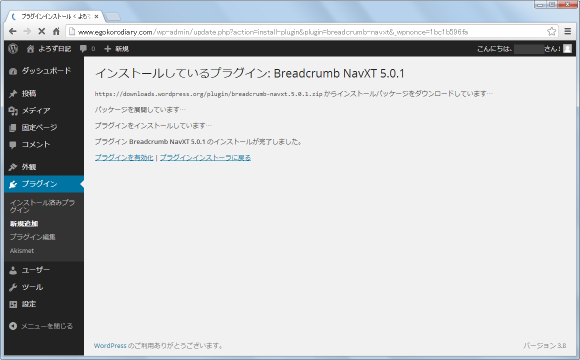
インストールが完了します。

なおダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。

インストールが終わりましたらプラグインの有効化を行って下さい。利用するための準備はこれで完了です。

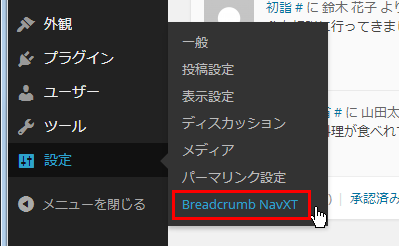
プラグインの設定を行うには管理画面の「設定」メニューの中にある「Breadcrumb NavXT」メニューをクリックして下さい。

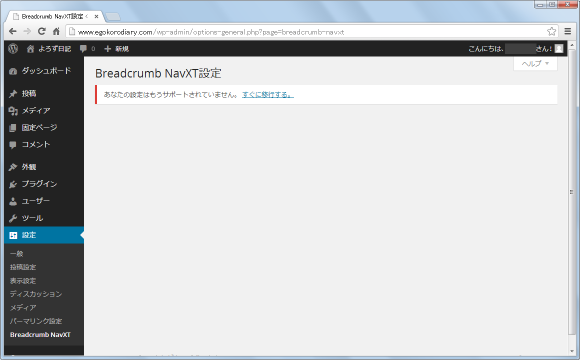
初めてアクセスした時には次のような画面が表示されます。「すぐに移行する。」と書かれたリンクをクリックして下さい。

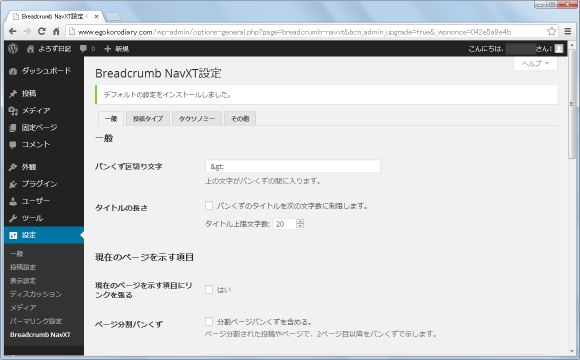
「Breadcrumb NavXT設定」画面が表示されます。次回以降はこの画面にて設定を行います。

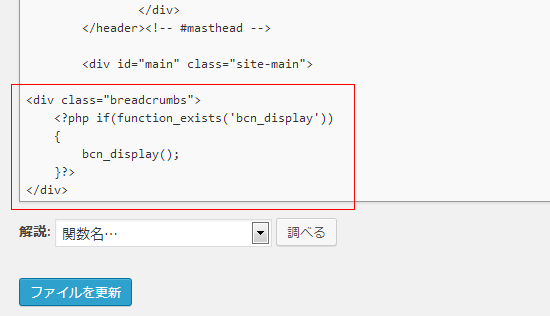
プラグインを利用してパンくずリストを表示する場合、リストを表示したい位置に次のコードを記述する必要があります。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
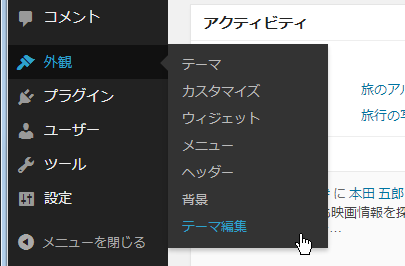
今回は例としてテンプレートファイルのheader.phpファイルに記載してみます。管理画面の「外観」メニューの中にある「テーマ編集」メニューをクリックして下さい。

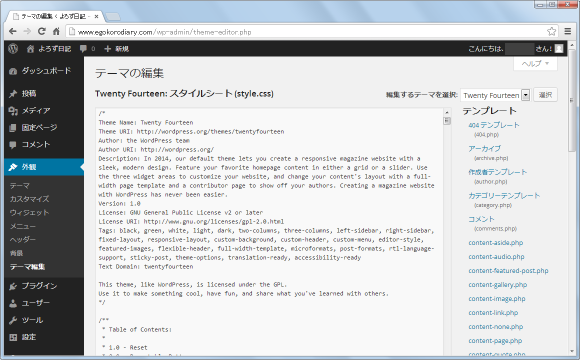
「テーマの編集」画面が表示されます。

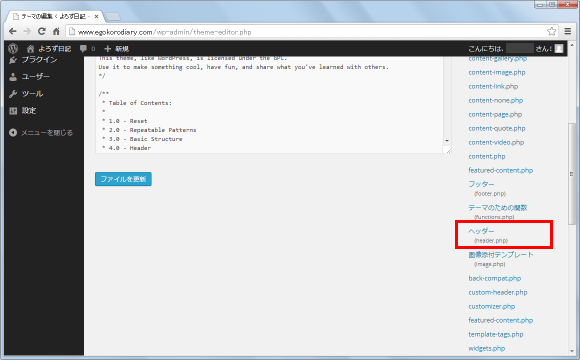
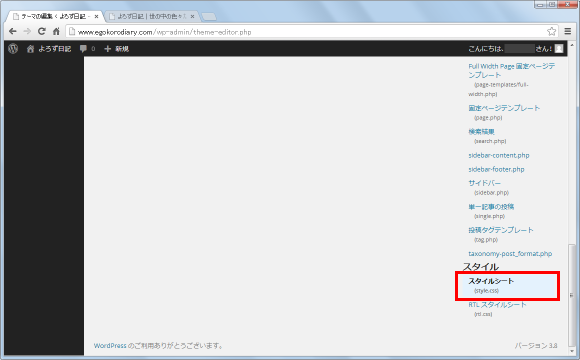
画面右側の「ヘッダー (header.php)」と書かれたリンクをクリックして下さい。

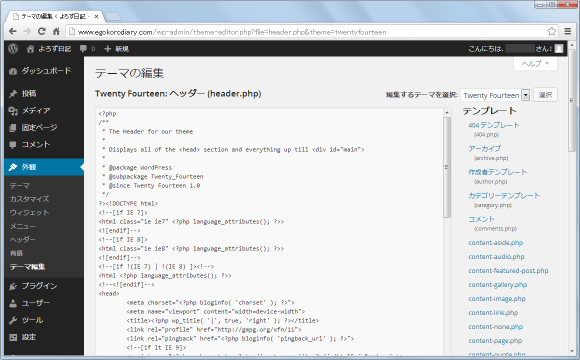
「header.php」ファイルの編集画面が表示されます。

今回一番最後のところにコードを追加してみました。追加が終わりましたら「ファイルを更新」ボタンをクリックして下さい。

また現在使っている「Twenty Fourteen」テンプレートの場合、スタイルシートにパンくずリストに関する設定を追加しておかないとうまく表示されませでした。画面右側の「スタイルシート (style.css)」と書かれたリンクをクリックして下さい。

「style.css」ファイルの編集画面が表示されます。

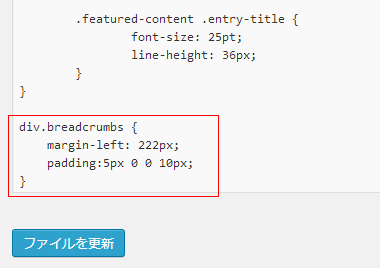
一番最後に次の記述を行いました。追加が終わりましたら「ファイルを更新」ボタンをクリックして下さい。
div.breadcrumbs {
margin-left: 222px;
padding:5px 0 0 10px;
}

これで準備は完了です。ではブログを表示し個別の記事を表示してみます。すると記事の左上付近にデフォルトの設定を使ってパンくずリストが表示されました。

それでは設定項目を確認していきます。
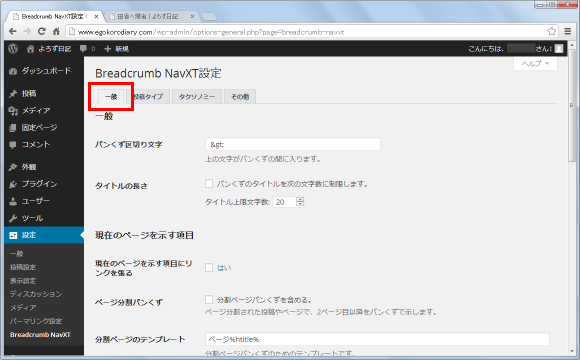
「Breadcrumb NavXT設定」画面を表示して下さい。(表示方法は「設定画面の表示」をご参照下さい)。「一般」タブを開いて下さい。

最初は「一般設定」です。

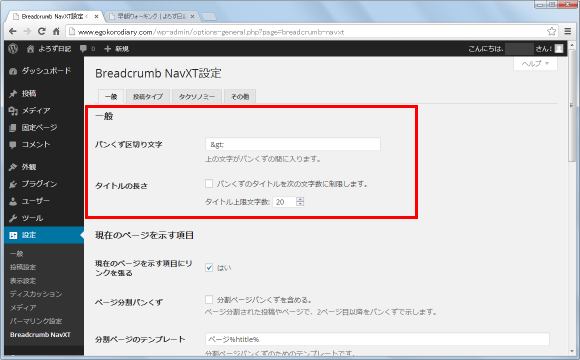
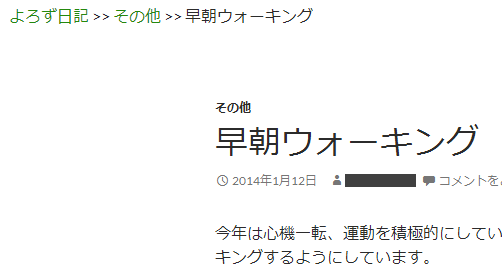
「パンくず区切り文字」はタイトルとタイトルの間の区切り文字を設定します。デフォルトでは「>」となっていますので例えば「>>」に変更したてみます。

ブログを表示して確認してみるとタイトルとタイトルの間の区切り文字が次のように表示されます。

「タイトルの長さ」はパンくずに表示される1つ1つのタイトルの最大文字数を設定するかどうかです。チェックした場合は最大何文字まで表示するのかを設定して下さい。例として3文字に設定してみました。

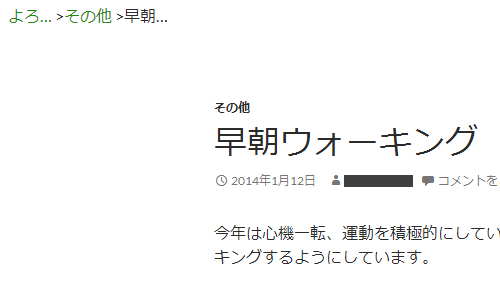
ブログを表示してみると、タイトルが3文字以上の場合はタイトルが2文字+「…」に省略されて表示されました。

----
次は「現在のページを示す項目」です。

「現在のページを示す項目にリンクを張る」にチェックした場合、パンくずリストに表示された現在のページを表すタイトルに自分自身のページへのリンクが設定されます。

ブログを表示してみると、今はブログの個別記事を開いていますので、パンくずリストに表示された個別記事のタイトルにリンクが設定されていました。

----
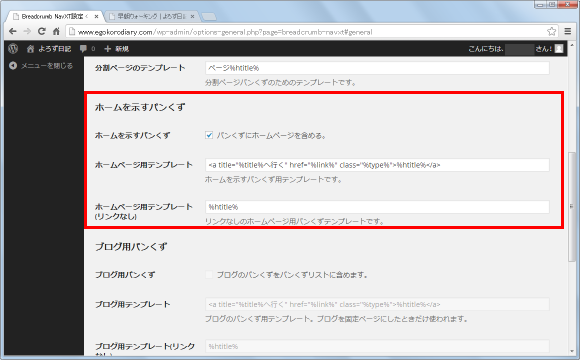
次は「ホームを示すパンくず」です。

「パンくずにホームページを含める。」のチェックを外した場合、ホームページを表すタイトルがパンくずリストに表示されません。

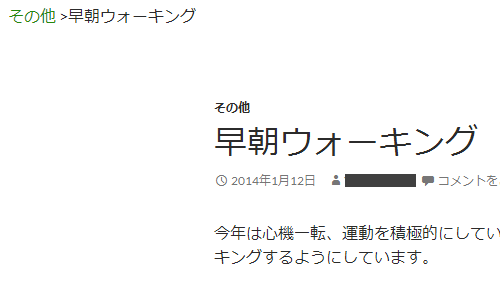
ブログを表示してみると、先ほどまではパンくずリストの先頭にホームページのタイトルが表示されていましたが今回はされていません。

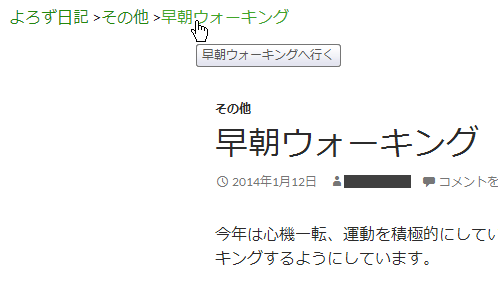
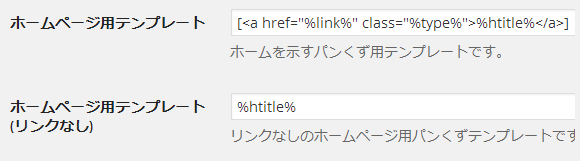
「ホームページ用テンプレート」はホームページを表すタイトルをどのように表示し、リンクを設定するのかを定義します。タイトルにリンクが設定されている時と設定されていない時でそれぞれ設定できます。例えば次のように変更してみます。(Title属性を削除し、全体を[と]で囲っています)。

ブログを表示してみると、ホームページのタイトルだけ先ほど設定した表示形式で表示されています。

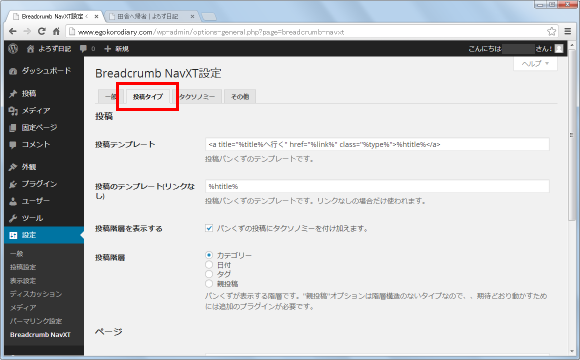
続いて投稿タイプの設定です。「投稿タイプ」タブを開いて下さい。

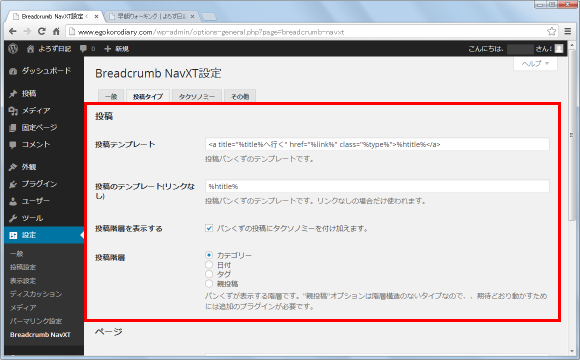
最初は「投稿」です。

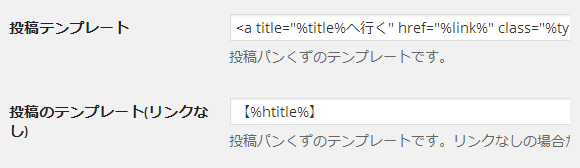
「投稿テンプレート」は現在のページを表すタイトルをどのように表示し、リンクを設定するのかを定義します。タイトルにリンクが設定されている時と設定されていない時でそれぞれ設定できます。例えば次のように変更してみます(リンク無しの方だけ変更してます)。

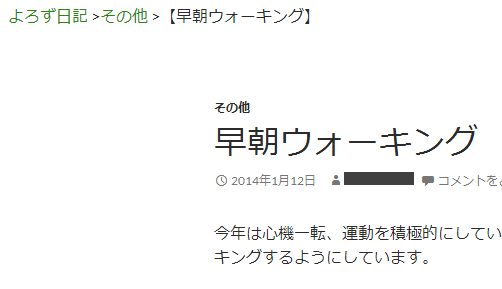
ブログを表示してみると、現在のページのタイトルだけ先ほど設定した表示形式で表示されています。

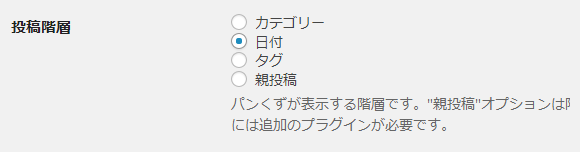
「投稿階層」は何を基準にパンくずリストの階層を表示するのかを設定します。デフォルトでは「カテゴリー」になっていますが、「日付」や「タグ」を指定することもできます。例として「日付」を選択してみます。

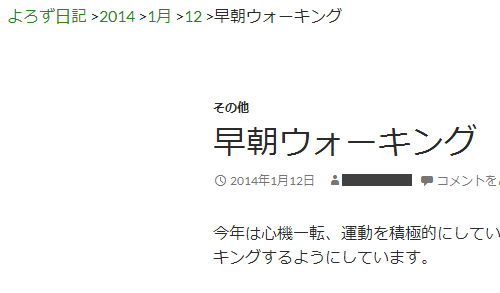
ブログを表示してみると、投稿した記事の日付(年、月、非)でパンくずリストが作成されていました。

----
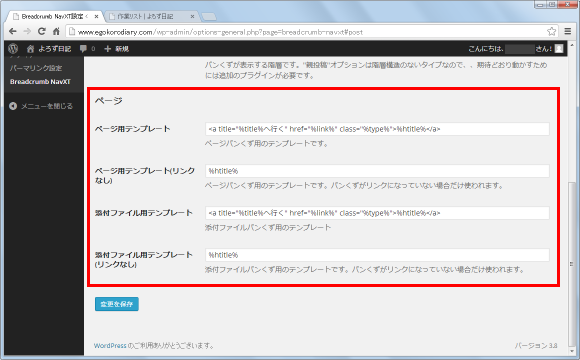
次は「ページ」です。

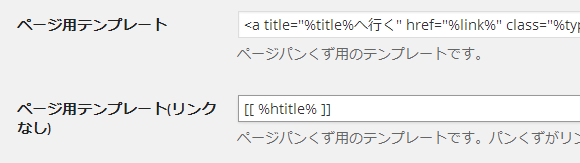
「ページ用テンプレート」は固定ページのタイトルをどのように表示し、リンクを設定するのかを定義します。タイトルにリンクが設定されている時と設定されていない時でそれぞれ設定できます。例えば次のように変更してみます(リンク無しの方だけ変更してます)。

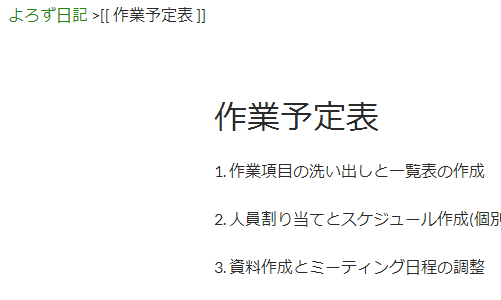
ブログを表示してみると、固定ページのタイトルだけ先ほど設定した表示形式で表示されています。

----
他にも「タクノミソー」タブではカテゴリーを元にパンくずリストを表示した時のカテゴリー部分の表示形式を設定したり、同じようにタグを元に表示した場合のタグ部分の表示形式を設定できます。また「その他」タブでは「投稿者アーカイブ」「日付アーカイブ」の他に検索結果が表示された時の表示形式を設定できます。どれも同じような設定方法なので省略します。
Breadcrumb NavXTプラグインを使ってパンくずリストをブログに表示する方法について解説しました。コードをテンプレートファイルに記述して位置を調整する必要があるため、テンプレートを変更した場合などに改めて手動での作業が必要となる点について忘れないようにされて下さい。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb