- Home ›
- WordPressプラグインの一覧 ›
- HERE
WP Social Bookmarking Lightプラグインの使い方
WP Social Bookmarking LightプラグインはTwitterやFacebookといったソーシャルメディアの共有ボタンをブログ内にまとめて設置したい時に便利なプラグインです。日本で良く使われるはてなブックマークにも最初から対応しています。ここではWP Social Bookmarking Lightプラグインのインストール方法と使い方について解説します。
1.WP Social Bookmarking Lightプラグインのインストール
2.一般設定
3.スタイルの設定
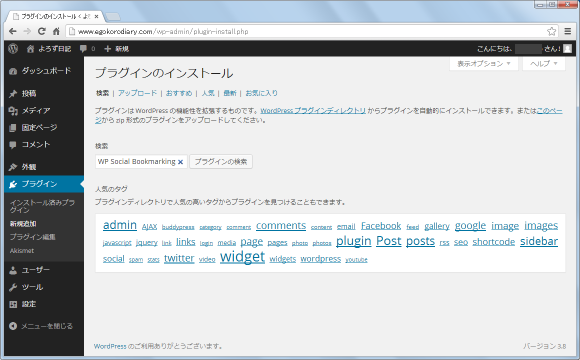
WP Social Bookmarking Lightプラグインをインストールにするには「プラグインのインストールと有効化」プラグインのインストールと有効化」を参考に「プラグインのインストール」画面を表示し検索ボックスで「WP Social Bookmarking Light」と検索されて下さい。

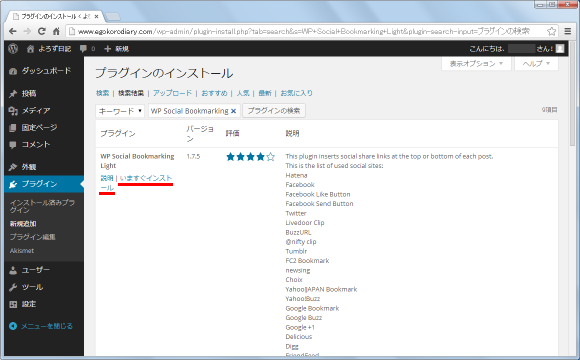
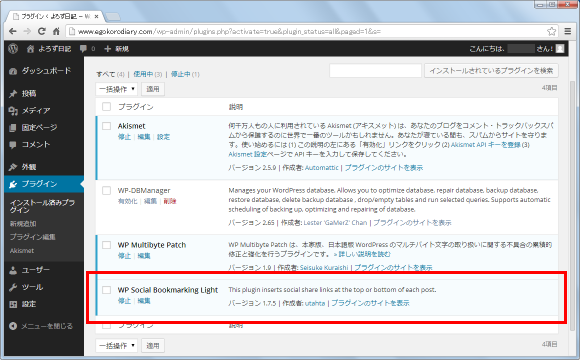
「WP Social Bookmarking Light」プラグインが表示されましたら「いますぐインストール」と書かれたリンクをクリックしてインストールして下さい。

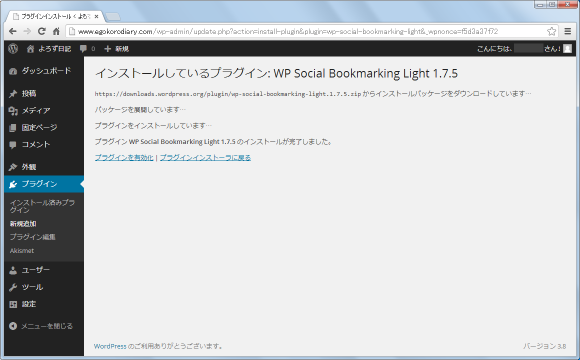
インストールが完了します。

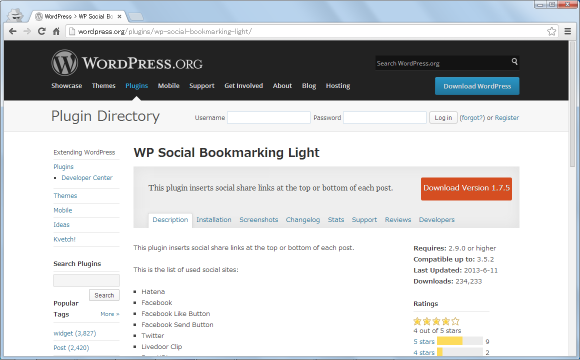
なおダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。

インストールが終わりましたらプラグインの有効化を行って下さい。利用するための準備はこれで完了です。

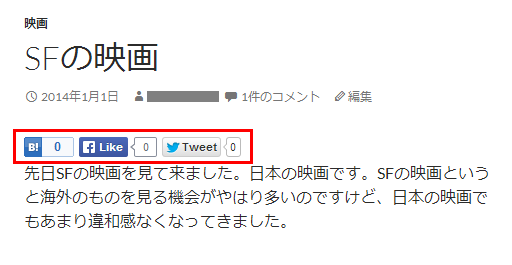
ブログを表示し個別の記事を開いてみて下さい。プラグインを有効にした時点でデフォルトの設定を使ってソーシャルメディアの共有ボタンが表示されています。

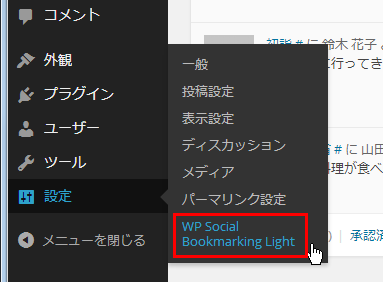
それではプラグインの設定を行います。管理画面の「設定」メニューの中にある「WP Social Bookmarking Light」メニューをクリックして下さい。

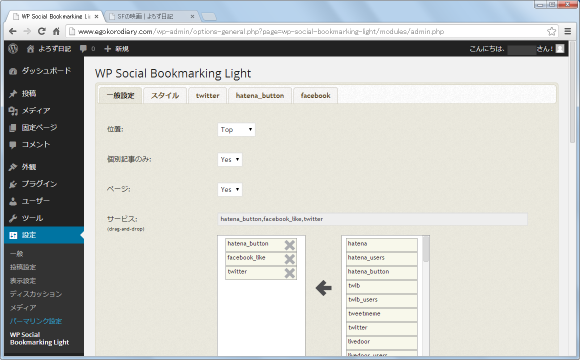
プラグインの設定画面が表示されます。

設定画面は「一般設定」タブと「スタイル」タブがあり、それ以外は追加する共有ボタン毎の設定となります。まずは「一般設定」タブから確認していきます。
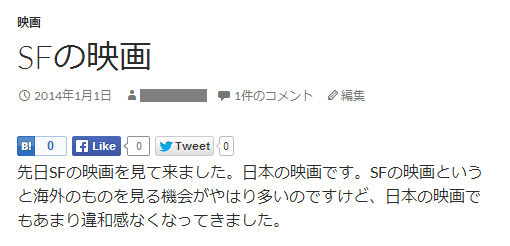
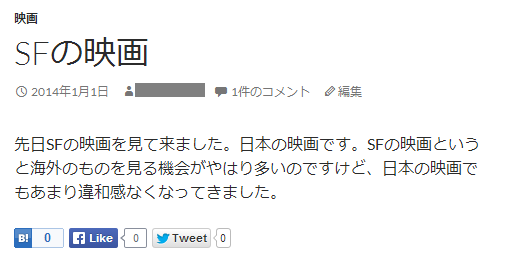
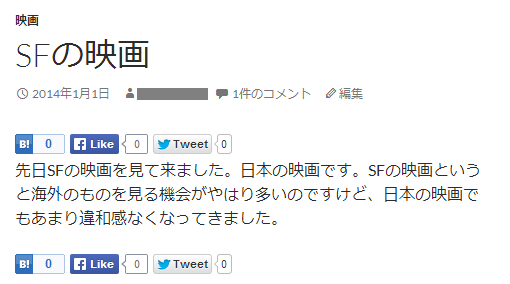
「位置」は「Top(上)」「Bottom(下)」「Both(両方)」「None(表示しない)」から選択できます。デフォルトは「Top」となっています。それぞれを選択した場合にどのように表示されるのかは以下を参照されて下さい。
Top:

Bottom:

Both:

「個別記事のみ」は「Yes」か「No」を選択します。デフォルトは「Yes」となっています。「Yes」の場合は個別記事を表示した時だけに共有ボタンが表示され、「No」を選択した場合はメインページでも共有ボタンが表示されます。
「ページ」は「Yes」か「No」を選択します。デフォルトは「Yes」となっています。「Yes」の場合は固定ページでも共有ボタンが表示されます。
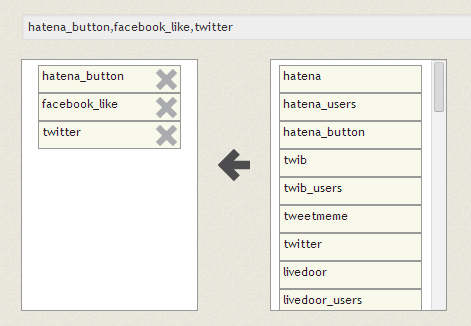
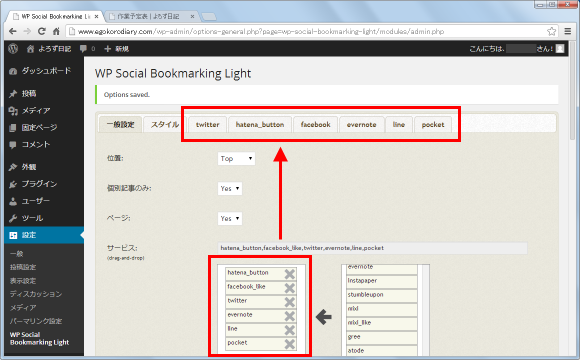
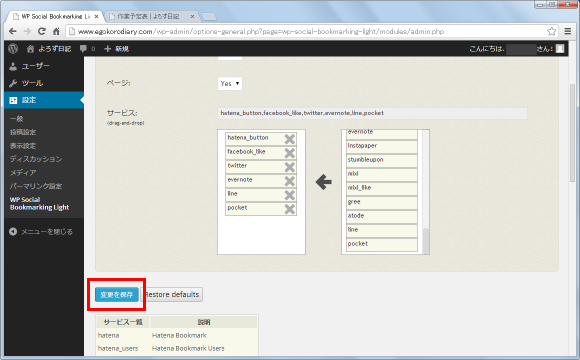
「サービス」はどのソーシャルサービスの共有ボタンを表示するのかを設定します。

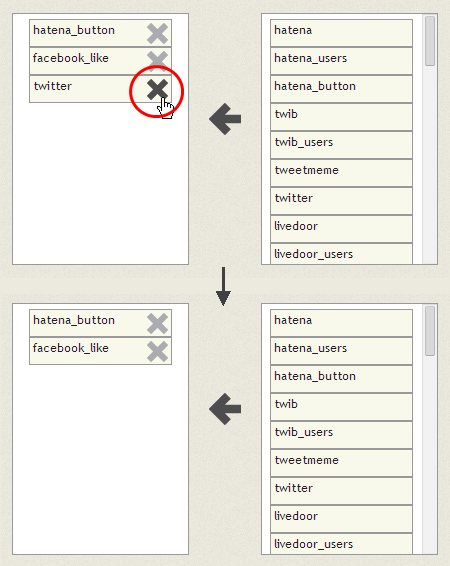
画面左側に表示されているサービスの共有ボタンが表示されることになります。現在は「hatena_button」「facebook_like」「twitter」の3つです。削除したい場合は「×」をクリックして下さい。

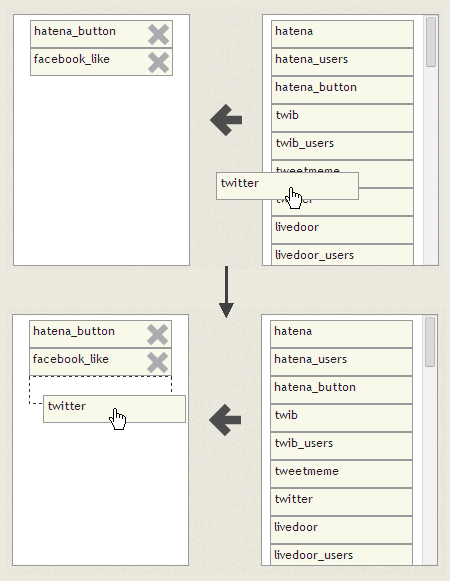
追加する場合は右側に表示されているサービスの中からドラッグアンドドロップで左側に移動させて下さい。

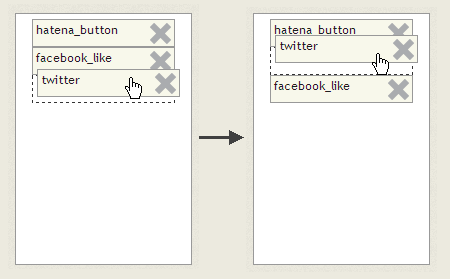
また共有ボタンがブログに表示される時、左側に表示されているサービスの上から並んでいる順にボタンも表示されます。順番を入れ替える場合もドラッグアンドドロップで移動させて下さい。

表示するように選択したサービスの数だけ画面上部のタブが表示され、各サービス毎の設定を行うことができます。

なお「一般設定」で何らかの設定変更を行った場合には「変更を保存」ボタンをクリックして変更内容を反映させて下さい。

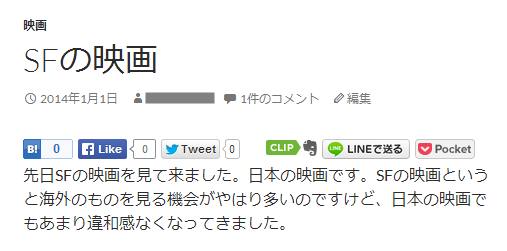
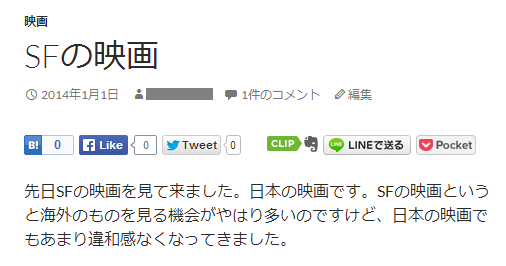
上記のように共有ボタンを表示するサービスを追加した場合、ブログ上では次のように表示されます。

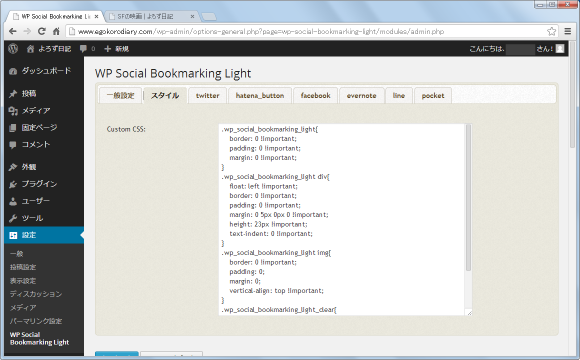
共有ボタンに対してスタイルシートの設定を行いたい場合は「スタイル」タブを開いて下さい。

プラグインによって生成されたコードは次のようになっています。
<div class="wp_social_bookmarking_light"> <div class="wsbl_hatena_button">...</div> <div class="wsbl_facebook_like">...</div> <div class="wsbl_twitter">...</div> <div class="wsbl_evernote">...</div> <div class="wsbl_line">...</div> <div class="wsbl_pocket">...</div> </div> <br class="wp_social_bookmarking_light_clear">
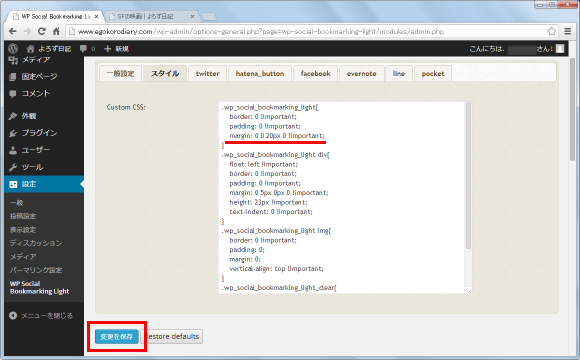
例えば共有ボタン全体の下にマージンを20px入れたいのであれば次のように変更します。
.wp_social_bookmarking_light{
border: 0 !important;
padding: 0 !important;
margin: 0 0 20px 0 !important;
}
変更が終わりましたら「変更を保存」ボタンをクリックして下さい。

ブログの記事を表示して確認してみると共有ボタン全体の下にマージンが設定されていることが確認できます。

またボタンとボタンの間は5pxですが15pxに変更したいのであれば次のように変更します。
.wp_social_bookmarking_light div{
float: left !important;
border: 0 !important;
padding: 0 !important;
margin: 0 15px 0px 0 !important;
height: 23px !important;
text-indent: 0 !important;
}
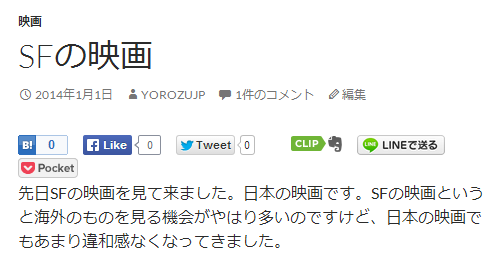
変更を保存しブログの記事を表示して確認してみます。するとボタンとボタンの間の間隔が大きくなっていることが確認できます。

このように全体や個々の共有ボタン毎にスタイルを設定することが可能です。
----
WP Social Bookmarking Lightプラグインのインストール方法と使い方について解説いたしました。個々の共有ボタンを個別に追加していく場合と比較して非常に簡単に導入できますし表示のされ方も綺麗です。はてなブックマークといった日本独自の共有ボタンも最初からサポートされているのが便利かと思います。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb