- Home ›
- WordPressプラグインの一覧 ›
- HERE
The Events Calendarプラグインの使い方
The Events Calendarプラグインはブログにイベントカレンダー機能を追加するプラグインです。イベント情報を登録しブログ画面からリスト形式やカレンダー形式で表示させることができます。ここではThe Events Calendarプラグインのインストール方法と使い方について解説します。
1.The Events Calendarプラグインのインストール
2.イベントの登録
3.ブログ画面で登録済のイベントを表示
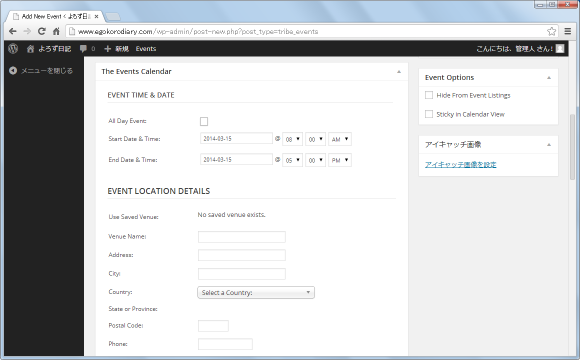
4.イベント日時の指定
5.イベント会場の指定と会場に関する情報の修正
6.イベントの編集と削除
7.開催日が近いイベントをブログに表示するウィジェット
8.イベント画面へのリンクをメニューとしてブログに表示
9.特定のイベントをパスワードで保護する
10.プラグインに関する設定
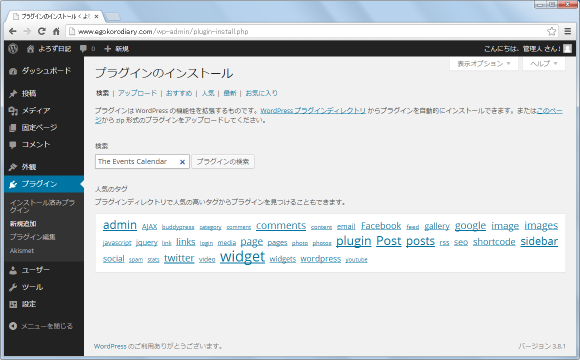
The Events Calendarプラグインをインストールにするには「プラグインのインストールと有効化」プラグインのインストールと有効化」を参考に「プラグインのインストール」画面を表示し検索ボックスで「The Events Calendar」と検索されて下さい。

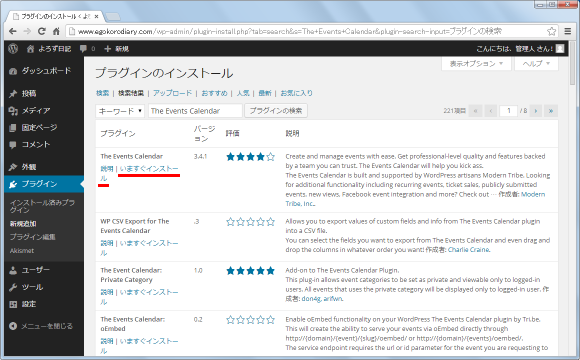
「The Events Calendar」プラグインが表示されましたら「いますぐインストール」と書かれたリンクをクリックしてインストールして下さい。

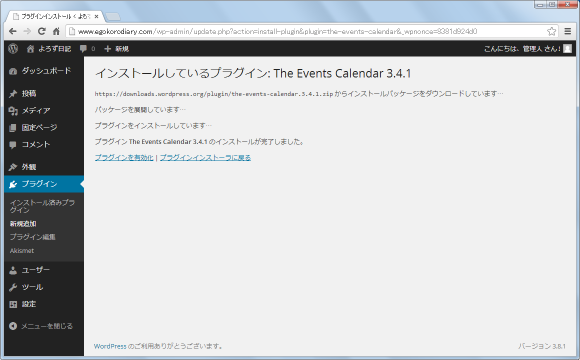
インストールが完了します。

なおダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。

インストールが終わりましたらプラグインの有効化を行って下さい。利用するための準備はこれで完了です。

新しいイベントを登録してみます。「Events」メニューの中にある「Add New」メニューをクリックして下さい。

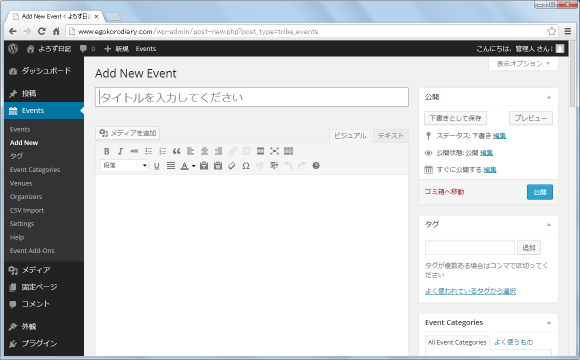
「Add New Event」画面が表示されます。

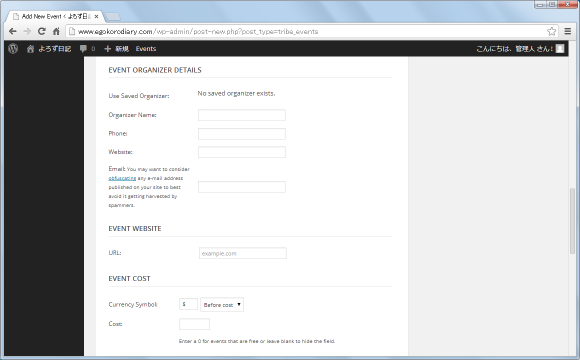
イベントの登録画面は記事の投稿画面と似ています。タイトルとイベントに関する情報を入力して下さい。またイベントの日時や会場、主催者といった詳細情報の入力を行うことができます。


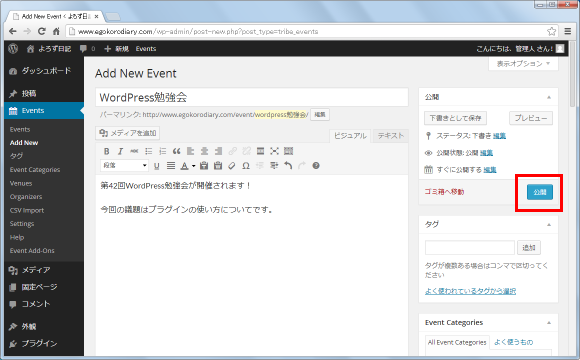
今回は次のように新しいイベントに関する情報を入力しました。入力が終わりましたら画面右側の「公開」ボタンをクリックして下さい。


イベントの登録が完了しました。
登録したイベントを表示するには次のURLへアクセスします。
http://(ブログのURL)/events/
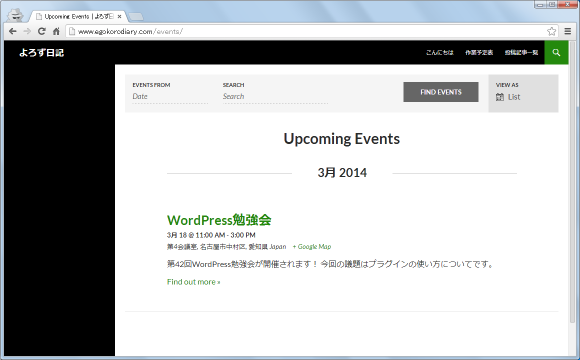
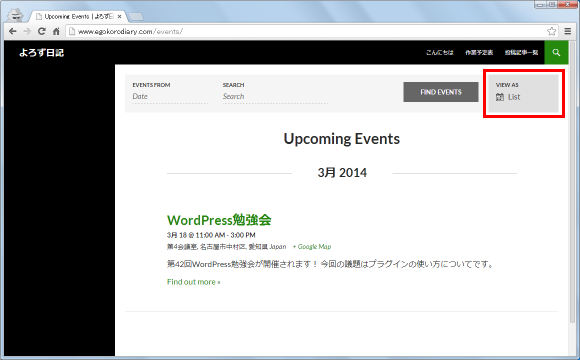
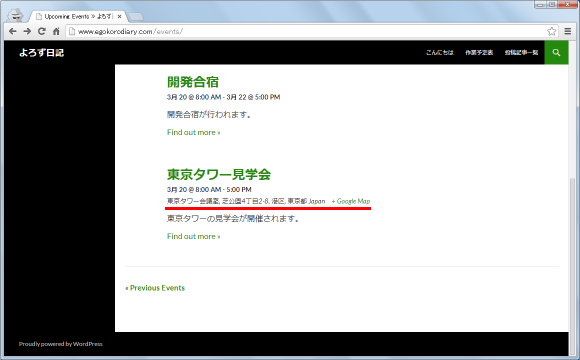
登録されたイベントがリスト形式で表示されます。この形式の場合、最初に現在の日時を基準として開催日が近いイベントから表示されます。(既に終了したイベントも画面下部の「≪ Previous Events」リンクをクリックすれば表示できます)。

カレンダー形式で表示することもできます。画面右上の「VIEW AS」と表示された個所をクリックして下さい。

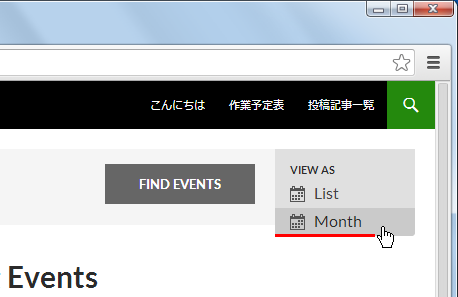
元々表示されていた「List」の他に「Month」という項目が表示されますので「Month」をクリックして下さい。

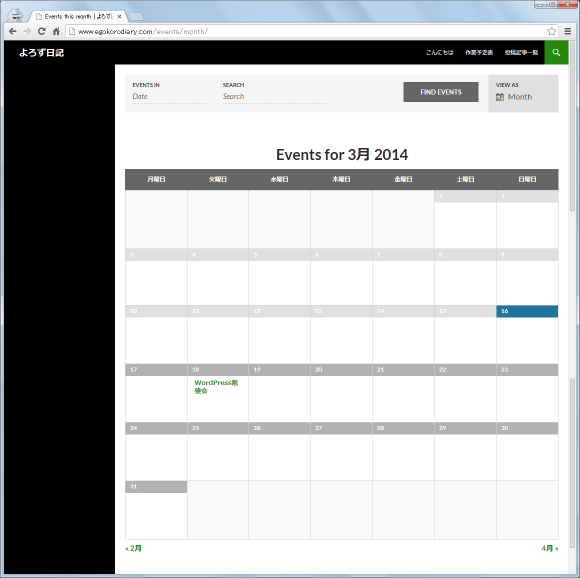
カレンダー形式でイベントが表示されます。

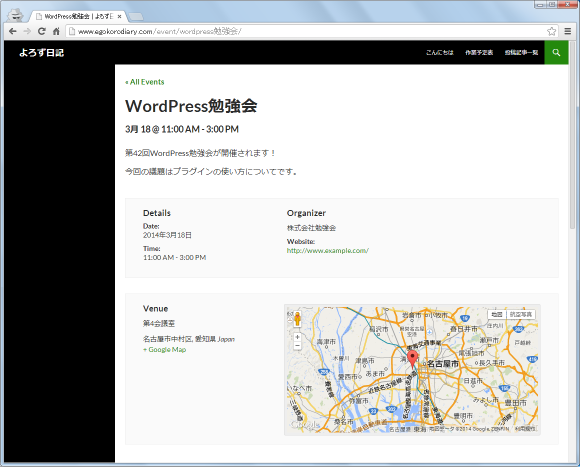
リスト形式やカレンダー形式で表示されているイベントのタイトルをクリックするとイベントの詳細が表示されます。

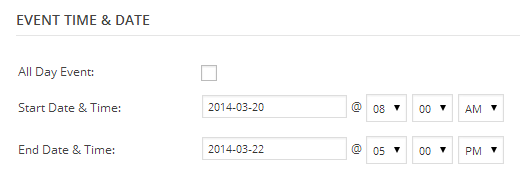
イベントを登録する時、イベントの日付は開始日と終了日を指定することができますので複数の期間に渡って行われるイベントを登録することもできます。例えば下記のように開始日と終了日を指定した場合、どのようにイベントが登録されるのかを確認してみます。

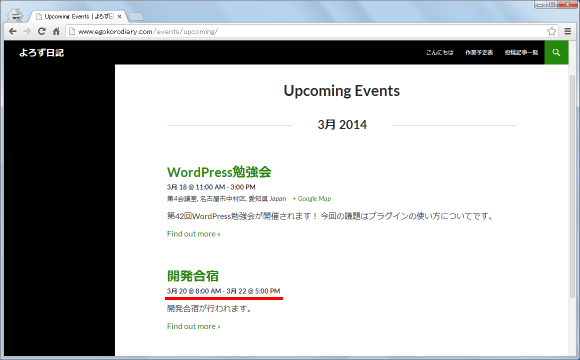
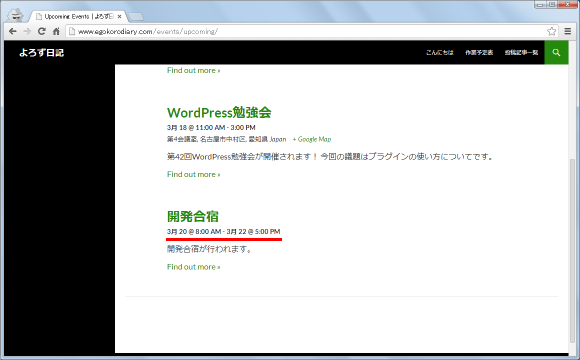
リスト形式で表示した場合は開始日と終了日が表示されるだけなので1日で終わるイベントと違いはありません。

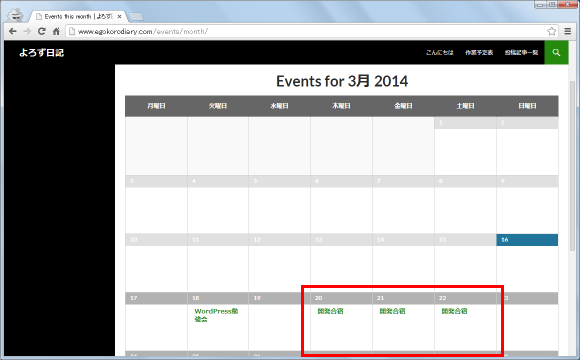
カレンダー形式で表示した場合、イベントが行われる複数の日にそれぞれイベントが表示されます。

----
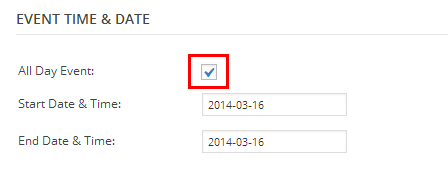
またイベントの時間が一日中の場合、「All Day Event」の右にあるチェックボックスをチェックすると時刻の入力を省略できます。この場合、あらかじめ設定された開始時刻と終了時刻が自動的に設定されます。(現時点ではAM 08:00からPM 05:00に設定されます)。

実際にイベントを登録してからブログの画面でイベントを確認してみると、次のように開始時刻がAM08:00、終了時刻がPM05:00に設定されていることが確認できます。

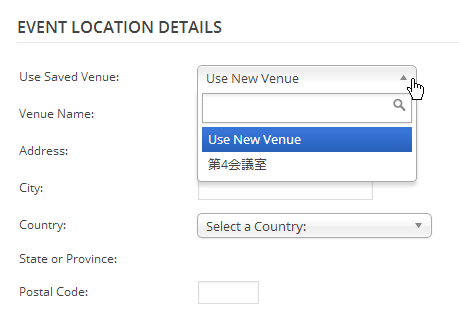
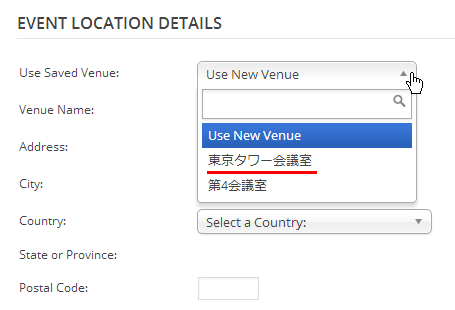
イベント会場の情報はオプションですので省略も可能です。イベント会場に関する情報を入力する場合、新しい会場を入力するか、過去に入力した会場から選択することが可能です。

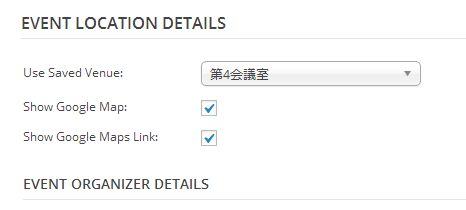
過去に入力した会場を選択した場合は、住所などの情報は登録済の情報が使用されるためこの画面ではGoogleマップを表示するかどうかのチェックボックスだけが表示されます。

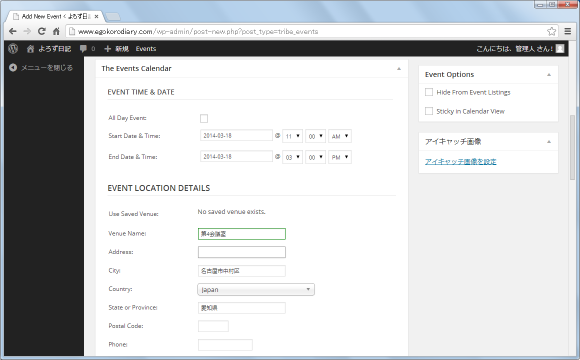
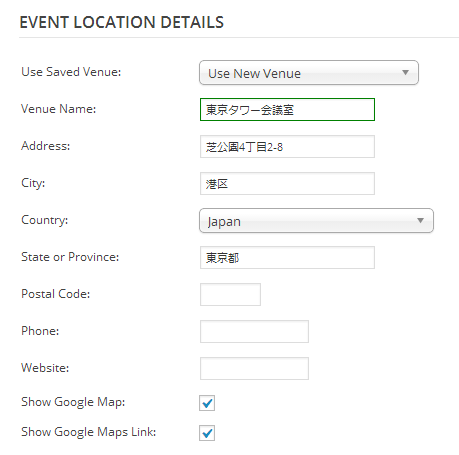
新しい会場でイベントが行われる場合は「Use New Venue」を選択し、会場名や住所などの情報を入力して下さい。住所などは分かる範囲で入力するだけで結構です。なお「Show Google Map」にチェックを入れるとイベントの詳細情報を表示した時にGoogleマップが埋め込まれて表示されます。「Show Google Maps Link」にチェックを入れるとイベントの詳細情報を表示した時にイベント会場の場所を表すGoogleマップへのリンクが表示されます。

ではイベントを登録してブログを確認してみます。するとリスト形式でイベントを表示した時にイベント会場に関する情報を入力した場合は会場名や住所、Googleマップへのリンクが表示されています(イベント作成時に「Show Google Maps Link」にチェックを入れた場合)。

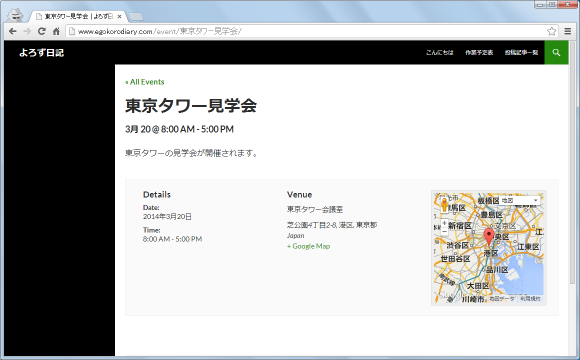
イベントのタイトルをクリックしてイベントの詳細ページを表示してみると会場名や住所の他にGoogleマップが埋め込まれた表示されています(イベント作成時に「Show Google Map」にチェックを入れた場合)。

なお新しいイベント会場を入力してイベントを登録した場合、入力された会場は自動的に登録され次回のイベントを新しく登録する時に選択肢として表示されます。

----
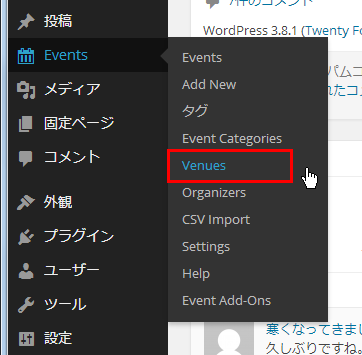
先にご紹介したように既に登録された会場を選択した場合、イベントの登録画面では会場に関する情報を修正することはできません。登録された会場の住所や名称を修正したい場合には、管理画面の「Events」メニューの中にある「Venues」メニューをクリックして下さい。

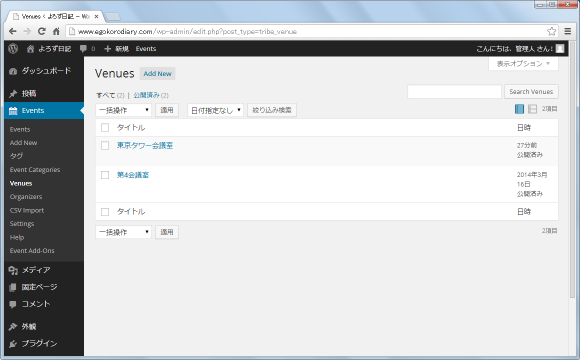
「Venues」画面が表示されます。

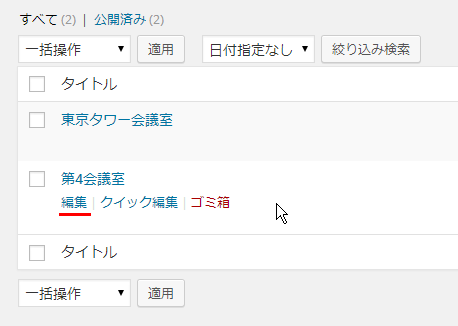
修正を行いたいイベントにマウスを合わせて頂き、表示されたメニューの中から「編集」メニューをクリックして下さい。

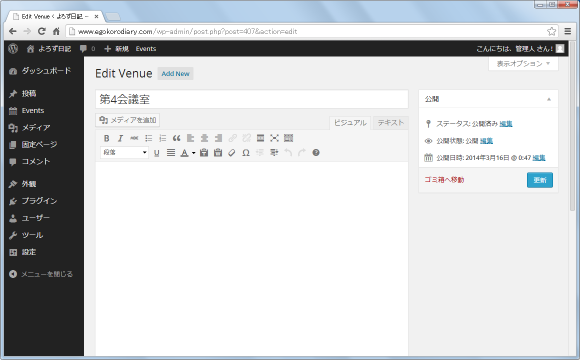
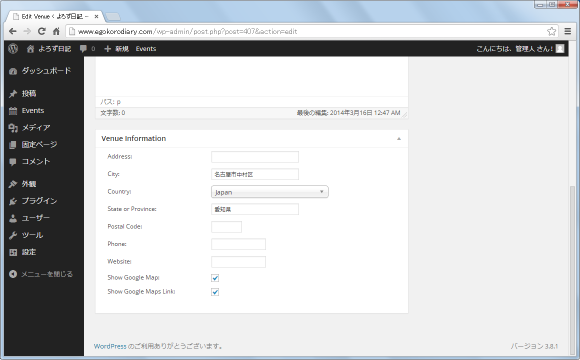
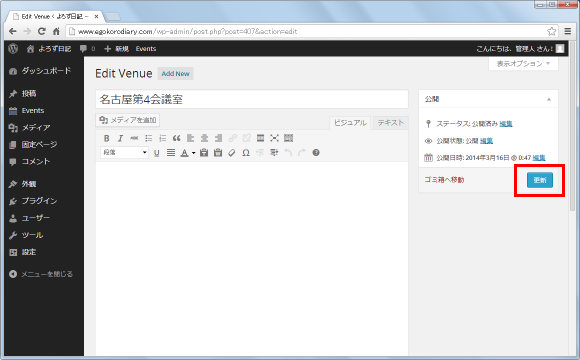
「Edit Venue」画面が表示されます。この画面でイベント会場の名前や住所などについて編集を行うことができます。


例としてイベント会場の名前と住所を少し変更してみました。変更された場合は「更新」ボタンをクリックして下さい。変更内容が反映されます。

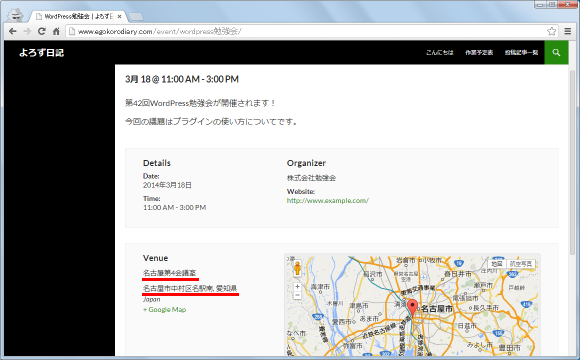
それではブログを表示し、先ほど修正を行ったイベント会場が設定されているイベントを確認してみます。するとイベント会場の名前と住所が変更した内容に自動的に変わっていることが確認できます。

このようにイベント会場に関する情報を変更した場合は、過去にこのイベント会場を設定したイベントも自動的にイベント会場に関する変更が反映されます。
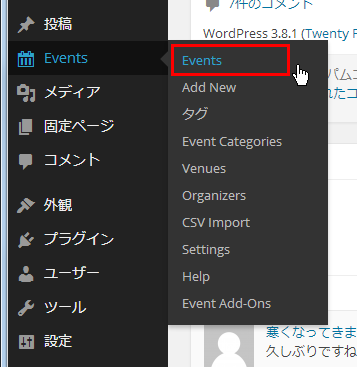
登録済のイベントを確認するには管理画面の「Events」メニューの中にある「Events」メニューをクリックして下さい。

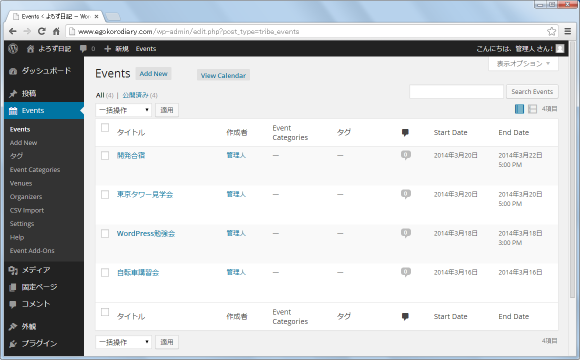
「Events」画面が表示されます。登録済のイベントの一覧が表示されます。

登録済のイベントの内容を編集したい場合、対象のイベントにマウスを合わせて表示されたメニューの中から「編集」メニューをクリックして下さい。

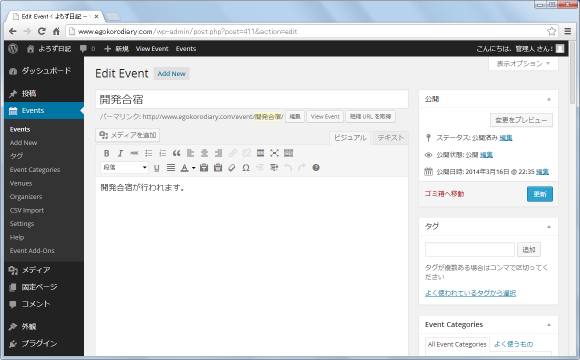
「Edit Events」画面が表示されます。

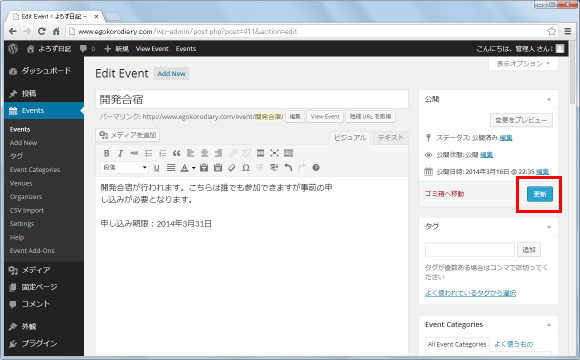
タイトルや本文、イベント日時、イベント場所など必要な個所を修正して下さい。修正が終わりましたら画面右側の「更新」ボタンをクリックして下さい。変更内容が反映されます。

----
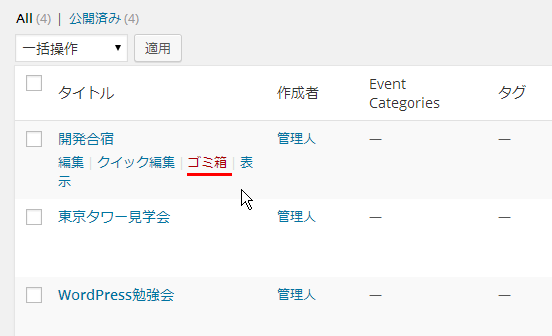
登録済のイベントを削除したい場合、対象のイベントにマウスを合わせて表示されたメニューの中から「ゴミ箱」メニューをクリックして下さい。

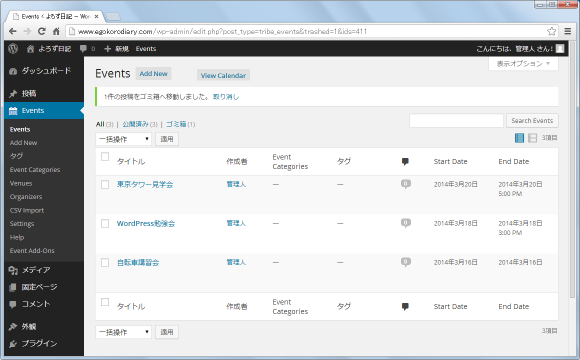
イベントがゴミ箱へ移動します。(確認画面などは表示されませんのでご注意下さい)。

ゴミ箱へ移動するとイベントは表示されなくなりますが、まだ完全に削除されたわけではありません。元に戻すことも完全に削除することもできます。ゴミ箱に入っているイベントに対して操作する場合は、画面上部の「ゴミ箱」と書かれたリンクをクリックして下さい。

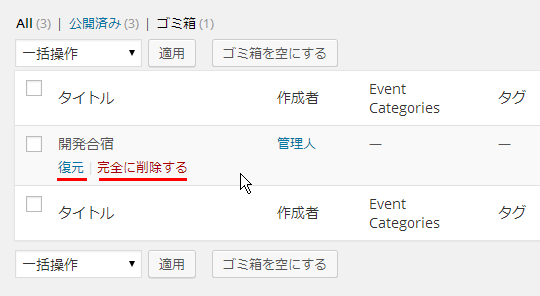
ゴミ箱に入っているイベントの一覧が表示されます。マウスをイベントに合わせて頂くと「復元」と「完全に削除する」と書かれたメニューが表示されます。元に戻した場合は「復元」を、完全に削除していい場合は「完全に削除する」メニューをクリックして下さい。今回は「復元」メニューをクリックしてみます。

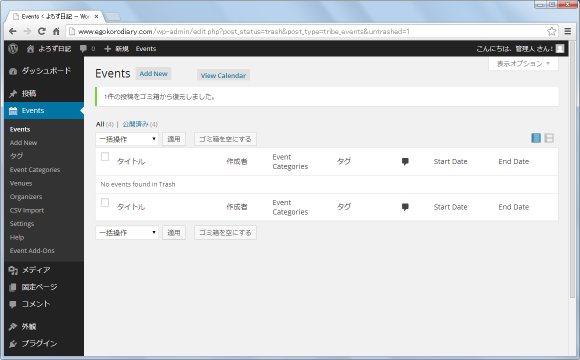
イベントが復元されました。復元されるとゴミ箱には表示されなくなります。

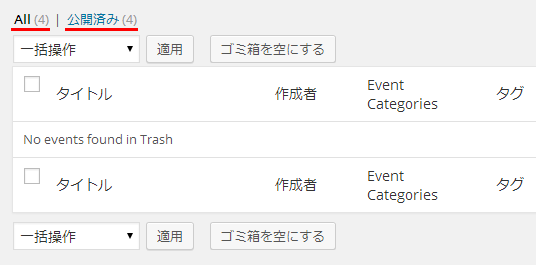
元の登録済イベント一覧を見るには画面上部の「All」または「公開済」と書かれたリンクをクリックして下さい。

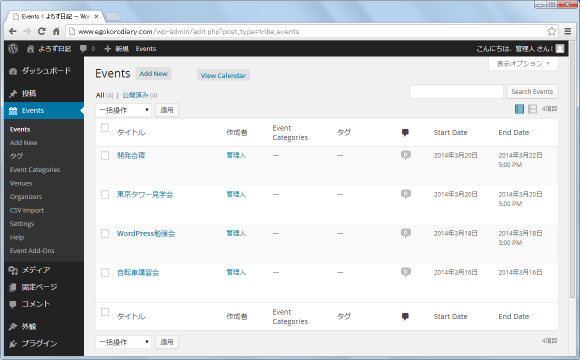
登録済のイベント一覧が表示されます。先ほどゴミ箱にいったん移動した後で復元したイベントも表示されていることが確認できます。

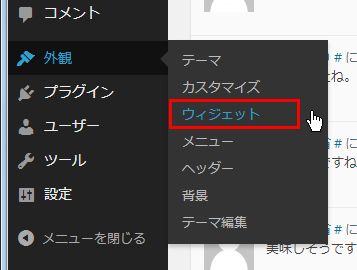
プラグインをインストールすると開催日が近いイベントをブログのサイドバーに表示する「Events List」ウィジェットが利用できるようになります。ウィジェットを利用する場合は管理画面の「外観」メニューの中にある「ウィジェット」メニューをクリックして下さい。

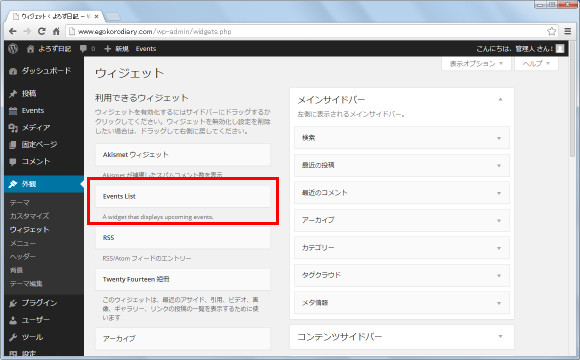
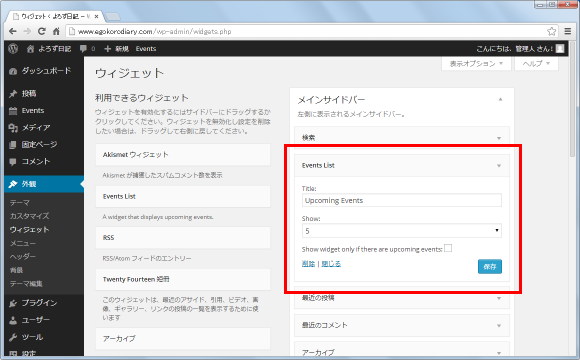
「ウィジェット」画面が表示されます。使用するウィジェットは「Events List」ウィジェットです。

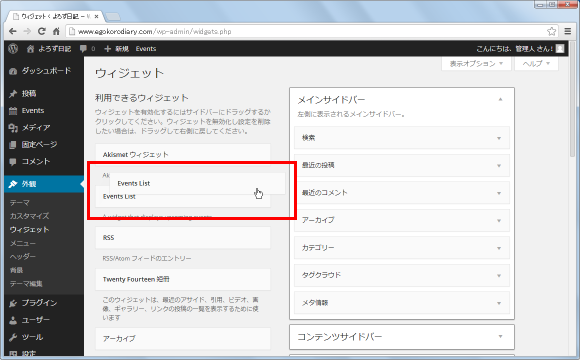
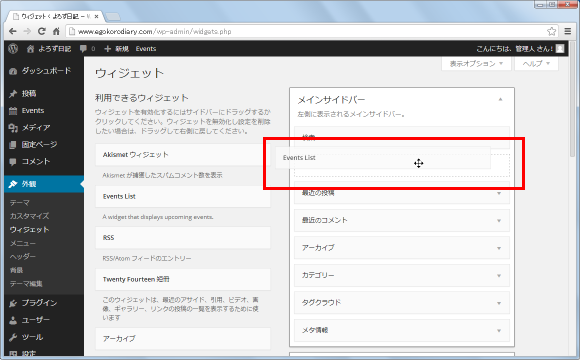
「Events List」ウィジェットをドラッグアンドドロップで右側の「メインサイドバー」のところへ移動させて下さい(ドロップする場所は任意です。ブログを表示した時にドロップしたところに人気記事ランキングが表示されます)。


メインサイドバーの中に「Events List」ウィジェットが表示されます。ウィジェットのタイトルや表示されるイベントの最大数を指定することができます。

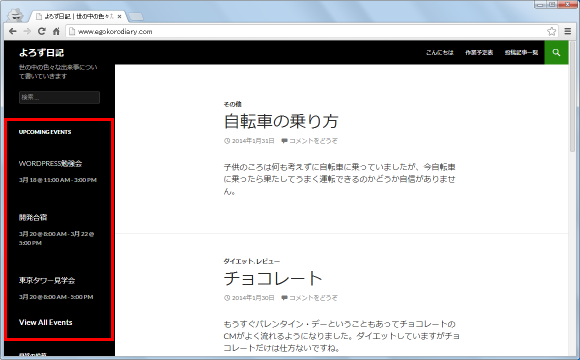
それではブログを表示してみます。すると開催日が近いイベントがサイドバーに表示されていることが確認できます。

イベントのタイトルをクリックすればイベントの詳細情報が表示されます。また「View All Events」と書かれたリンクをクリックすると「http://(ブログのURL)/events/」へアクセスした場合と同じ画面が表示されます。
特定のイベントや全てのイベントへのリンクをメニューとしてブログ上に表示することができます。メニューを作成するには管理画面の「外観」メニューの中にある「メニュー」メニューをクリックして下さい。

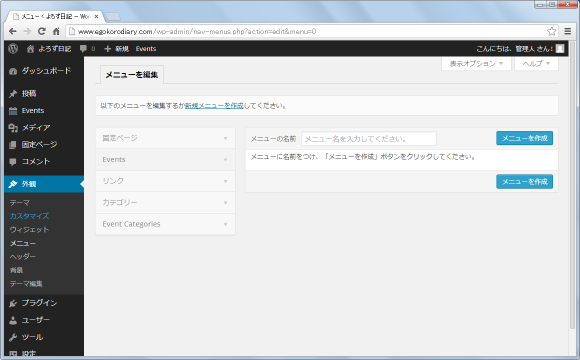
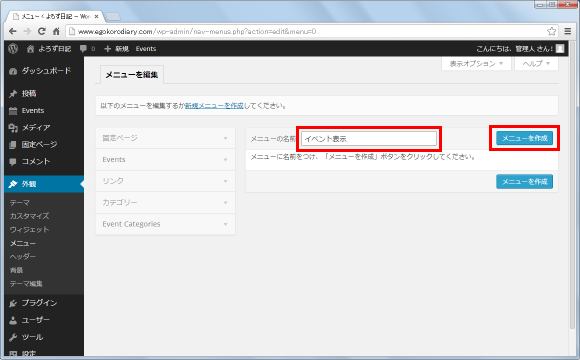
メニューを作成する画面が表示されます。

まず作成するメニューの名前をテキストボックスに入力し、その後で「メニューを作成」ボタンをクリックして下さい。今回は「イベント表示」という名前にしました。(画面に表示されるメニュー名ではありません。作成するメニューの名前です)。

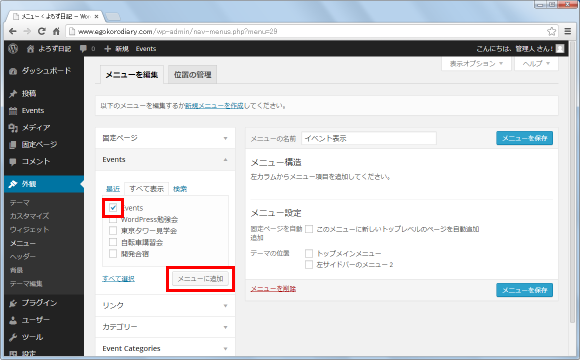
今回は特定のイベントではなく全てのイベントへのリンクをメニューとして表示してみます。画面左側の「Events」ブロックの中で、「すべて表示」タブをクリックすると「Events」という項目がありますのでチェックします。その後で「メニューに追加」ボタンをクリックします。

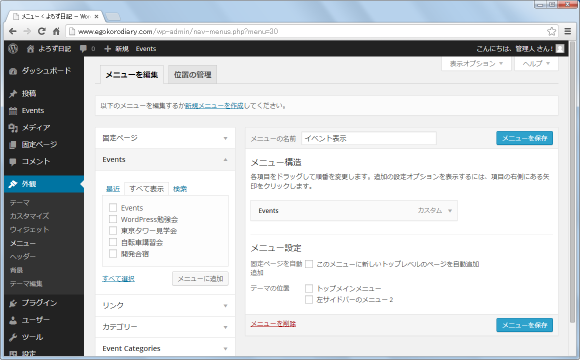
作成したメニューの中にメニュー項目が1つ追加されました。

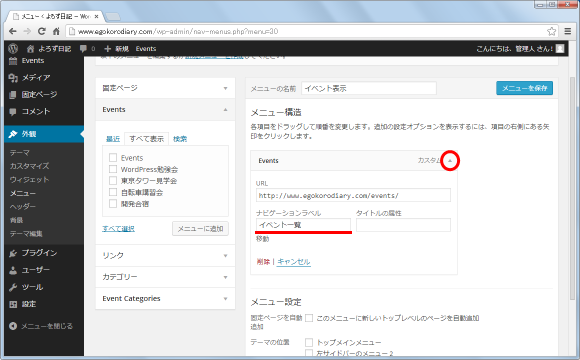
画面に表示されるメニュー項目の名前を変更したい場合は、「カスタム▼」と表示されているところをクリックし、「ナビゲーションラベル」と書かれている下のテキストボックスに名前を入力して下さい。今回は「イベント一覧」という名前に設定してみました。

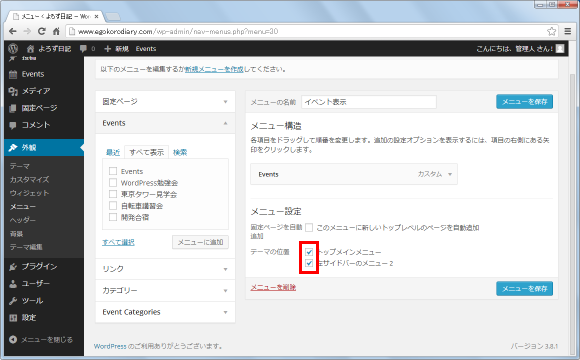
メニューを表示する位置をチェックします。現在のテーマでは「トップメインメニュー」と「左サイドバーのメニュー 2」のいずれかを選択できます。今回は2つともチェックしてみました。

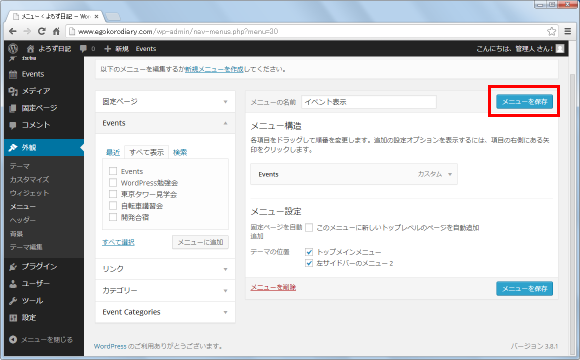
設定が終わりましたら「メニューを保存」ボタンをクリックして下さい。作成したメニューが反映されます。

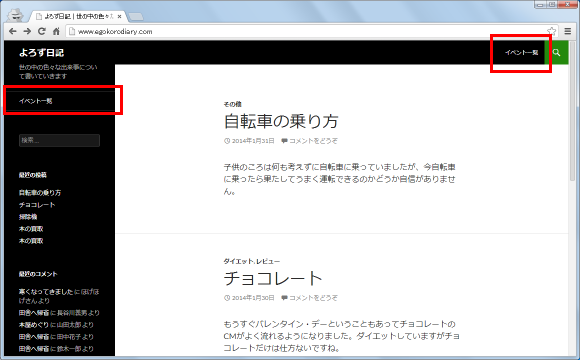
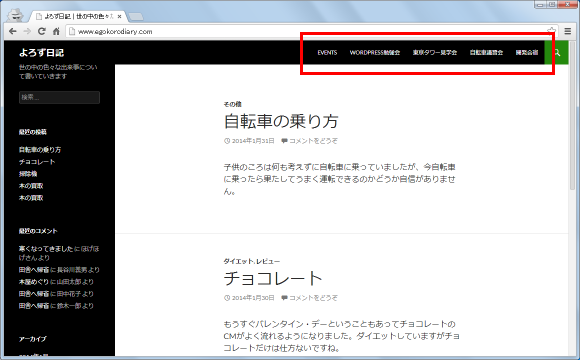
それではブログを表示してみます。すると画面上部のヘッダー部分と、左サイドバーの上部にそれぞれ「イベント一覧」というメニュー項目が表示されています。

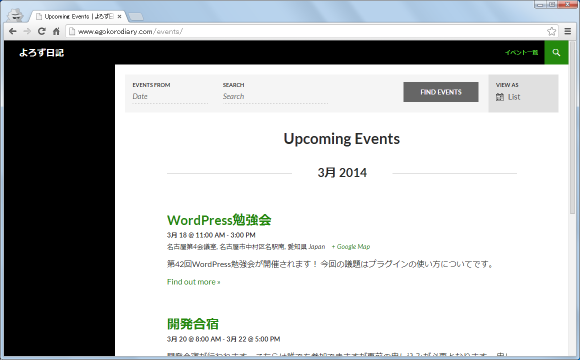
どちらかの「イベント一覧」メニューをクリックすると、イベントの一覧画面が表示されます。

メニュー項目を追加する時に「Events」だけではなく各イベントにもチェックをして追加した場合は次のように各イベントへのメニューが並んで表示されます。

このようにメニューを利用することで、ブログ上からイベントの画面へ簡単に移動することができるようになります。
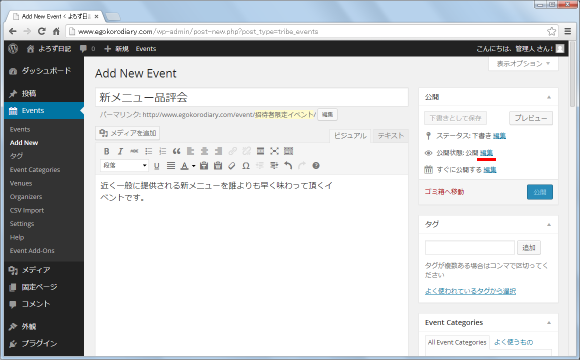
イベントの詳細を一般公開せずにパスワード保護することもできます。イベントにパスワードを設定するには、新しいイベントを登録する画面で、画面右側の「公開状態」の右にある「編集」と書かれたリンクをクリックして下さい。

「公開状態」を選択できる画面が表示されるので「パスワード保護」を選択して下さい。「パスワード保護」を選択するとパスワードを設定するテキストボックスが表示されますのでイベントに設定したパスワードを入力して下さい。入力が終わったら「OK」ボタンをクリックして下さい。

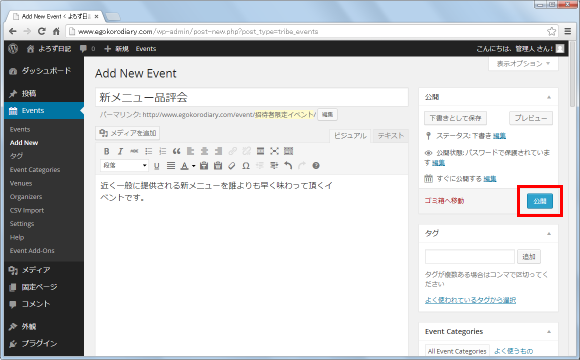
イベントに関する情報を入力したら「公開」ボタンをクリックしてイベントを登録して下さい。

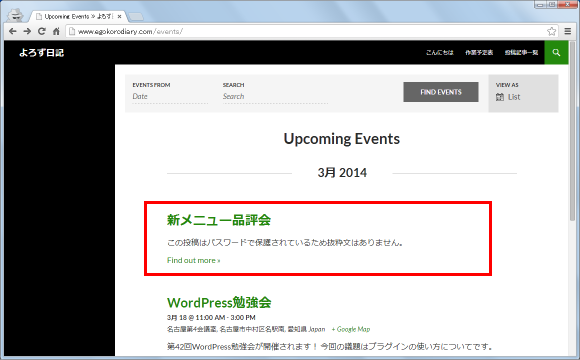
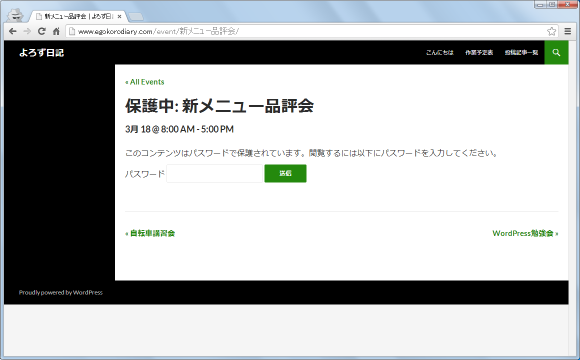
それではブログを表示しイベントの一覧ページへアクセスしてみます。リスト形式の場合、パスワード保護が設定されているイベントは次のようにイベントのタイトルは表示されますがイベントの本文は表示されません。

パスワードで保護されているイベントのタイトルをクリックすると次のようにパスワードを入力する画面が表示されます。対象のイベントに設定されているパスワードを入力し「送信」ボタンをクリックして下さい。

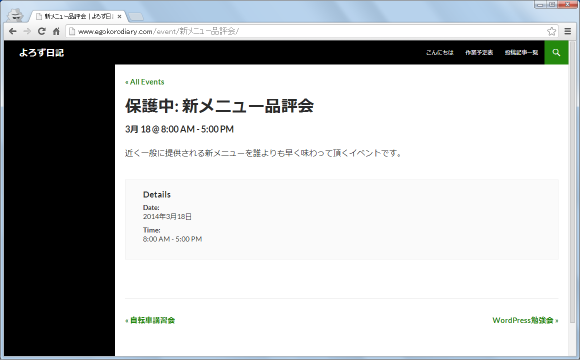
正しいパスワードを入力できていれば、イベントに関するタイトル以外の情報が表示された画面が表示されます。

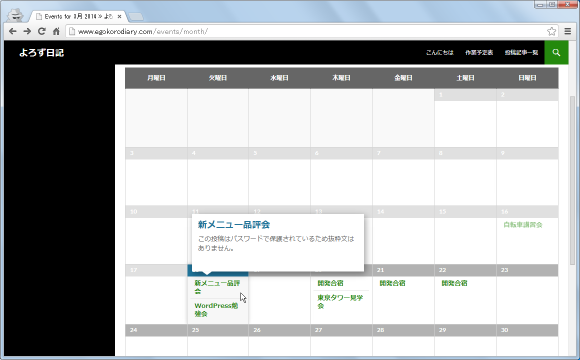
カレンダー形式でイベントを表示している場合もパスワード保護されたイベントはタイトルだけが表示されています。タイトルをクリックすると先ほど同じようにパスワードを入力する画面が表示されます。

このように特定のイベントに関してはパスワードを知っている限られた人だけに閲覧を許可することができます。
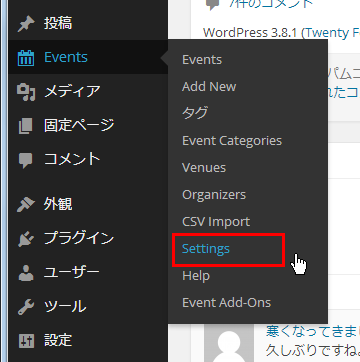
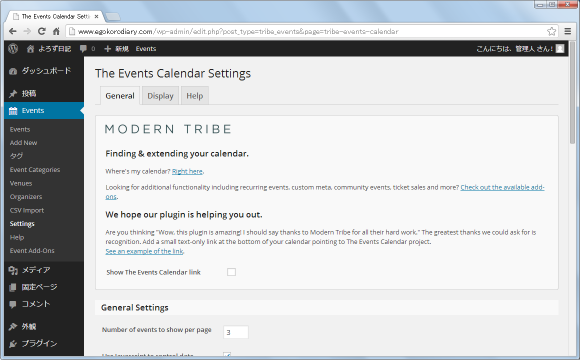
プラグインに関するいくつかの設定を行うことができます。設定を行うには管理画面の「Events」メニューの中にある「Settings」メニューをクリックして下さい。

「The Events Calendar Settings」画面が表示されます。

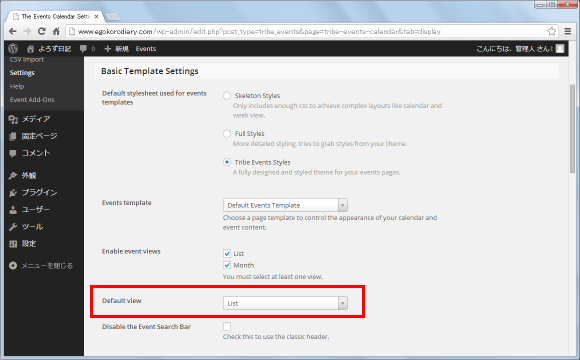
「General」タブと「Display」タブのそれぞれの画面に設定項目がいくつか並んでいます。ここでは詳細は省略しますが、例えば「Display」タブの画面の「Default view」の設定項目で、イベント一覧を表示した時に最初にリスト形式が表示されるのかカレンダー形式が表示されるのかを設定することができます。

他にどのような設定項目があるのかは一度ご確認されておいて下さい。
----
ブログにイベントに関する情報を登録表示することができるプラグインの利用方法について解説しました。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb