- Home ›
- WordPressの使い方 ›
- エディタを使った記事の作成 ›
- HERE
段落、見出し、整形済みテキストの設定
ビジュアルエディタを使って記事の本文を作成する場合に、段落、見出し、整形済みテキストなどを文に設定する方法について解説します。
※ ツールバーの位置や設定した書式をクリアする方法については「テキストの書式の設定(フォント、太字、色など)」を参照して下さい。
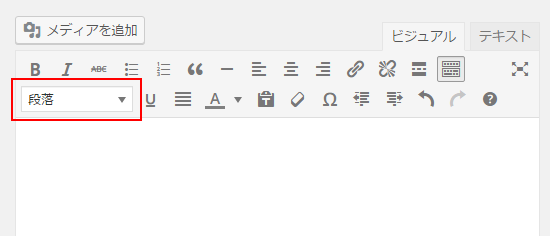
段落、見出し、整形済みテキストの設定は「フォーマット」の箇所で設定を行います。

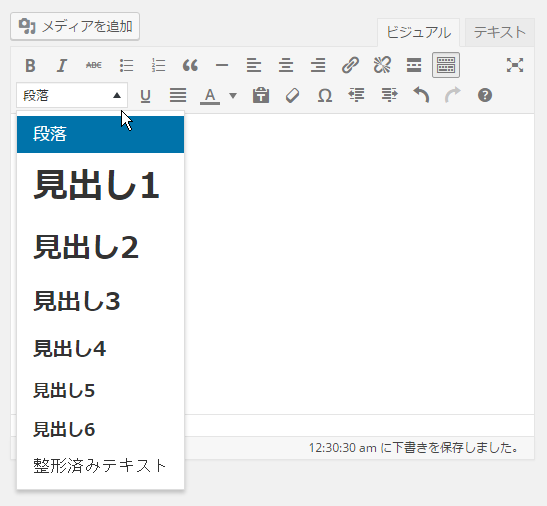
▼マークをクリックして頂くと設定可能なフォーマットが表示されます。

「フォーマット」には「段落」「見出し1」~「見出し6」「整形済みテキスト」が用意されています。特に設定を行っていない場合、エディタで入力した文は「段落」フォーマットが適用された状態となります。このページでは「段落」以外を選択した場合について確認します。
「整形済みテキスト」はスペースや改行などを入力したまま表示したい場合に適用します。(通常は複数の連続するスペースは1つのスペースにまとめられ、改行は無視されます)。
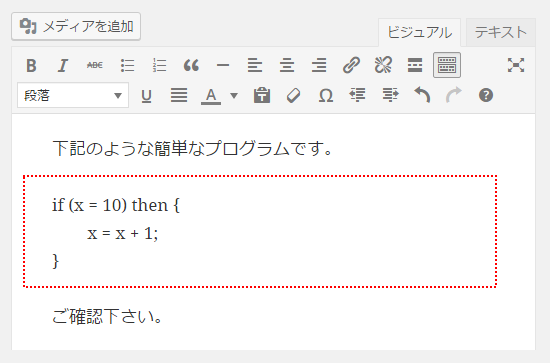
では実際に試してみます。下記では3つの段落があり、2番目の段落では[Shift]+[Enter]キーを使って段落の中で改行をしています(詳しくは「エディタ上で段落を分ける方法と改行する方法」を参照して下さい)。2番目の段落にカーソルをおいて下さい。

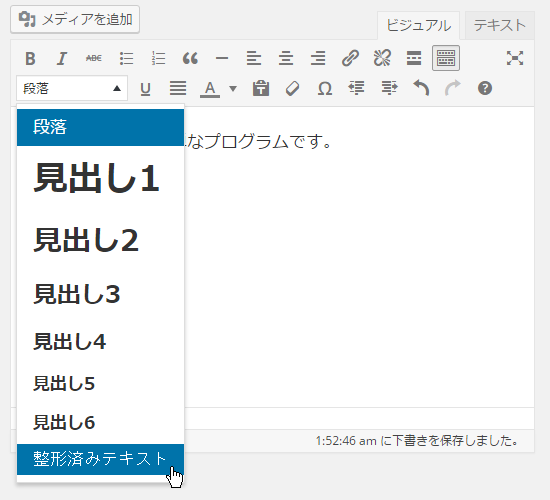
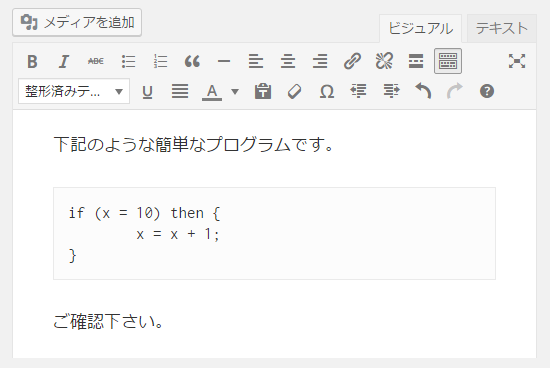
「段落▼」の部分をクリックし、表示されたメニューの中から「整形済テキスト」をクリックして下さい。

「整形済テキスト」を設定した場合は次のように文が枠で囲まれて表示されます。

テキストエディタで次のように記述した場合と同じです。
<pre>
if (x = 10) then {
x = x + 1;
}
</pre>
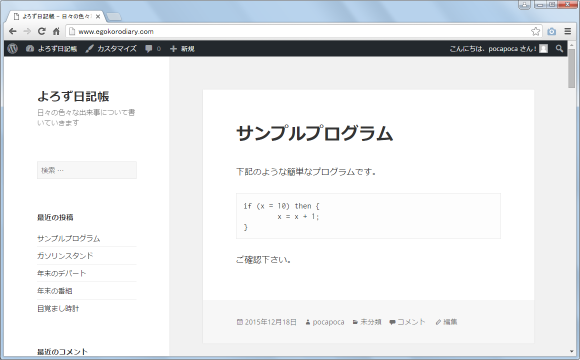
実際に記事を公開しブログを表示してみると「整形済みテキスト」が設定された文は枠で囲まれ、またスペースや改行がそのまま表示されていました。

「見出し1」~「見出し6」はそれぞれ<h1>から<h6>に対応するもので本文の中で見出しに該当する文に対して適用します。今回例として次のような4つの文を記載しました。

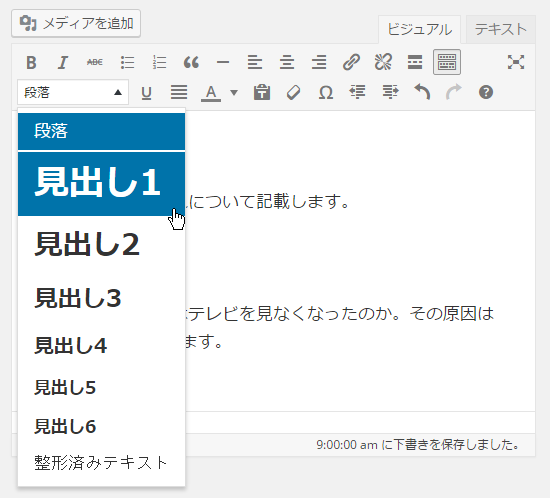
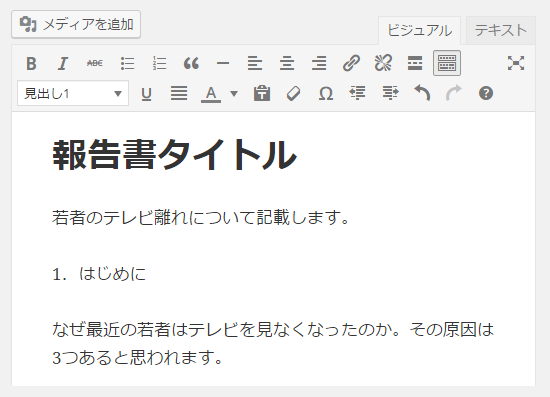
1番目の文のいずれかの場所にカーソルを合わせてから、「段落▼」の部分をクリックし、表示されたメニューの中から「見出し1」をクリックして下さい。

「見出し1」を設定した場合は次のように通常よりフォントが大きく表示されます。

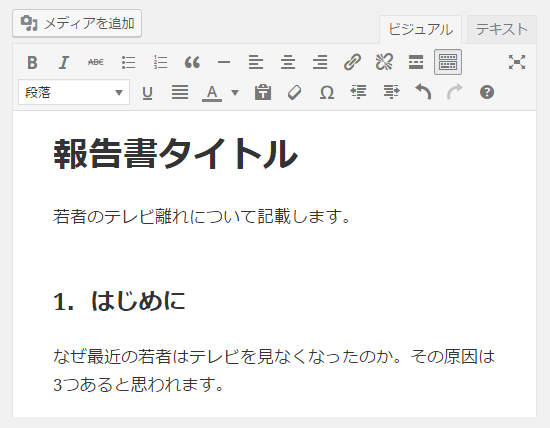
同じ手順で3番目の文にカーソルを合わせてから「見出し3」を設定しました「見出し3」を設定した場合は次のように「見出し1」よりは小さいですが通常よりフォントが大きく表示されます。

テキストエディタで次のように記述した場合と同じです。
<h1>報告書タイトル</h1> <h3>1.はじめに</h3>
今回は「見出し1」と「見出し3」を試してみましたが、他の見出しも「見出し1」から順に少しずつフォントサイズが小さくなって表示されます。
----
ビジュアルエディタのツールバーの中でリスト、段落、見出し、整形済みテキストの設定に関して解説しました。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb