- Home ›
- WordPressの使い方 ›
- エディタを使った記事の作成 ›
- HERE
記事に画像を挿入
記事の本文の中に画像を挿入する方法について解説します。なお画像や動画などのメディアの扱いについては「メディアの利用」にて詳しく解説していますのでこのページでは挿入する手順のみ解説します。
1.画像の挿入
2.画像の配置やリンク先の編集
3.画像の削除
4.メディアライブラリから画像を選択して挿入
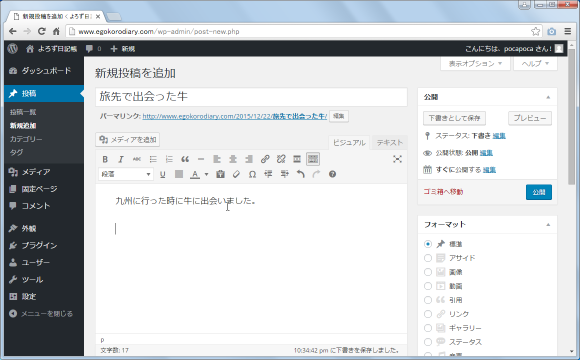
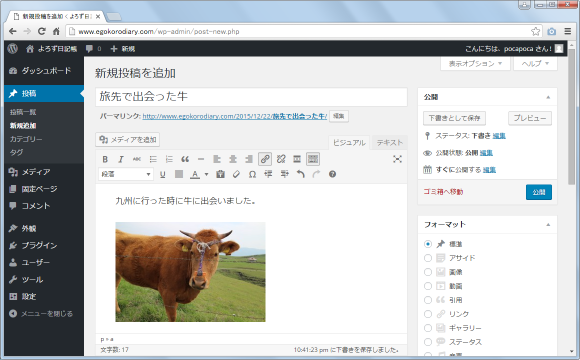
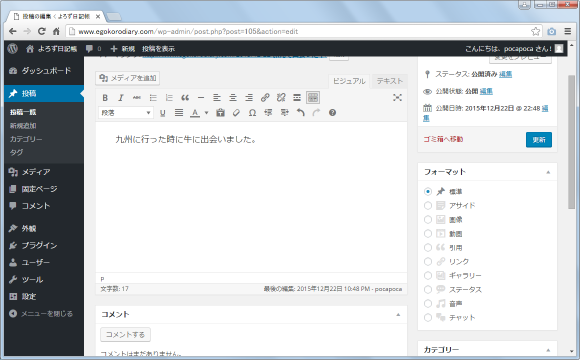
それでは実際に試してみます。記事の新規作成画面を開き、タイトルや本文を入力して下さい。

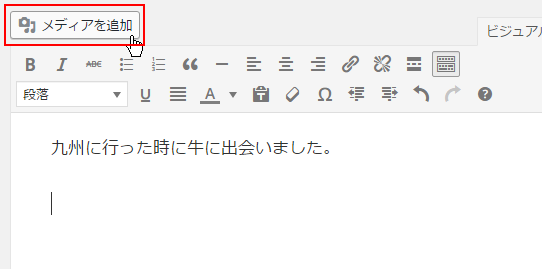
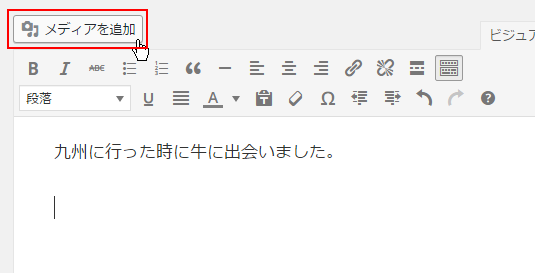
画像を挿入したい位置にカーソルを置き、その後で「メディアを追加」と書かれたリンクをクリックして下さい。

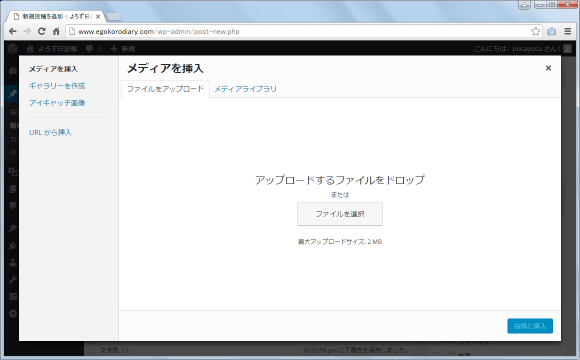
「メディアを挿入」画面が表示されます。

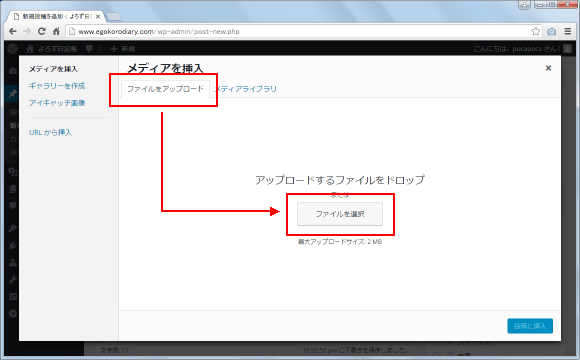
挿入する画像はあらかじめアップロードしておいたメディアから選択することもできますが今回はローカルにある画像ファイルを選択してみます。「ファイルをアップロード」タブを開き「ファイルを選択」と書かれたリンクをクリックして下さい。

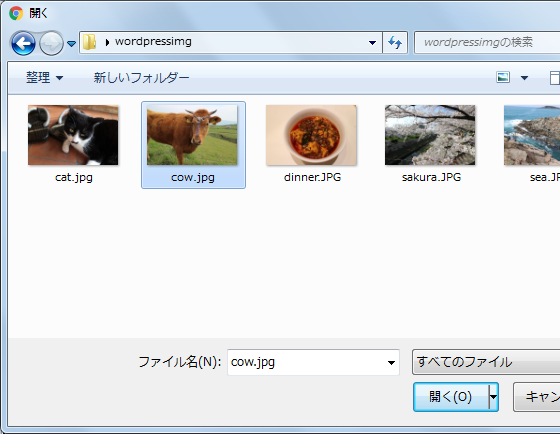
挿入する画像を選択するウィンドウが表示されますので、挿入したい画像を選択し「開く」ボタンをクリックして下さい。

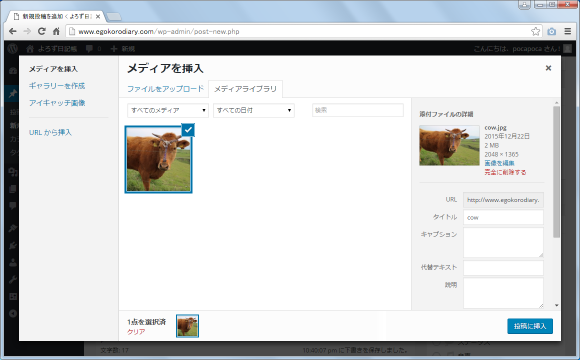
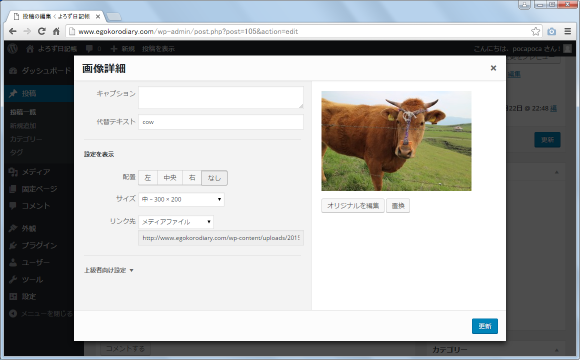
次のような画面が表示されます。

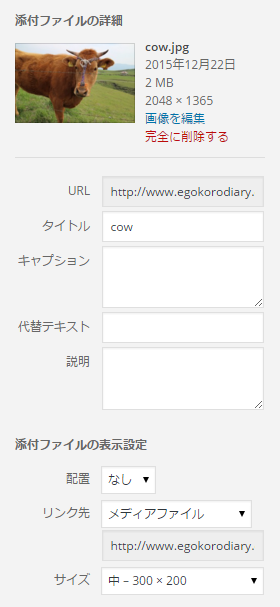
画面右側に挿入する画像に関する詳細設定を行う箇所が表示されます。詳しい解説はここでは行いませんが、代替テキストや画像の配置方法、リンク先、サイズなどを設定できます。

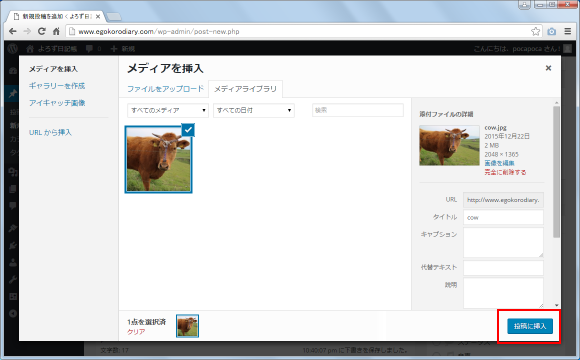
今回はデフォルトのままで変更は行いませんでした。設定が終わりましたら画面右下の「投稿に挿入」ボタンをクリックして下さい。

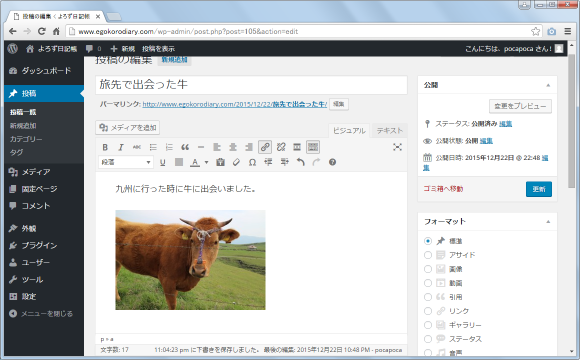
カーソルがあった位置に画像が挿入されました。

テキストエディタに切り替えて確認してみると次のようなコードが挿入されていました。
<a href="http://www.egokorodiary.com/wp-content/uploads/2015/12/cow.jpg" rel="attachment wp-att-106"> <img class="alignnone size-medium wp-image-106" src="http://www.egokorodiary.com/wp-content/uploads/2015/12/cow-300x200.jpg" alt="cow" width="300" height="200" /> </a>
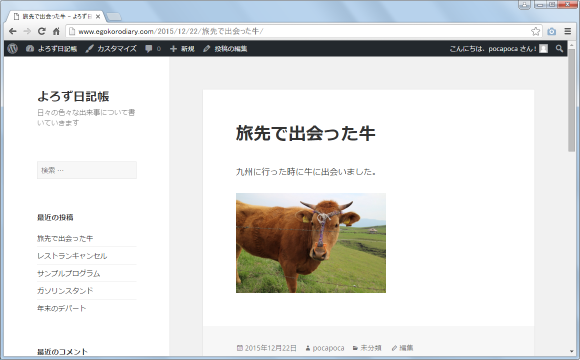
記事を公開しブログを表示してみると、次のように挿入した画像が表示されていることが確認できます。

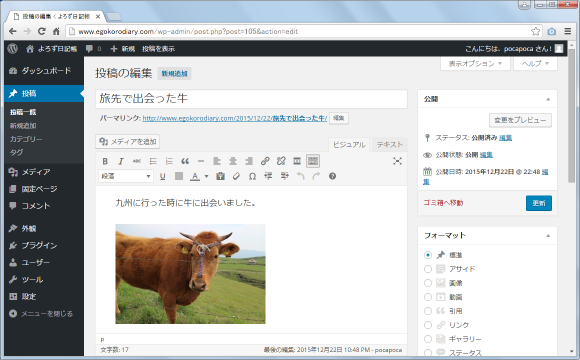
記事に挿入した画像のリンク先や配置を後から編集することもできます。画像が挿入された記事を編集画面で表示して下さい。

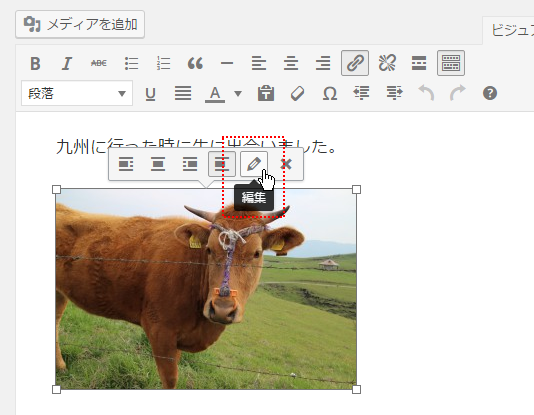
編集を行う画像をクリックして下さい。すると画像の上にいくつかのアイコンが表示されます。編集を行うには「編集」アイコンをクリックして下さい。

画像の編集を行う画面が表示されます。画像の「キャプション」「代替テキスト」「配置」「サイズ」「リンク先」の設定が行えます。

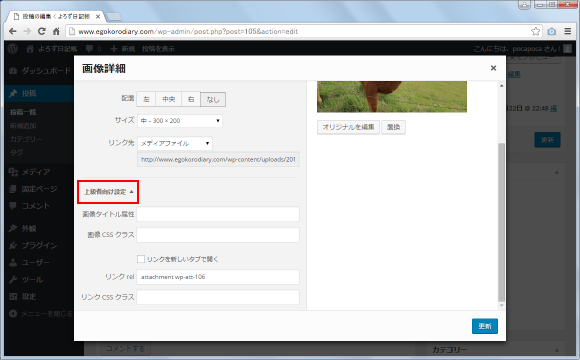
「上級者向け設定▼」をクリックすると「画像タイトル属性」「画像 CSS クラス」「リンク rel」「リンク CSS クラス」「リンクを新しいタブで開くかどうか」についても設定することができます。

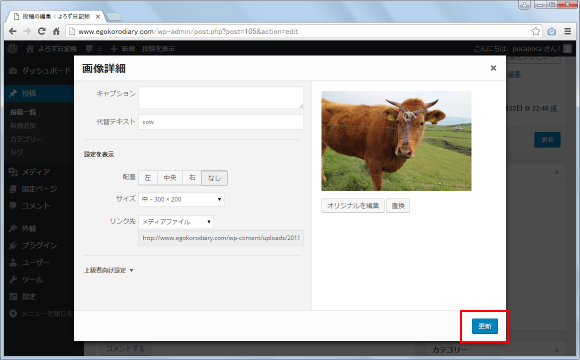
画像に対する編集が終わりしたら「更新」ボタンをクリックして下さい。編集した内容が反映されます。

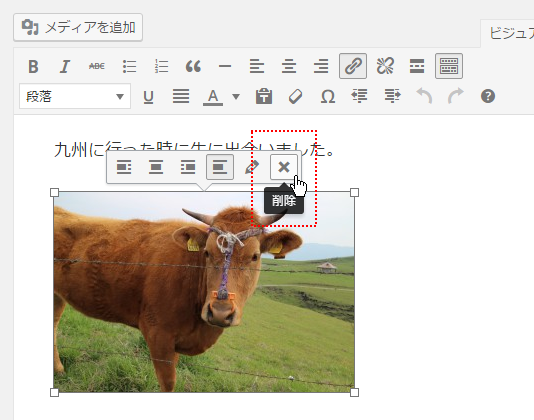
記事に挿入した画像を削除することもできます。削除を行う画像をクリックして下さい。すると画像の上にいくつかのアイコンが表示されます。削除を行うには「削除」アイコンをクリックして下さい。

挿入されていた画像が削除されます。

テキストエディタを使って画像に関するタグを手動で削除されても同じです。
一度記事に画像を挿入すると、画像はメディアライブラリに追加されます(記事から画像を削除してもメディアライブラリには残っています)。別の記事などに同じ画像を挿入する場合は新しくアップロードする代わりにメディアライブラリの画像を使用することができます(詳しくは「メディア(画像ファイル)のアップロード」を参照されて下さい)。
先ほどの記事の編集画面で、「メディアを追加」と書かれたリンクをクリックして下さい。

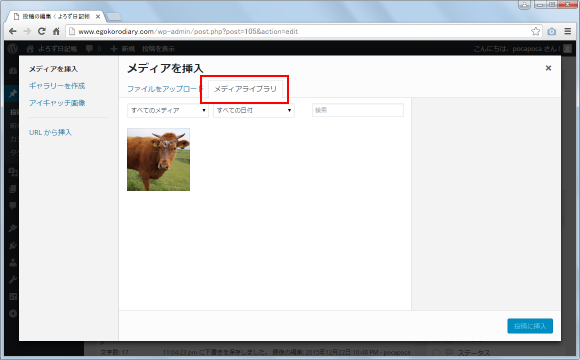
「メディアを挿入」画面が表示されます。「メディアライブラリ」タブを開いて下さい。メディアライブラリに登録済の画像や動画の一覧が表示されます。

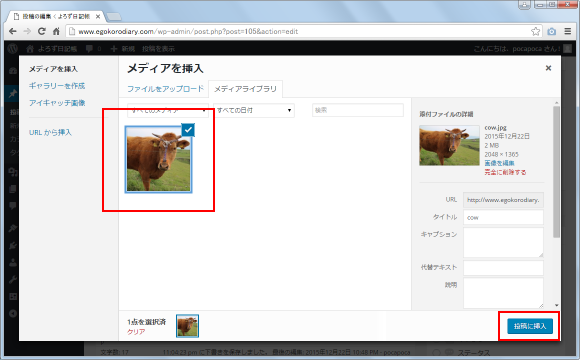
挿入する画像をクリックして下さい。画面右側に表示されている画像に関する設定を行った後で画面右下の「投稿に挿入」ボタンをクリックして下さい。

記事に画像が挿入されました。

メディアライブラリには記事に挿入した画像だけではなく、事前に画像をメディアライブラリにアップロードしておくこともできます。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb