- Home ›
- WordPressの使い方 ›
- メディア(画像、動画)の利用 ›
- HERE
サムネイルをオリジナル画像の幅と高さの比率で作成
サムネイルは通常幅と高さを同じサイズにして作成されますが、オリジナル画像の幅と高さの比率を維持したまま作成することもできます。ここではサムネイルをオリジナル画像の幅と高さの比率で作成する方法について解説します。
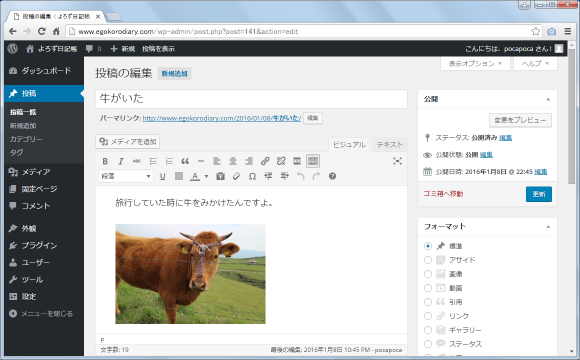
次のような画像の場合を例に見てみます。

画像のサイズとして「サムネイル」を選択すると、次のように150x150のサイズで画像が表示されます。(画像サイズの設定については「画像ファイルのサイズ選択」を参照して下さい)。

今回の画像は幅の方が高さよりも大きい画像でしたので、高さのサイズを150pxになるように画像を縮小した上で、150x150の分だけ切り取っているようです。

「サムネイル」の画像を「中サイズ」や「大サイズ」を選択した時と同じようにオリジナル画像の幅と高さの比率を維持したままにするには、管理画面の「設定」メニューの中にある「メディア」メニューをクリックして下さい。

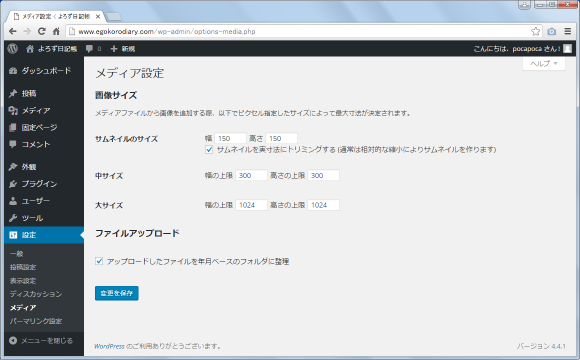
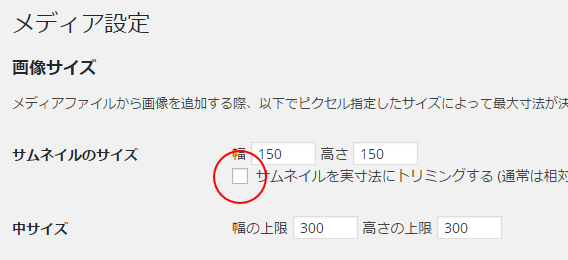
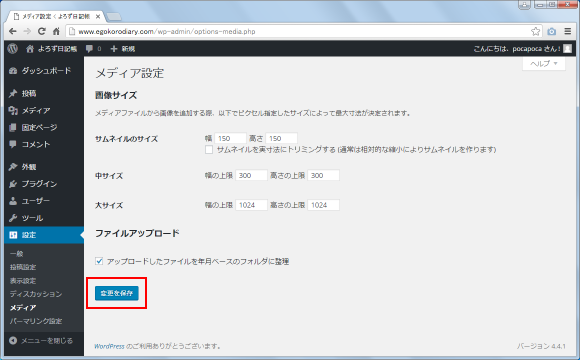
「メディア設定」画面が表示されます。

「サムネイルを実寸法にトリミングする 」のチェックを外して下さい。

画面左下の「変更を保存」をクリックして下さい。これで設定は完了です。今回の設定変更は、設定変更後に追加した画像にだけ適用されます。

-- --
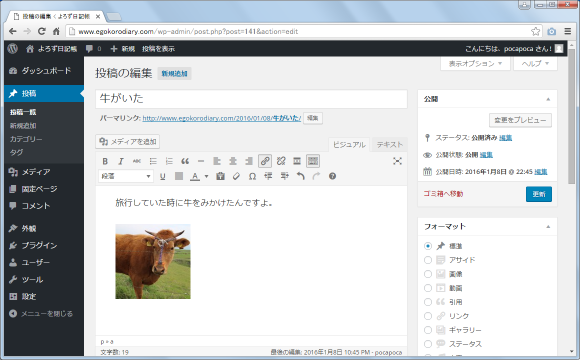
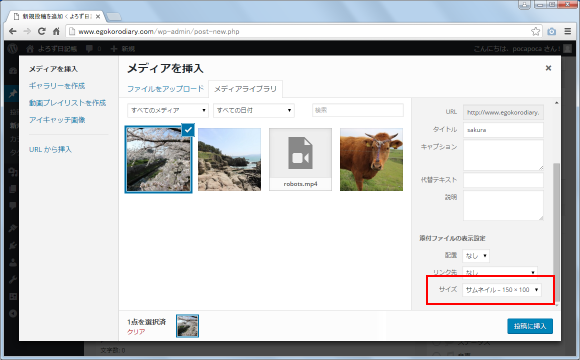
それでは新しい投稿を作成し画像を挿入して下さい。画像のサイズは「サムネイル 150x150」を選択しています。

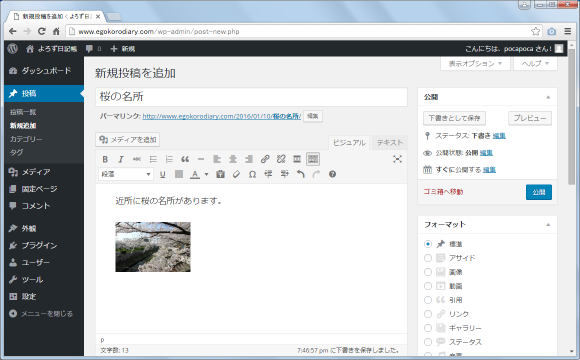
「サムネイル」サイズで表示された画像が、今までのように150x150ではなくオリジナル画像の幅と高さの比率を維持した状態でサムネイルの上限である150pxに縮小されて表示されています。

サムネイルであってもトリミングを行わずに表示したい場合などに利用してみて下さい。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb