- Home ›
- WordPressの使い方 ›
- 固定ページの利用 ›
- HERE
固定ページの階層化
作成した固定ページには「親」となる固定ページを設定して階層化することができます。例えば「会社情報」という固定ページを「親」ページを作成し、その「親」に対する「子」ページとして「組織図」や「社長あいさつ」のような固定ページを作成することができます。ここでは固定ページの階層化の方法について解説します。
1.階層の設定
2.ブログでの表示のされ方
それでは実際に試してみます。まず現在作成済みの固定ページを確認します。管理画面で「固定ページ」メニューの中にある「固定ページ一覧」メニューをクリックして下さい。

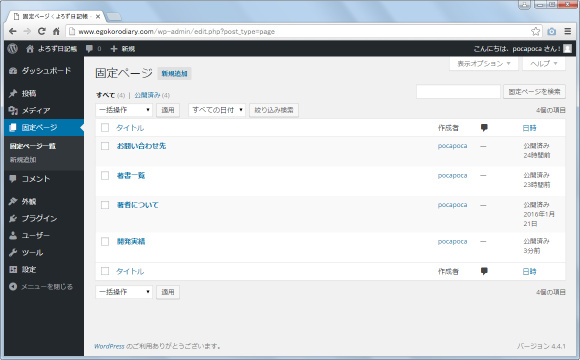
「固定ページ」画面が表示され、作成済の固定ページ一覧が表示されます。

それでは「著書について」を「親」、「著書一覧」を「子」に設定してみます。「子」に設定する固定ページを編集します。「著書一覧」にマウスを合わせ、表示されたメニューの中から「編集」をクリックして下さい。

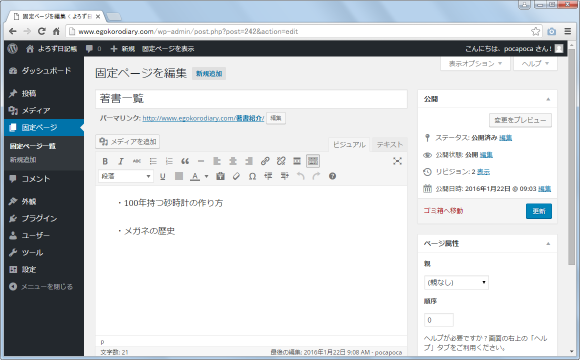
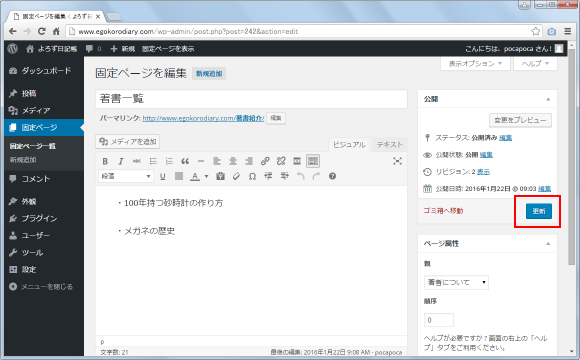
該当の固定ページの編集画面が表示されます。

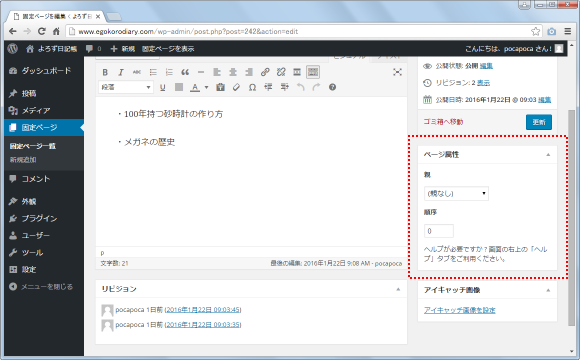
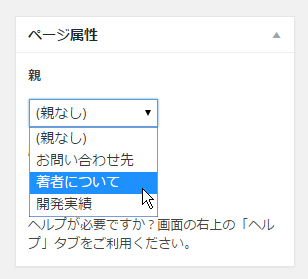
画面右側に「ページ属性」に関する設定箇所があります。

「親」と書かれた個所のドロップダウンメニューをクリックして、この固定ページの「親」となる固定ページを選択して下さい。

選択が終わりましたら「更新」をクリックして下さい。これで固定ページの親の設定が完了しました。

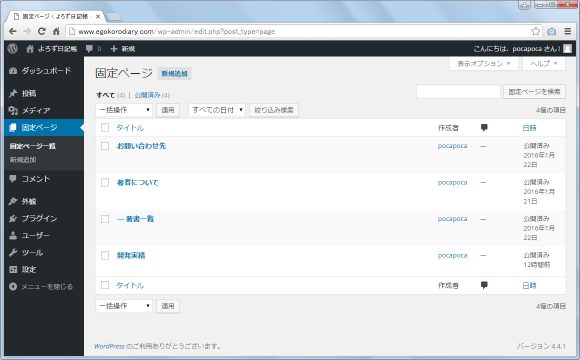
それでは管理画面の「固定ページ」メニューの中にある「固定ページ一覧」メニューをクリックして「固定ページ」の画面を表示して下さい。

「親」が設定されている固定ページは、「親」の固定ページの下に表示されます。今回であれば「著書一覧」は「著者について」の下に表示されています。また「親」が設定された固定ページはページ一覧で表示した時に名前の先頭に「-」が自動的に付けられます(あくまで固定ページ一覧で見た場合だけです)。

複数の固定ページに対して同じ「親」ページを設定することもできます。

「親」が設定された固定ページを「親」に設定してさらに階層を深くすることもできます。この場合は名前の先頭に「--」が自動的に付けられます。

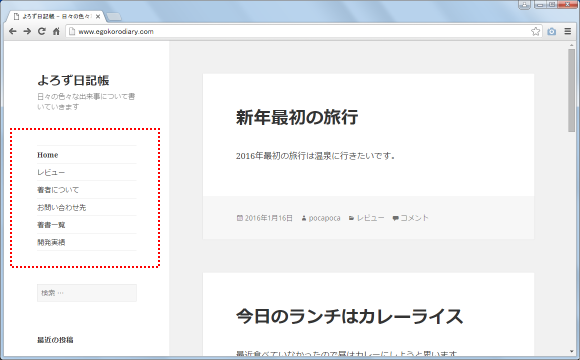
階層が設定された固定ページがブログ上でどのように表示されているのかを確認してみます。

現在のテーマでは固定ページに階層が設定されていてもメニューに表示された固定ページの表示のされ方に変化はないようです。
メニュー項目を階層的に表示したい場合は「メニュー項目の階層化」を参照して下さい。
( Written by Tatsuo Ikura )


 AdminWeb
AdminWeb